[ad_1]
Are you someone who gets all excited and nostalgic when watching cartoons?
Well, you are not alone!
The talking and moving characters, dramatic backgrounds, funny properties, and quirky background music make cartoons super engaging. All this intrigues people worldwide, raise their levels of curiosity irrespective of their ages, and keeps them engaged throughout the duration of the cartoon video.
But do you know the psychology behind this?
Whenever we watch cartoons, it reminds us of our childhood and unearths peaceful memories that were hidden deep inside our brains.
Here’s an example…
Didn’t this GIF make you feel delighted?
Now, do you realize why animated movies have a calming effect on us?!
Several brands like Apple, McDonalds, Nintendo, etc. understood this mentality and took advantage of it through a concept called Nostalgia Marketing, which refers to promotion using ideas from the past.
This means of promotion helped them get raving responses across the world.
So if you also want to get on board with big names and draw attention through the magic of Nostalgia Marketing, cartoon videos are the best bet!
And if you have decided to make cartoon videos, Animaker is the right place for you! Creating a cartoon video with talking characters is a piece of cake using Animaker!
So with no further delay, let’s jump right into the concept of making cartoon videos.
If you are wondering how to create cartoon videos, there are two methods:
Now all that’s left is creating the cartoon videos! Let’s start by learning how too can create a cartoon video from scratch.
1. How to make cartoon videos from a template?
If you are not familiar with the concept of video making and would like to exert significantly less energy in the actual creation process, then editing a template would be the best option for you.
Animaker has a massive collection of pre-made templates across different categories like Video Ads, Corporate, Explainer, etc.
Since templates are pre-made perfectly by our in-house design experts, making minor changes here and there would help you get a brand new video that also looks supreme in mins..
If you are ready to edit such a template and would like to learn how by watching a video, check this out!
Or, if you want to edit a template side-by-side by following textual steps, continue reading. Here are the steps to edit a template.
Step 2: Exploring the Dashboard
Step 3: Selecting the perfect template
Step 5: Adding/editing the Character
Step 6: Altering the Music Track
Step 7: Previewing and Downloading the Video
Step 1: Signup/Login:
If you have not registered with Animaker already, Sign up here. To log in with your account, use this link.
Step 2: Exploring the Dashboard
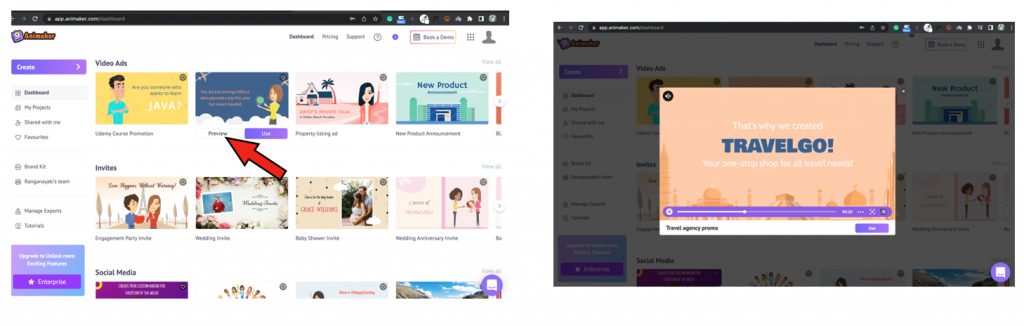
Once you are logged in, you will get redirected to the dashboard. Here, you will get to see a lot of pre-made templates for different categories. If you want to preview a template, hover over it and click on the “Preview” option.

