Trying to generate a lead, drive a sale, or get a new user? Chances are, your business is using landing pages to do it. But, with so much noise out there, it can be hard to break through. That’s where video landing pages come in.
Everyone loves video. But it isn’t just an effective way to capture—and keep—your visitor’s attention. It also drives 86% more conversions, meaning it’s a powerful way to get your visitors to take action.
Contents1.What is a Video Landing Page?2.Why Should I Use Landing Page Videos?3.How Do I Create a Video Landing Page That Works?3.1 Determine the Goal of Your Landing Page3.2 Choose What Type of Video to Use3.3 Select Your Video Landing Page Software3.4 Decide on a Video Placement and Wireframe Your Page3.5 Create Your Landing Page Video3.6 Add a CTA to Your Landing Page Video3.7 Embed Your Video on Your Landing Page4.What Are Some Video Landing Page Best Practices?4.1 Keep It Short and Front-Load Your Message4.2 Choose Your Thumbnail Carefully4.3 Avoid Autoplay4.4 Don’t Make the Video Stand Alone4.5 Be Mindful of Load Times4.6 Optimize the Video and the Page for SEO4.7 Test Everything5.What Are Some Video Landing Page Examples I Can Use as Inspiration?5.1 ConvertKit’s Video Background Landing Page5.2 Slack’s Supporting Landing Page Video5.3 GoodFood’s Lightbox Video Landing Page5.4 HubSpot’s Landing Page Video CTA5.5 Adobe’s Lightbox Video Landing Page
What is a Video Landing Page?
A video landing page is a static webpage dedicated to a marketing campaign or offer that uses a video to convert visitors.
Also known as lead capture pages, static pages, destination pages, and post-click pages, video landing pages can feature a video as the centerpiece of the page or simply include it alongside text and other rich media below-the-fold to help convince visitors to buy.
There are a few different ways you can use videos on a landing page:
Hero Landing Page Video: Replaces a standard hero image at the top of your landing page and/or is otherwise featured as the main visual above-the-fold
Supporting Landing Page Video: Appears lower down, below-the-fold, on the page as a supporting asset
Background Landing Page Video: Serves as an animated background to draw attention to the headline, a key piece of text, a button, or a form
Lightbox Landing Page Video: Opens in a lightbox popup to play after the viewer clicks a link, button, or thumbnail
Learn From the Pros
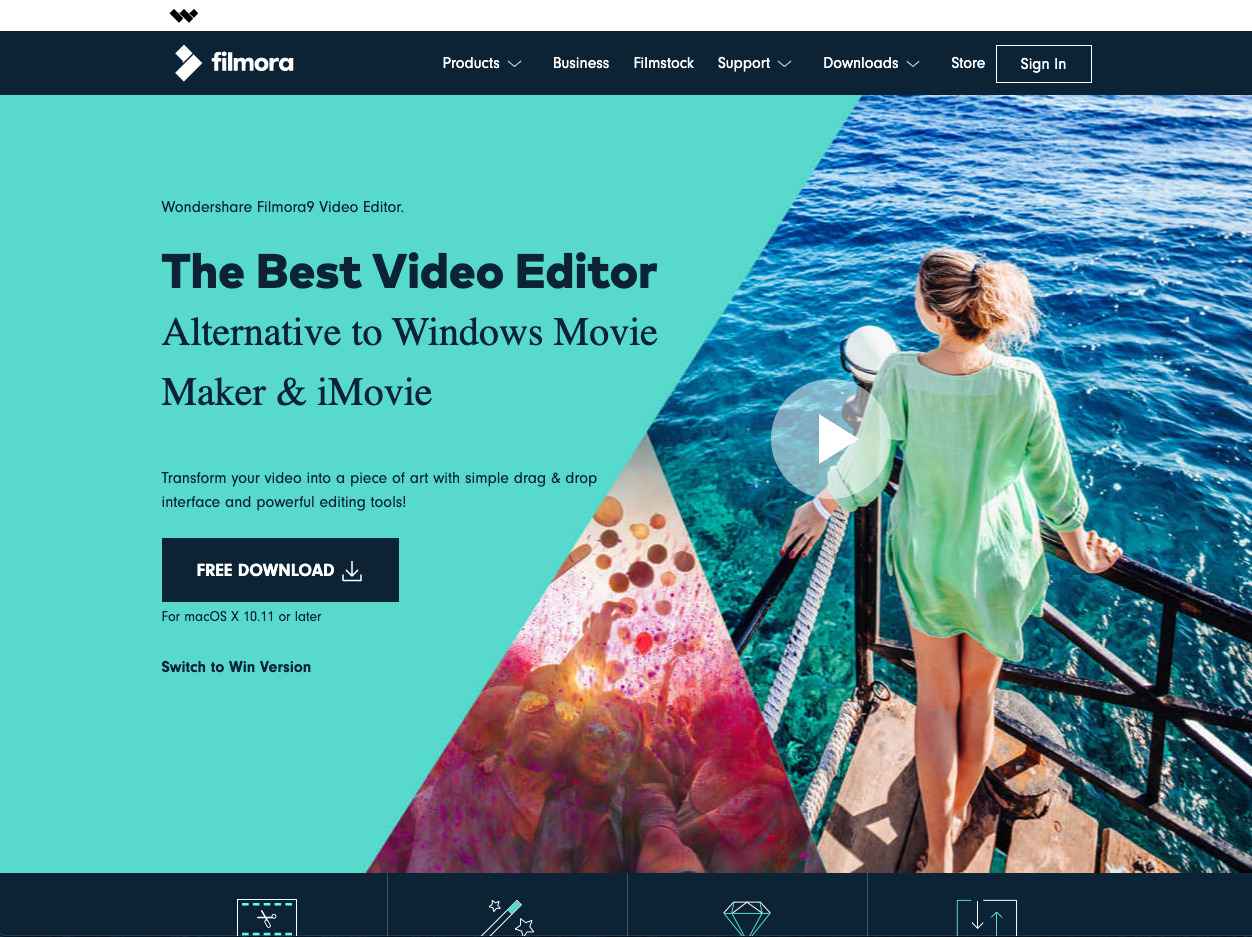
Video editing tool Filmora prominently features a hero video on their landing page.

