[ad_1]
When people arrive at your Facebook Page, where do you think they’ll look first? I’ll give you a few hints.
It’s a visual piece of content that sits at the top of your Page. That’s right — it’s your Facebook cover photo.
In this post, you’ll learn Facebook cover photo best practices with real-world examples for each tip we recommend. To get started, let’s dive into Facebook cover photo dimensions.
Facebook Cover Photo Size
Facebook cover photos are 851 pixels wide and 315 pixels tall for desktop, and 640 pixels wide by 360 pixels tall for mobile. If your uploaded image is smaller than these dimensions, Facebook will stretch it to fit, making it appear blurry. To avoid this, ensure the cover photo you upload meets the dimension requirements.
Sometimes called your Facebook banner, this graphic is one of the most noticeable parts of your Page.
A cover photo can transform your Facebook Business Page from a passive repository of your business activity to an inviting community.
Meta sets specific dimensions for cover photos to create a standard look across all Facebook Pages no matter what device they’re viewed on.
Here are key details to remember about your cover photo:
- It will be left aligned with a full bleed and have a 16:9 aspect ratio.
- It must be at least 400 pixels wide and 150 pixels tall, with the ideal size being 851 pixels wide and 315 pixels tall.
- It will load the fastest as an sRGB JPG file that’s under 100 kilobytes.
Because of the dimensions outlined above, there can be an overlap between your page’s profile picture and the cover photo.

In the following section, we’ll cover what to look for when optimizing your cover photo for mobile and desktop devices.
How do Facebook cover photos appear on mobile screens vs. desktop screens?
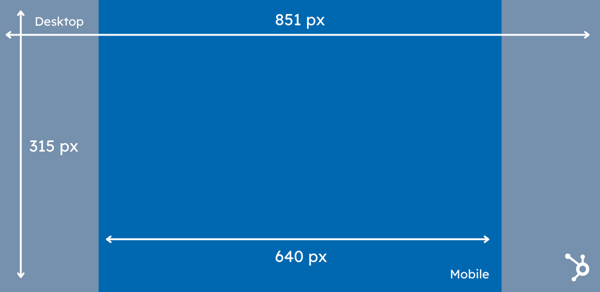
Mobile devices will display a smaller version of the cover photo than a desktop screen would, and the image below describes exactly why that happens. As you can see, there’s a lot of space around the perimeter of the photo that could be cut off when a visitor is viewing it on a mobile screen vs. a desktop screen if you’re not careful with your design.