Step 3: Selecting a template
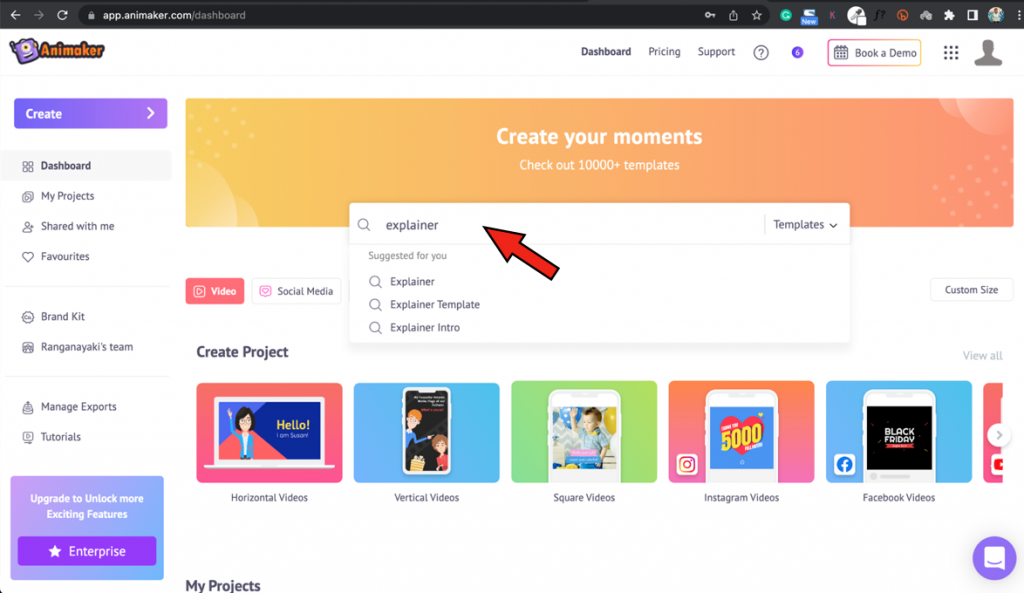
Let’s start by creating a cartoon explainer video with characters for a business. Type “explainer” on the search tab to look for an explainer video.

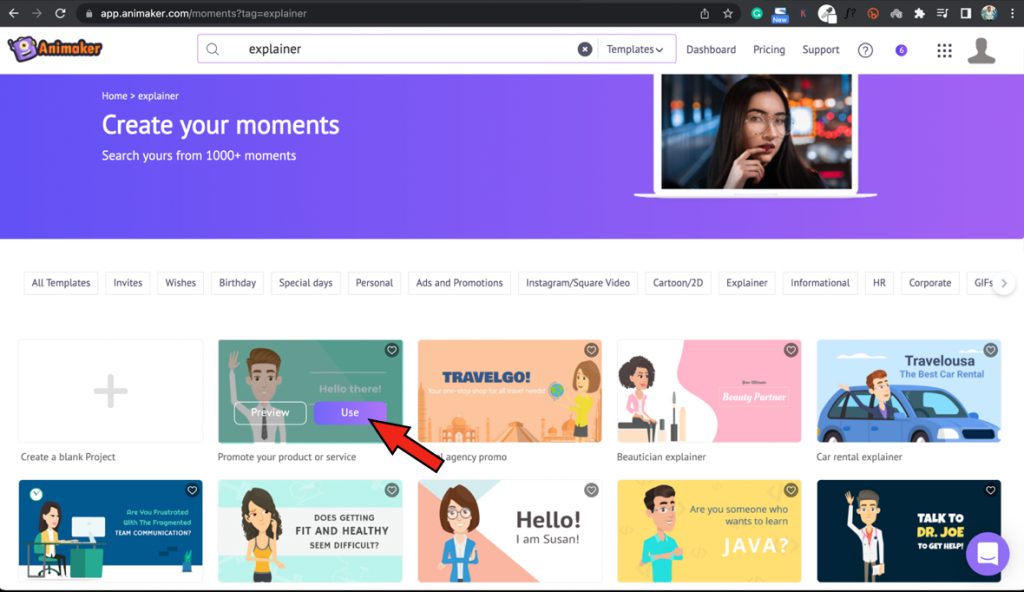
This lists several explainer videos. Let’s select the template – “Promote your product or service.”