Why Should I Use Landing Page Videos?
Video is the currency of the internet, so online marketing that refuses to incorporate runs the very real risk of being left behind entirely.
When it comes to landing pages, adding video can increase conversion by 86%. But that’s not all it can do.
90% of customers say product video helps them make buying decisions (Forbes)
64% of customers say watching a video makes them more likely to buy (Animoto)
97% of marketers say video helps increase user understand of their product or service (HubSpot)
54% of consumers say they want to see videos from brands—more than any other content format (HubSpot)
People spend 88% more time on websites that contain video (Mist Media)
Websites that use video are up to 53x more likely to rank on the first page of Google search results (Forrester)
Video users have 34% higher web conversion rates (Aberdeen Group)
72% of people would rather use video to learn about a product or service (HubSpot)
In short: Video captures attention, educates prospective customers, drives conversions, and provides valuable analytics about what’s working.
So, what are you waiting for?
How Do I Create a Video Landing Page That Works?
So, you’ve decided to use a landing page video for your offer or campaign, but now you’re wondering how to actually make a video landing page?
1. Determine the Goal of Your Landing Page
What is the purpose of your page? What you’re trying to achieve with your page will play an important role in your video landing page design and the content you include. Think about your campaign or offer and how you’ll convince visitors to take action.
For instance: Is it an eCommerce page selling a physical product? Is it a SaaS page pushing for a free tech product signup? Is it a B2B page aiming to capture contact info for a new lead? Is it an event registration page driving attendance?
All of these things will require a different approach.
Be sure to only choose one goal for your page. Focusing your landing page on a single offer can increase conversion up to 266%.
Learn From the Pros
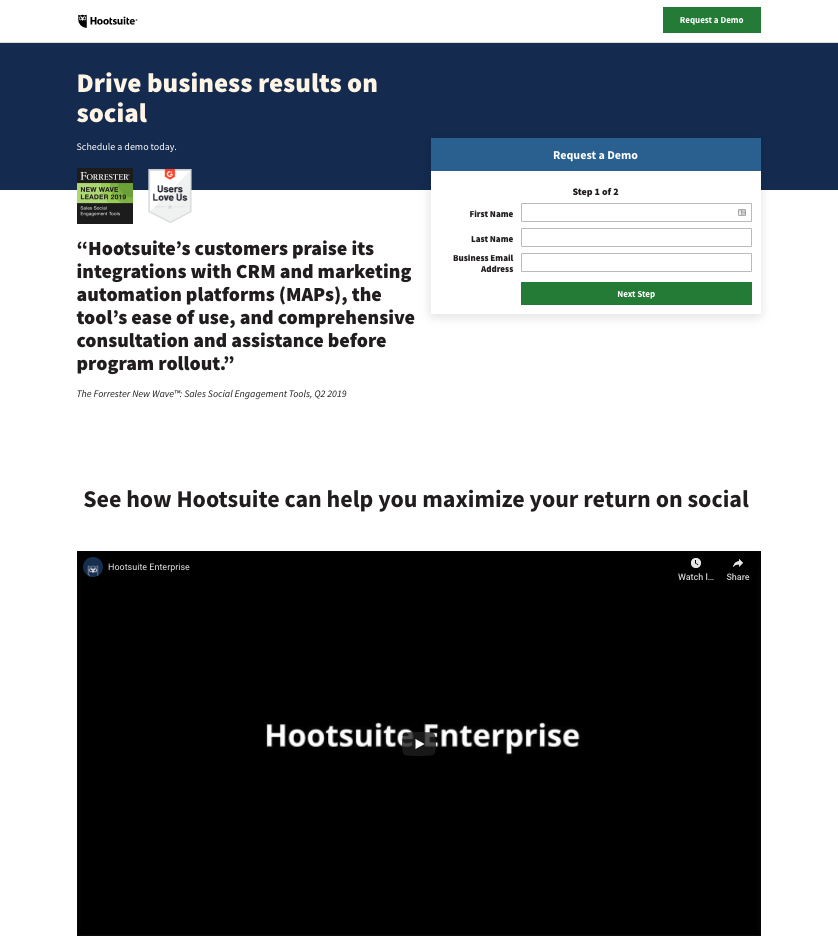
Social media management tool Hootsuite’s video landing page for their enterprise product effectively focuses on one CTA: “Request a Demo.” This CTA is repeated throughout the page, including at the end of the explainer video.