Therefore, it’s best to place the important parts of your content in the green space. Doing this will make sure everyone can see your cover photo properly regardless of the device they’re using.
Need help getting started? Below, you’ll find Facebook cover photo templates and best practices to guide you when designing your brand’s cover photo artwork.
How to Design a Facebook Cover Photo
- Abide by Facebook’s cover photo guidelines.
- Make sure your Facebook cover photo is the right size.
- Don’t worry about the ‘20% text’ rule.
- Give your cover image a focal point.
- Avoid blending the contents of your cover photo with your profile picture.
- Draw attention to the action buttons on the bottom right.
- Right-align the objects in your cover photo.
- Keep mobile users in mind.
- Include a shortened link in your cover photo description that aligns with your Page CTA.
- Pin a related post right below your Facebook cover image.
1. Abide by Facebook’s cover photo guidelines.
It seems like a no-brainer, but following Facebook’s cover photo guidelines is the first step to keeping your Facebook Page visible on the platform. I’d highly suggest reading through the full Page Guidelines, but here are a few important things to keep in mind for your Facebook cover photo:
- Your cover photo is public.
- Cover photos can’t be deceptive, misleading, or infringe on anyone else’s copyright.
- You can’t encourage people to upload your cover photo to their personal timelines.
If you get caught violating the above terms, Facebook could take action against your Page. And while Facebook doesn’t explicitly say what will happen if you violate their cover photo guidelines, it’ll be pretty inconvenient to have your Facebook Page removed because of a cover photo infraction.
2. Make sure your Facebook cover photo is the right size.
As I mentioned earlier, the Facebook cover photo size is 820 pixels wide by 312 pixels tall for desktop screens, and 640 pixels wide by 360 pixels tall on mobile screens.
After spending time designing the perfect cover photo, the last thing you’ll want your visitors to see is a truncated version of it. If you upload an image smaller than those dimensions, Facebook will stretch it to fit the space. That means Facebook may only display a third of the image you designed.
If you want a no-hassle way to make sure your cover photos are the right size, download our pre-sized template for Facebook cover photos.
Featured Resource: Facebook Cover Photo Templates
3. Don’t worry about the “20% text” rule.
Back in 2013, Facebook removed all references to the 20% rule on text in cover photos, but that doesn’t mean you should use a lot of text in your design. The previous rule stated that only 20% of a cover photo could display text. Although this rule might sound restrictive, the sentiment behind it had merit — you want your visitors engaged with visuals, not a wall of text.
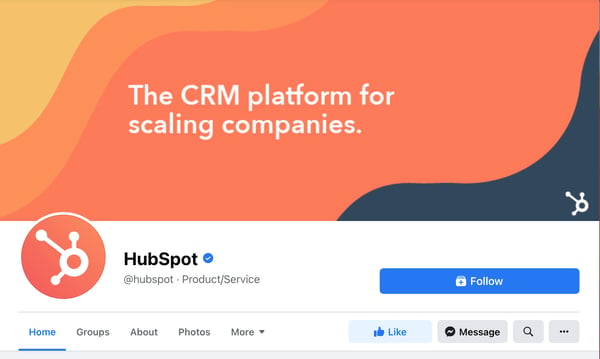
If you’re going to use text in your cover photo, keep it concise and let the imagery speak for itself. You can see how we struck this balance on HubSpot’s Facebook Page below.

For more cover photo inspiration, check out our Facebook Page.
4. Give your cover image a focal point.
Think of your cover photo as the portion of your Page that’s “above the fold.” If it’s distracting or confusing, people will be more likely to click off the Page.
Many of the best Facebook cover photos include a focal point along with a color scheme that aligns with the rest of the brand. Remember, your social media accounts are extensions of your business and they should make a good first impression on visitors.
Great Facebook cover photos also have ample negative space to make the subject, the copy, and the elements unique to Facebook (like the CTA button on Facebook business Pages) stand out even more.
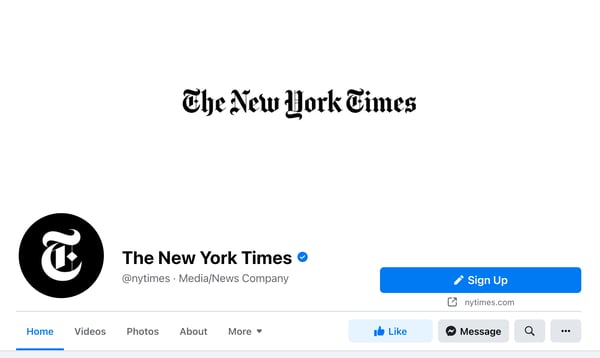
Here’s an example of good use of negative space from The New York Times:

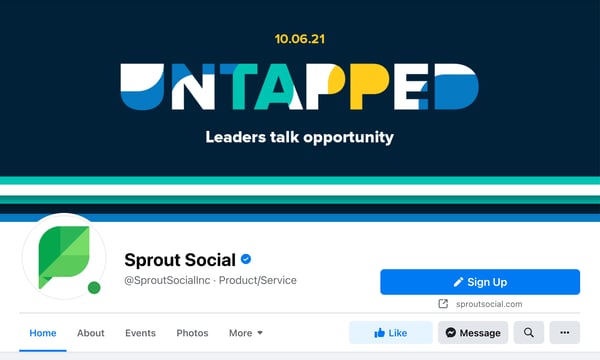
And here’s another example from social media management platform Sprout Social:

5. Avoid blending the contents of your cover photo with your profile picture.
With some clever design techniques, you could manipulate your profile picture and cover photo so they appear as if they’re two parts of the same canvas.
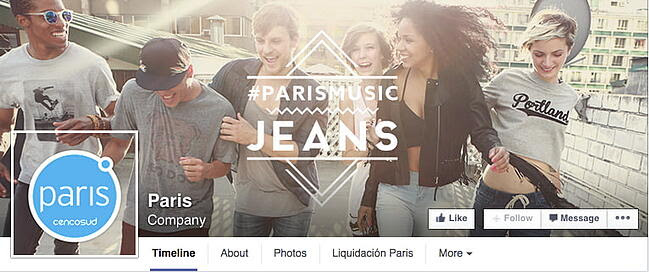
One of Paris’ old cover photos is a great example of this:
You can still do this on your personal profile, but Facebook no longer sets up Business Pages this way. Now, as shown in the examples earlier in this article, the profile picture is completely separate from the cover photo.
So, instead of merging the two photos into one, have them complement each other with similar colors or contrasting patterns while still adhering to your brand guidelines.
6. Draw attention to the action buttons on the bottom right.
You may have noticed in a few of the cover photo examples above that the primary call-to-action (CTA) buttons were different. HubSpot’s CTA button says “Follow,” while Sprout Social’s says “Sign Up.”
Depending on your business, you can launch a Page on Facebook with a unique CTA button to the bottom right of your cover photo. Take the placement of this button into consideration when designing your cover photo.
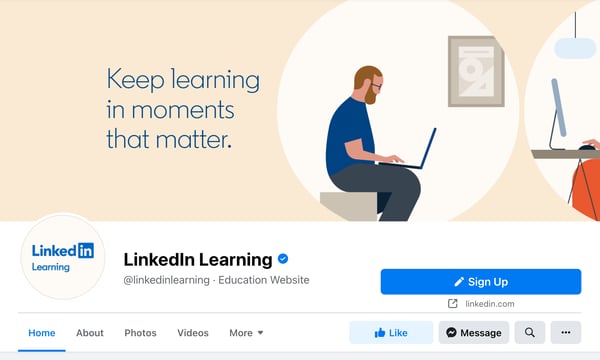
LinkedIn Learning does this in a subtle way below, placing the graphic of a person on a laptop over the “Sign Up” button, drawing your eye to that blue CTA.

Note: While it might seem like a good idea to add directional cues like an arrow to get people to click on the CTA buttons, note that those CTA buttons don’t appear the same way on the mobile app.
In other words, it might be confusing to mobile users if you directly integrate the cover photo design with the CTA buttons.
7. Right-align the objects in your cover photo.
Since your profile picture is on the left, you want to add some balance to your Facebook cover photo design by placing the focus of the image on the right.
Take a look at these cover photos. Which one looks more aesthetically pleasing?
Right-aligned focus:

Left-aligned focus:

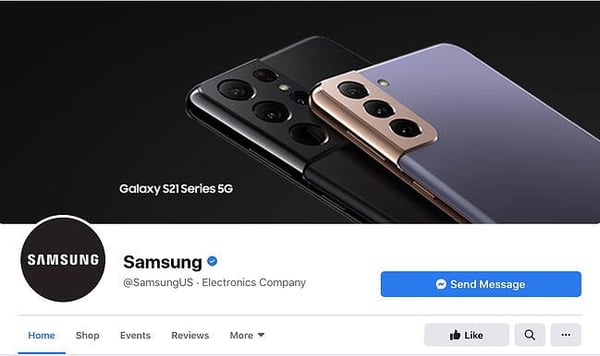
Doesn’t the right-aligned cover photo look and feel a lot better? In Samsung’s new cover photo, the biggest design elements (the profile picture, the text, and the two phones) are evenly spaced.
In Samsung’s old cover photo, your attention goes immediately to the left side of the Facebook Page, causing you to miss the name of the product on the upper-right side.
Not only is adding balance a crucial element of design, but it also allows your cover photos to be more visually effective on mobile. This brings me to my next point…
8. Keep mobile users in mind.
Statista reports that as of January 2022, 98.5% of Facebook’s user base accesses the social network from mobile devices like smartphones and tablets. That’s huge — and it’s exactly why it’s so important to keep mobile users top-of-mind when designing your Facebook cover photo.
On mobile, a much smaller portion of the cover photo is visible. The right side is typically cut out entirely.
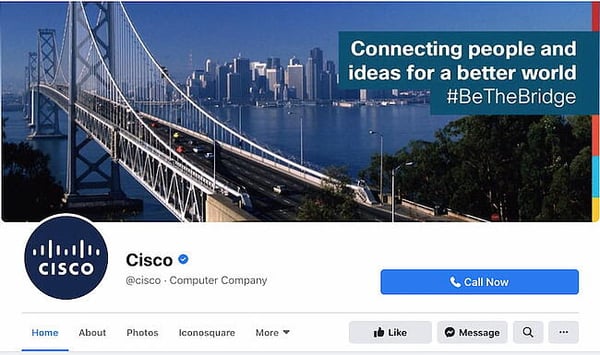
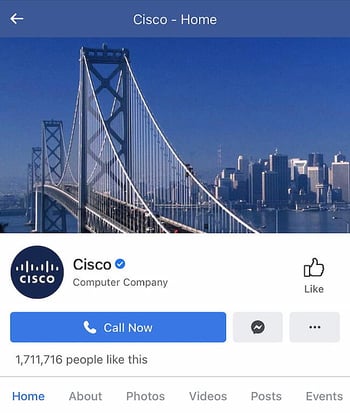
Let’s take a look at what Cisco’s Facebook Page looks like on a desktop browser versus on Facebook’s mobile app.
Desktop:

Mobile:

It’s important to note that the text in Cisco’s cover photo doesn’t appear. While right-aligned visual elements look great, be careful not to put important content so far to the right that it gets cut off when being viewed on a mobile device.
9. Include a shortened link in your cover photo description that aligns with your Page CTA.
If you want to use your cover photo to support a Page CTA, make sure your cover photo description also includes a text CTA and links to the same offer. This way, any time people view your cover photo by itself, they can still access the link.
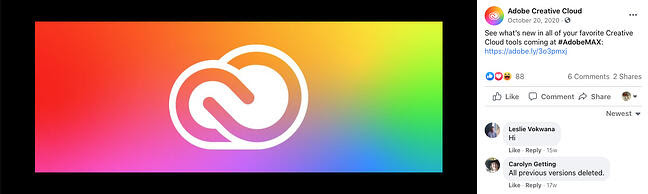
Here’s this practice in action on the Adobe Creative Cloud Facebook Page:

Pro tip: Shorten your links and add UTM codes to track the visitors who view your cover photo and click the link in the description. Shortening and tracking features are available in HubSpot’s Marketing Hub and with tools like Bitly.
(If you want to learn more about how to write effective call-to-action copy for your cover photo description, download our free ebook on creating compelling CTAs.)
10. Pin a related post right below your Facebook cover image.
Pinning a post allows you to highlight a typical Facebook post at the top of your Timeline. It’s signified by a PINNED POST title on the top right of the post, like on Behance’s Page below:

How does this relate to optimizing your Facebook cover photo? Well, if you’re spending time aligning your Facebook Page CTA, your cover photo design, and your cover photo description copy, you should also make sure to post about the same thing directly to your Page and pin that post to the top of your Timeline.
That way, your visitors have one very clear call-to-action when they land on your Page (albeit in several different locations) — which will give them more opportunities to convert.
How to pin a Facebook post: Publish the post to Facebook, then click the three dots on the top right corner of the post and choose Pin to Top of Page.

Facebook Cover Photo Sizes that Work for Your Business
Choosing the right cover size for your Facebook Page may seem simple, but it can have a huge impact on users and prospects visiting your Page. An ill-fitting cover photo or video can look unprofessional and give the wrong impression about the quality of your products or services.
With the tips in this article, you have the information you need to create a Facebook cover photo that embodies your brand and engages users on the platform.
Editor’s note: This post was originally published in July 2020 and has been updated for comprehensiveness.
[ad_2]
Source link

![10 Facebook Cover Photo Size & Design Best Practices [Templates]](https://wildfireconcepts.com/wp-content/uploads/2023/01/facebook-cover-photo-size.jpgkeepProtocol.jpeg)