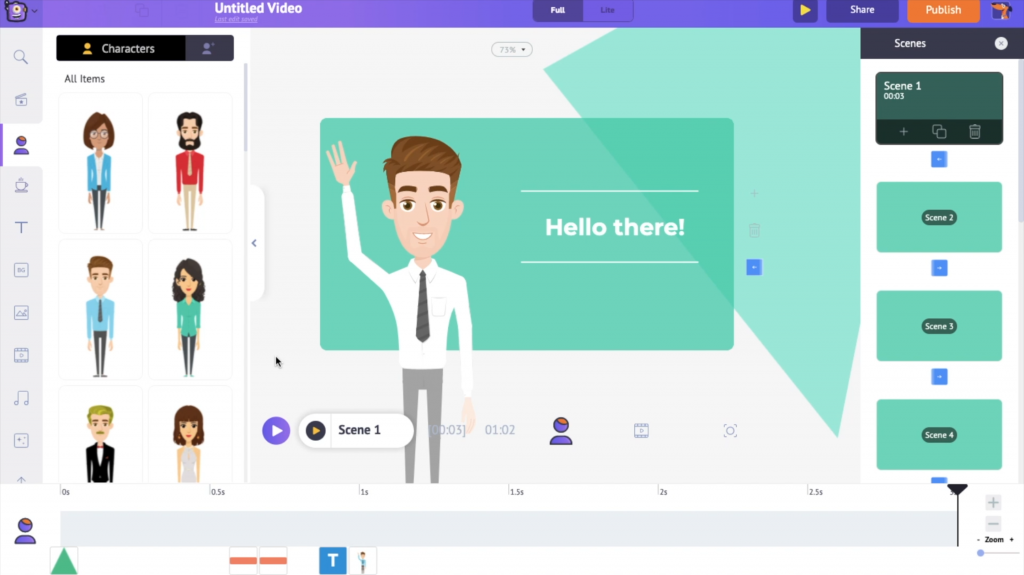
You will notice the template getting launched as a new project like this.

Do you see how the template has been made perfect with everything necessary, from the characters to the music?
So, your only task is to replace the elements and customize the video according to your needs.
The overall time spent creating the video is reduced drastically, thanks to these templates!
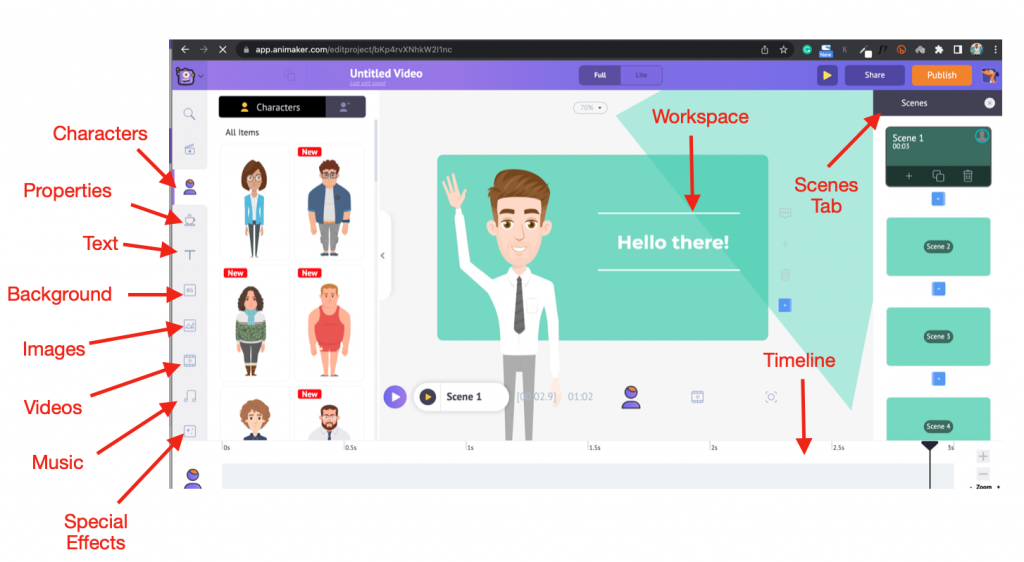
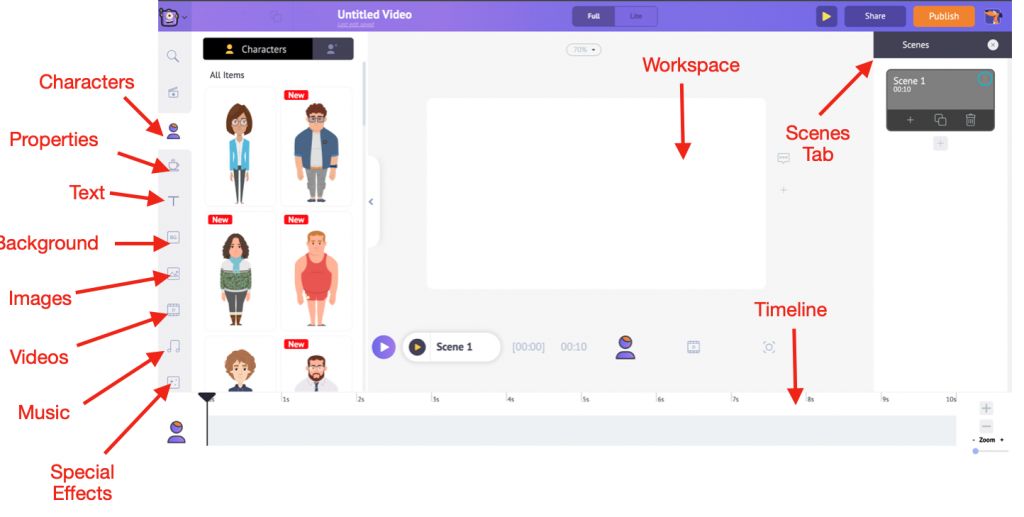
Before jumping into the customization part, let’s learn how the interface of Animaker looks.