2. Choose What Type of Video to Use
Making sure the content of your video aligns well with your offer so that it’s well-positioned to sell it is key to success. To that end, there are a few types of video that work better than others on landing pages.
Explainer Videos: If your product is something new, unfamiliar, or complex, then an explainer video is a great choice. These videos provide landing page visitors with a high-level look at how your product solves their problem.
Promo Videos: If you’re creating a lead capture page focused on a content-based offer, a promo video would work beautifully. Promos are like teaser trailers that give viewers a taste of what they’ll get if they fill in your form.
Demo Videos: If you’re looking to go beyond what your product is to what it actually does, a demo’s for you. Product demos show the value of your product by demonstrating how it actually works.
Testimonial Videos: If your landing page visitors are likely to need a bit of convincing, a testimonial video is a powerful way to add social proof to your page. This increases the credibility of your offer by having someone other than you talk about the value they got from your product or service.
Another option is background videos. More a format than a type, a landing page video background is more about adding movement or animation to a page than conveying information. They typically do not include sound.
3. Select Your Video Landing Page Software
Good news! Most website and landing page builders give you the option to include video on your pages.
If you’ve created landing pages for past campaigns or offers, you likely already have a tool for this. More likely than not, you can use the software you already have to create your new video landing page.
Some popular video landing page software options include:
HubSpot: How to embed an external media file in the rich text editor or add a Vidyard video to a HubSpot landing page
Marketo: How to add a video to a free-form landing page or embed a Vidyard video on a Marketo landing page
Unbounce: How to add a video hosted via a third-party hosting service and add video backgrounds
WordPress: Embed video on your page using video block
Squarespace: How to use video, add a video block, or add a background video
Instapage: How to add videos or add a video background to an Instablock
MailChimp: How to add and track videos
ConvertKit: How to add videos to forms and landing pages
Wishpond: How to add a video using landing page editor
Leadpages: How to use the video widget or use a video background template
Whether you use a plug-and-play landing page builder or a custom-built solution, adding a video to your page should be fairly straightforward. Many landing page tools even offer video landing page templates to make the process super easy.
When selecting your video landing page software, make sure that it plays well with your chosen video hosting platform. Thinking about this ahead of time will make the process of embedding your video much smoother.
Get Free Video Hosting
Host, manage, and share all of your videos.
4. Decide on a Video Placement and Wireframe Your Page
When people think “video landing page,” they typically think of a page with an above-the-fold hero video. In this model, the video replaces a classic header image.
While that’s a popular approach, it’s not your only option. You can also go with a more standard landing page framework and include your video further down the page (below-the-fold) as supporting content.
This method works well if you’ve got a video that supports a particular selling point that appears later on in your landing page copy.
Once you’ve figured out where the video will go, create a wireframe for your entire landing page. This framework not only covers where the video goes, but also whatever other elements the page will include and how they’ll all work together to drive conversion.
Learn From the Pros
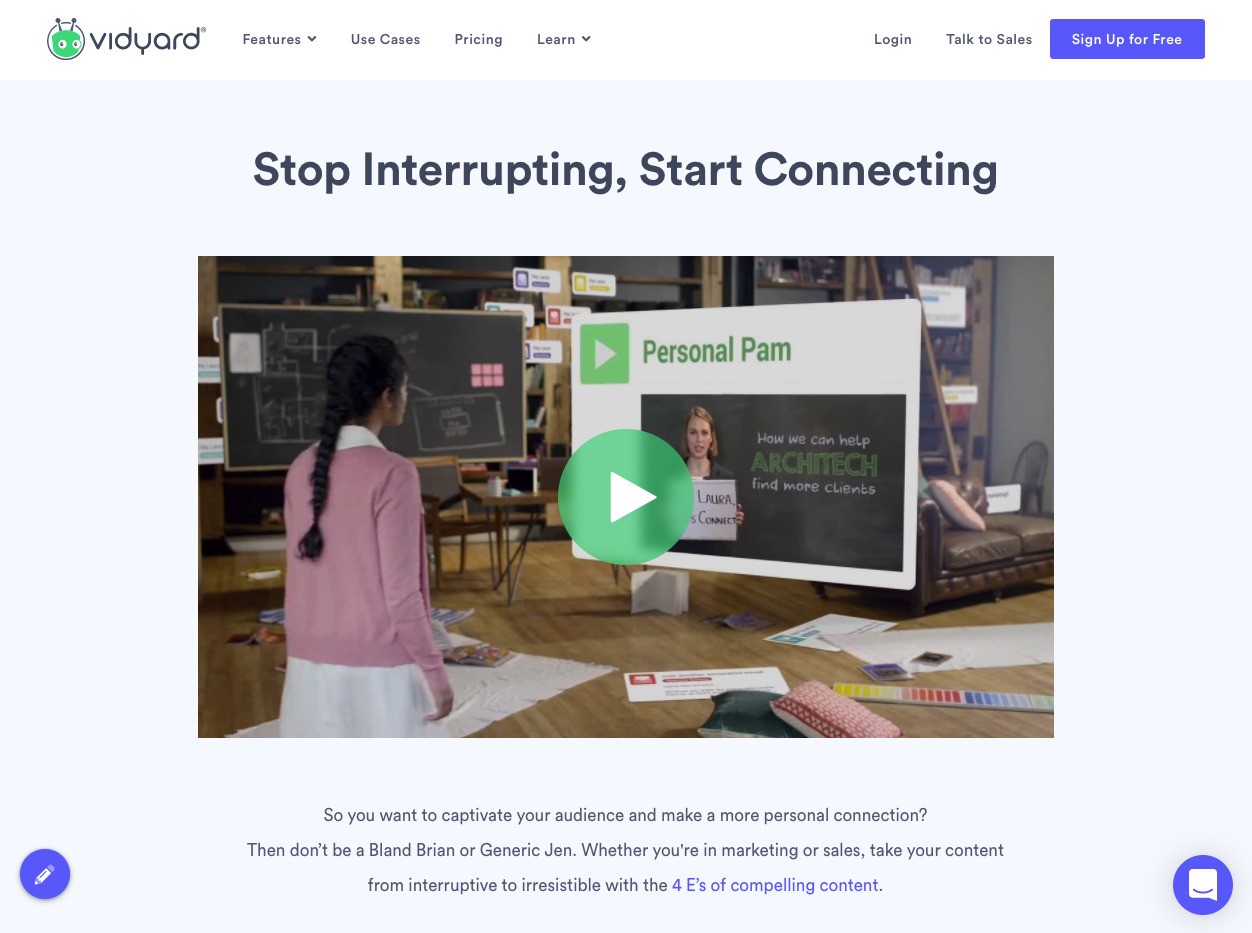
For our campaign around the 4 E’s of Compelling Content, the Vidyard team opted for a hero landing page video.

5. Create Your Landing Page Video
As you build your page, you’ll simultaneously work on producing your video.
You’ll want to make sure that your video is:
Valuable to the viewer
Specific to the landing page (rather than a generic video)
Driven by a clear story and message
Plan out your video’s story, including what information you’ll include and how you’ll share it. Script out dialogue and voice over, including notes about shots.
If your video style is live-action, choose your actors. When shooting, do a few takes to give yourself some options to work with. Edit your footage and add any graphic elements.
If you’re creating an animated, stock footage, or other videos, then gather your materials as needed.
6. Add a CTA to Your Landing Page Video
Good landing pages have a call to action (CTA), usually a lead gen form or some kind of button: Sign up, buy now, book a meeting, download, etc. Your landing page video should help drive this action, not only through its content, but also when it ends.
Rather than fade to black, ensure your video contributes to your landing page’s conversion goals by giving it its own CTA. Clearly tell viewers what you want them to do next.
Video marketing platforms (like Vidyard) give you the option to easily add an interactive CTA directly in your video.
7. Embed Your Video on Your Landing Page
Your video landing page isn’t complete until you, you know, add your video. Either self-host your video or use a video hosting service and then embed it on your page.
Keep in mind that your choice of video hosting solution will impact the playback experience. Free, social-based options (like YouTube) typically include ads, which can distract viewers from converting.
Create Landing Pages That Convert
Easily embed videos on your landing pages.
What Are Some Video Landing Page Best Practices?