Now, as the first step, let’s learn how to edit the character in the template.
Step 4: Adding/Editing the Character
Since the template is pre-made, it has a character in it already. So you can choose to use it as it is or edit it as per your needs. You can also replace it by creating a unique character from scratch.
Customizing the Character in the template:
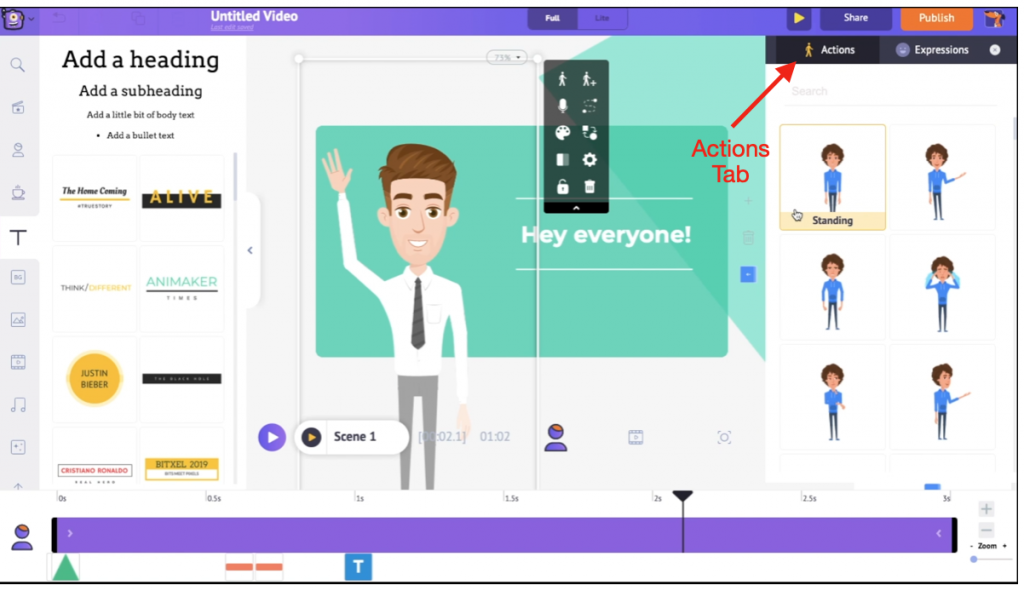
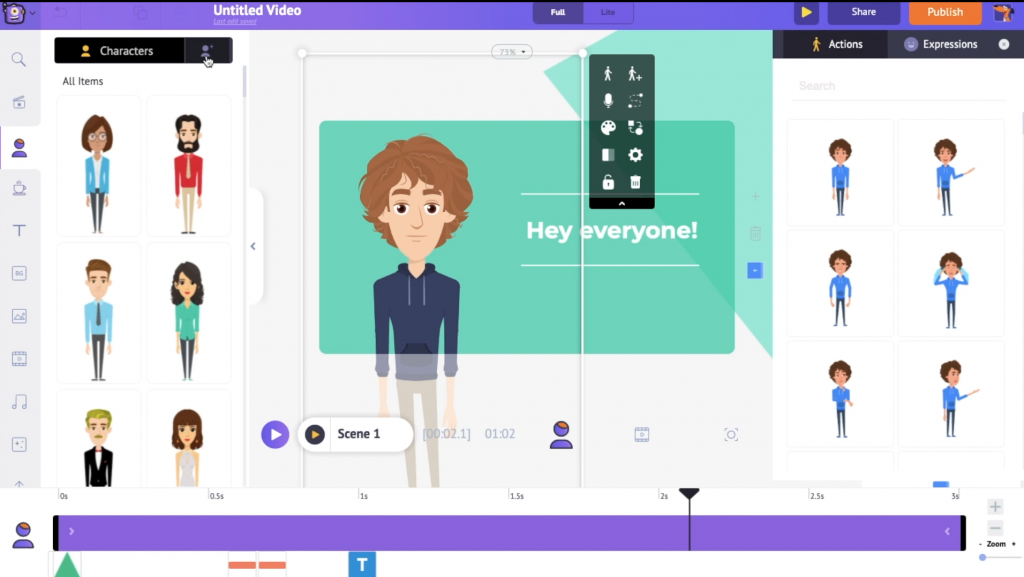
First, let’s learn how to edit the existing character. First, click on the character. Clicking on the character opens the Actions Tab on the right side.