Sure, you can slap a video on a landing page and call it good. But, if you want to create a truly effective video and page, you need to pay attention to these landing page video best practices.
1. Keep It Short and Front-Load Your Message
Your video is there to support your page and drive action. To that end, it should be short enough that an engaged visitor will also read the supporting copy and move ahead to the next step.
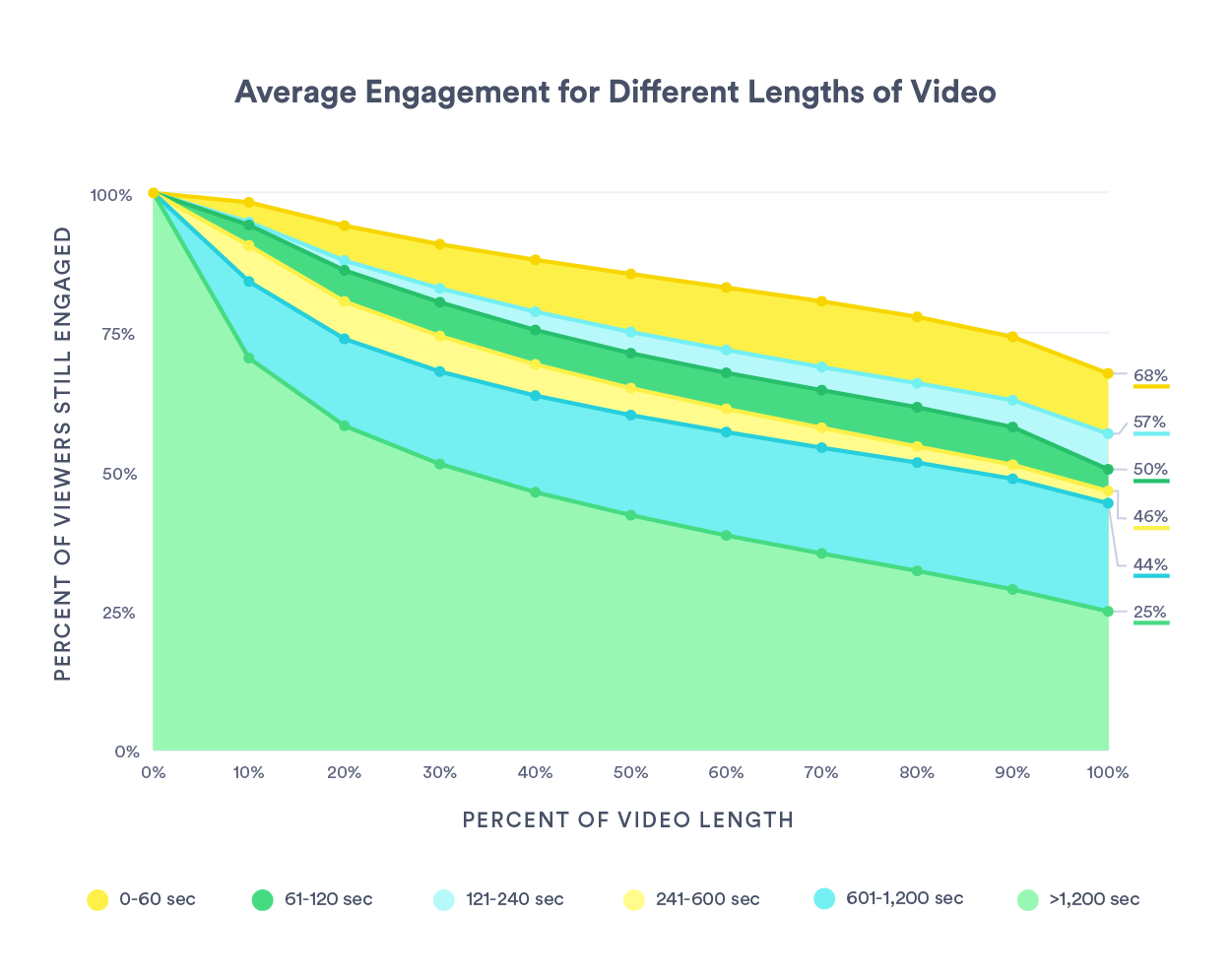
Regardless of its length, 52% of people will watch a video all the way through, according to our 2019 Video in Business Benchmark Report. That number jumps to 68% if the video’s less than 60 seconds.

Chart via the 2019 Video in Business Benchmark Report.
Making your video between 30 and 60 seconds ensures that the majority of people who click play will watch the whole thing.
Knowing that there will always be people who won’t finish your video—no matter how long it is—don’t save the best for last. Put the most important part of your message right at the beginning of your video. This approach means that nearly everyone who clicks play will see it.
2. Choose Your Thumbnail Carefully
You don’t have a ton of time to capture your visitors’ attention when they arrive on your page—an engaging video thumbnail is key.
Play buttons pique curiosity, but no one will click if the thumbnail’s terrible. Make yours irresistible by ensuring the still image behind it makes viewers want to press play.
Experiment with animated GIF thumbnails to draw the viewer’s eye to your video.
Depending on how visitors will arrive at your page, you might considering using personalized video to pull them in. After all, who can resist clicking a video with their own name in the thumbnail?
Learn From the Pros
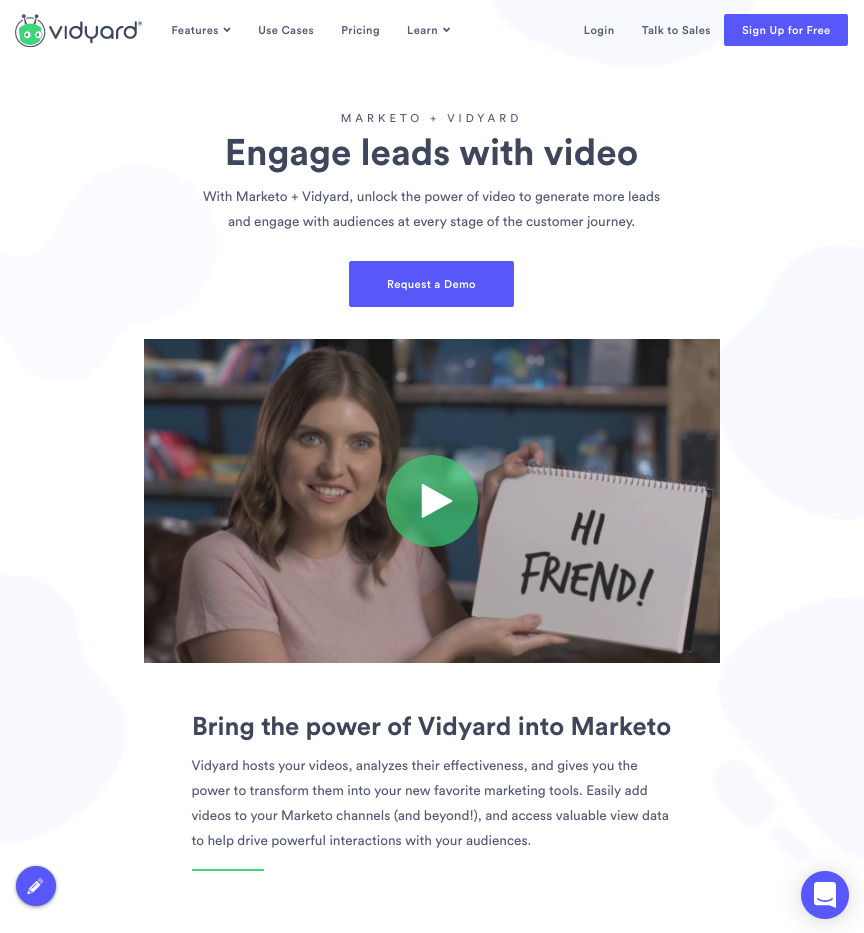
This landing page for Vidyard’s integration with Marketo uses personalized video. If you’ve been sent to the page via a certain route, your name will appear in the thumbnail in place of “Friend!”

3. Avoid Autoplay
It’s generally considered a landing page video best practice—and just good internet citizenship in general—not to autoplay videos.
This is especially true when it comes to videos with sound. Odds are, your landing page visitors don’t want to feel like they’ve landed on MySpace circa 2006. Autoplay turns a lot of people off and may cause bounces.
Something else to keep in mind is that autoplay takes up more bandwidth. Not only would it take your page longer to load, it also uses up the visitors’ bandwidth, which could serve as a deterrent for mobile users in particular.
A couple of caveats to this rule though:
If you’re using a video background, sans sound, then autoplay would be appropriate
If you’re sending people directly from an ad that’s driving them to “watch the video” (or a similar CTA), then it may be appropriate to have it play upon their arrival as they’ve already signaled the intent to watch it, even though that action didn’t happen on the page
If you decide to autoplay your video, make sure you start it on silent so that your visitors can decide to click for sound.
4. Don’t Make the Video Stand Alone
Your landing page should never be a video and a form or button. There needs to be additional copy to provide context and information.
If you’re uncertain, consider this: Longer landing pages actually net 220% more leads than ones with above-the-fold CTAs.
Make sure your landing page has a headline, body copy, supporting points, and a CTA. A visitor should be able to get all the information they need to make a decision right on the page, regardless of whether they click play or not.
The video simply enhances that experience and engages the audience.
Because the video and text-based elements on the page work together, think about calling out the video in your copy. For instance: “Watch this short demo” or “See what X COMPANY can do for you.”
Learn From the Pros
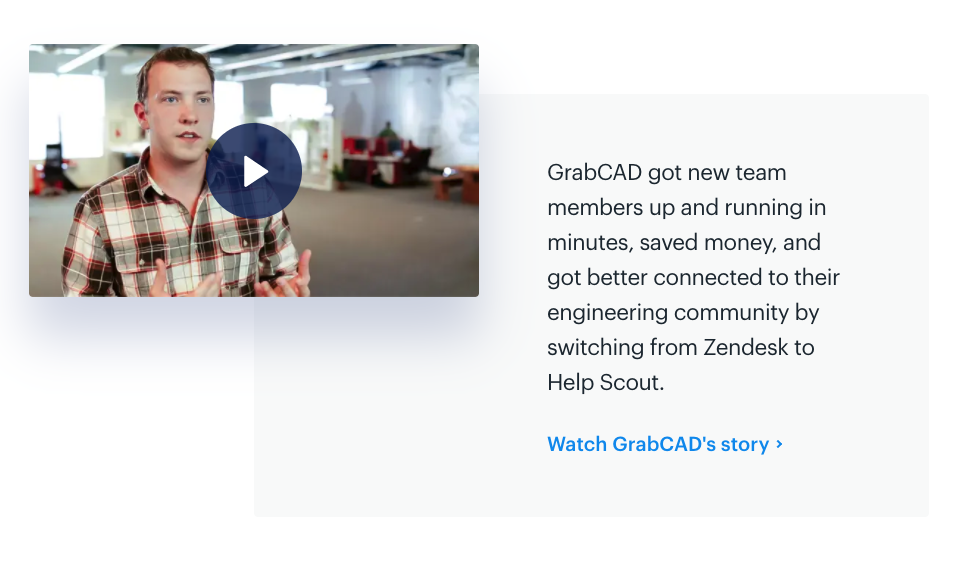
Help desk software provider Help Scout included supporting copy alongside their landing page testimonial video to provide context about the video’s contents. They also encouraged landing page visitors to view it with a “Watch GrabCAD’s story” callout.

5. Be Mindful of Load Times
How fast your page loads is absolutely critical to its success—especially for mobile viewers. It has a major impact on conversions, bounces, and visitor satisfaction in general.
52.8% of people say they’d be willing to give up video for faster load times (Unbounce)
A 100-millisecond delay in website load time can decrease conversion rates by 7% (Akamai)
A two-second delay in webpage load time can increase bounce rates by 103% (Akamai)
53% of mobile site visitors will leave a page that takes longer than three seconds to load (Akamai)
Sites that load in five seconds (compared with 19 seconds) have 70% longer average sessions (Unbounce)
Ensure that any elements you add, especially rich elements like video, don’t slow your page down. Consider compressing your video for a smaller file size or hosting it via a video platform that serves up the video using a CDN (content delivery network).
6. Optimize the Video and the Page for SEO
There are some important steps you can take to ensure that your video is optimized for search, which can boost your page’s rank overall. Search engines can’t actually watch your video (yet) so you have to provide them with information they can read that tells them what the video’s about.
The biggest components of video SEO are:
Captions: Video captions provide search engines more context about the content of your video
Transcripts: Like captions, video transcripts tell search engines what your video’s actually above (Vidyard lets you embed the transcript as metadata)
Metadata: Using metatags with your videos allows search engine crawlers to index contextual information about the player
XML Sitemaps: These files make it easier for search engines to find and index video content (Vidyard automatically generates XML sitemaps for your videos)
You’ll also want to optimize other on-page elements to give your video landing page the best chance of ranking. Use keywords strategically in your copy (like the headline, subheaders, title tag, image file names, etc.). Pay attention to overall page speed. Make content shareable and build backlinks.
7. Test Everything
All of the things listed above are considered video landing page best practices, but that doesn’t mean they’ll work for every offer at every business.
Every organization and their audience is different. Test elements and approaches for your landing pages to see what works best.
Key things to test on video landing pages:
Video length (i.e. short vs. long)
Video thumbnails
Autoplay vs. click to play
Video placement on the page
Type of video used (i.e. explainer video vs. demo video)
Figure out what your audience likes, then keep testing your assumptions to optimize further.
What Are Some Video Landing Page Examples I Can Use as Inspiration?
Ready to get started? These video landing page examples are a great place to start when thinking about your page’s design and execution.
1. ConvertKit’s Video Background Landing Page
Email marketing and automation platform ConvertKit makes video the star of this landing page by featuring multiple videos. Above-the-fold, there’s a hero background video. Then, lower down the page are a couple of customer testimonial videos.

3. Slack’s Supporting Landing Page Video
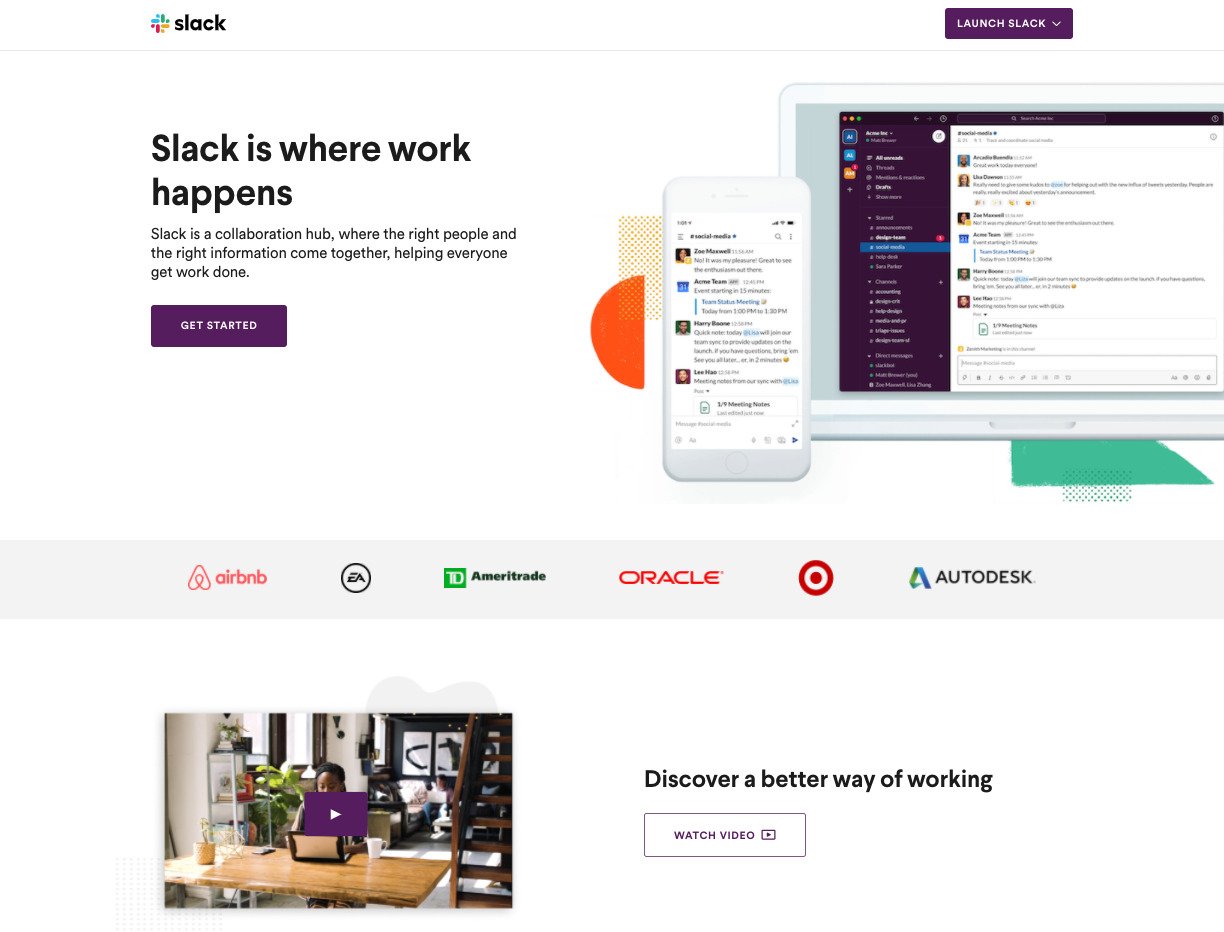
Workplace chat platform Slack used their landing page video as a supporting asset. The explainer video appears below-the-fold on the page. Slack uses the copy alongside it to call out the existence of the video and encourage visitors to watch it, using the tagline “Discover a better way of working” followed by a button labeled “Watch Video.”

3. GoodFood’s Lightbox Video Landing Page
Canadian meal kit delivery service GoodFood opted for a supporting lightbox video on their landing page. There’s a simple “Watch the video” button above the fold and just below the main header image. Clicking opens up an explainer video about the service in a lightbox player.

4. HubSpot’s Landing Page Video CTA
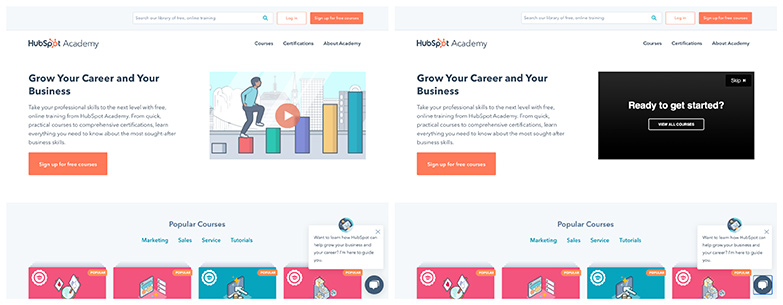
Inbound marketing and sales tool HubSpot uses a hero landing page video at the top of their HubSpot Academy page. The quick promo video (under a minute long) finishes with a CTA for viewers to browse available courses.

5. Adobe’s Lightbox Video Landing Page
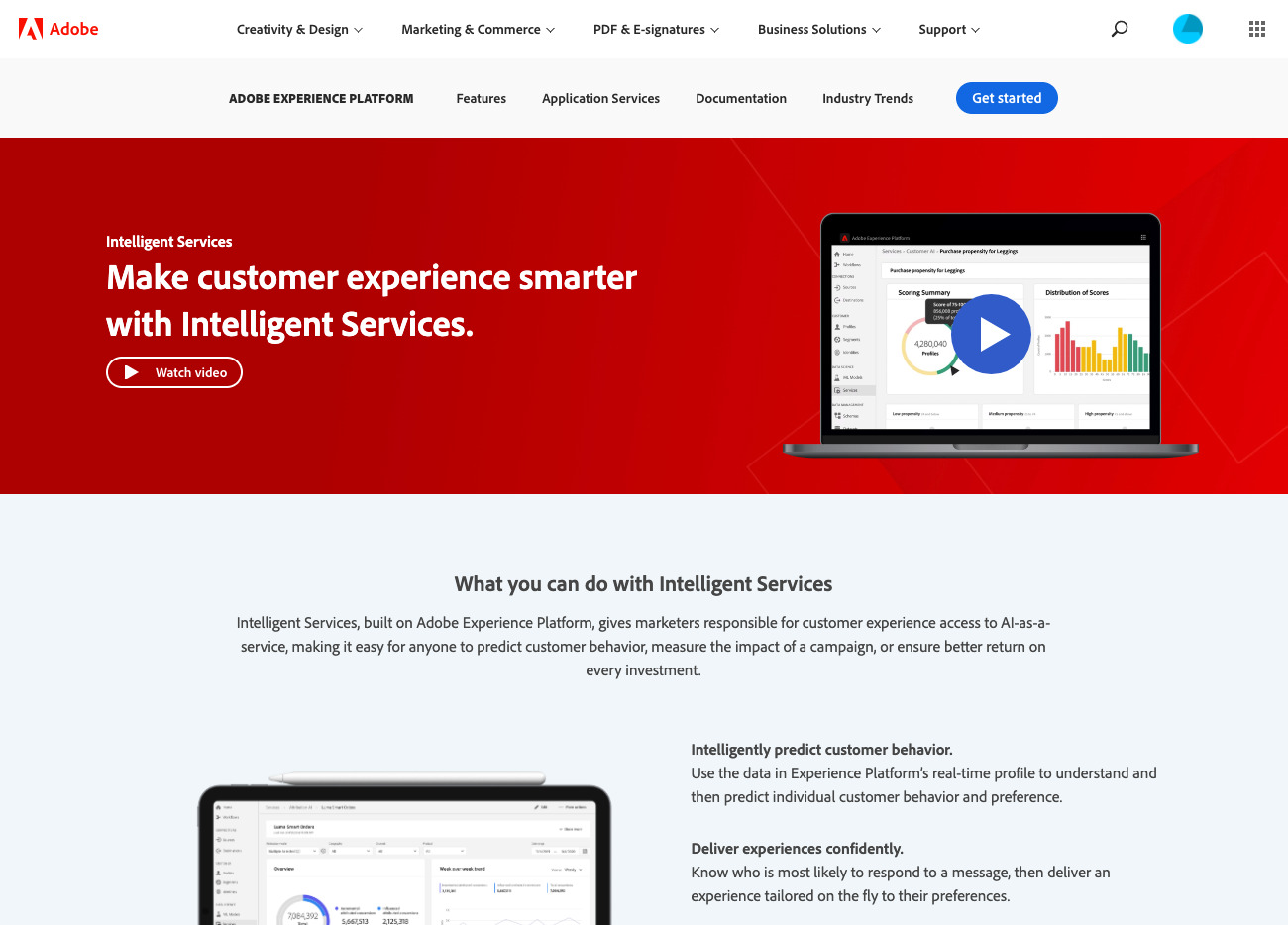
On a landing page for Intelligent Services, Adobe included a video thumbnail in the hero image along with a “Watch Video” button beneath the header. Both trigger a lightbox video player.

Create Landing Pages That Convert
Easily embed videos on your landing pages.
The post How to Create Video Landing Pages That Convert appeared first on Vidyard.
Read more: vidyard.com