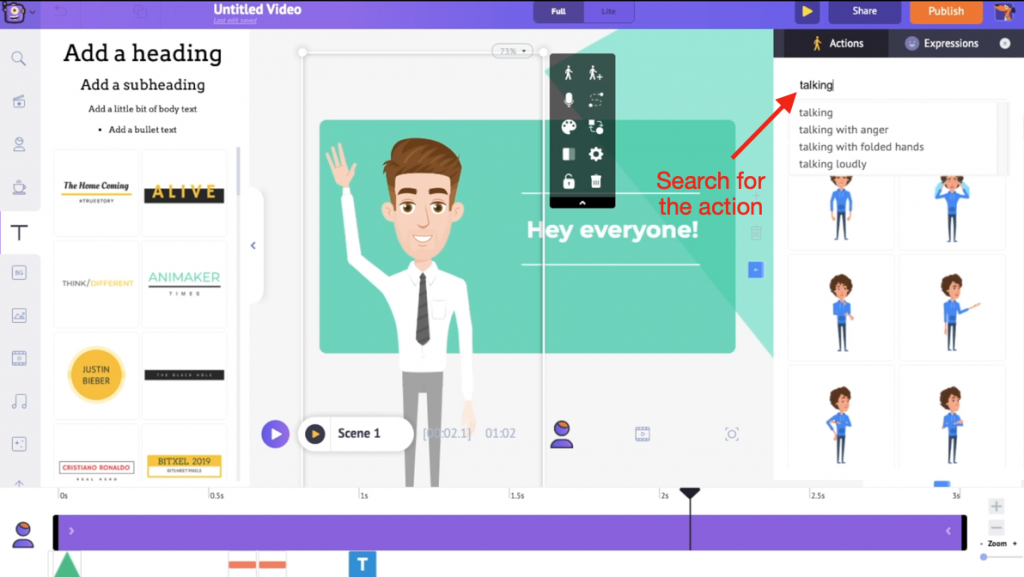
You can browse through the 500+ actions in the Actions Tab if you want to change the character’s action. Or, you can also search for the action using the search tab.
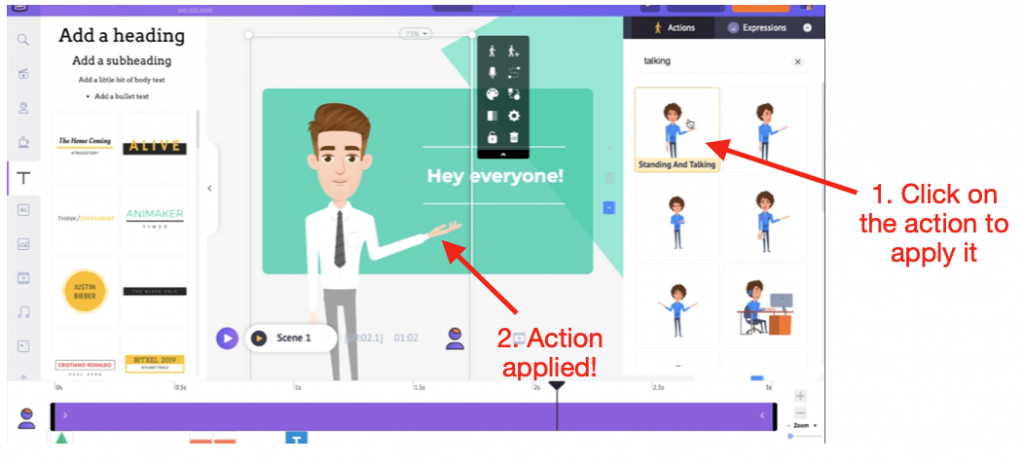
Once you’ve found the action, you can apply it to the character by simply clicking on it.
Easy, right?


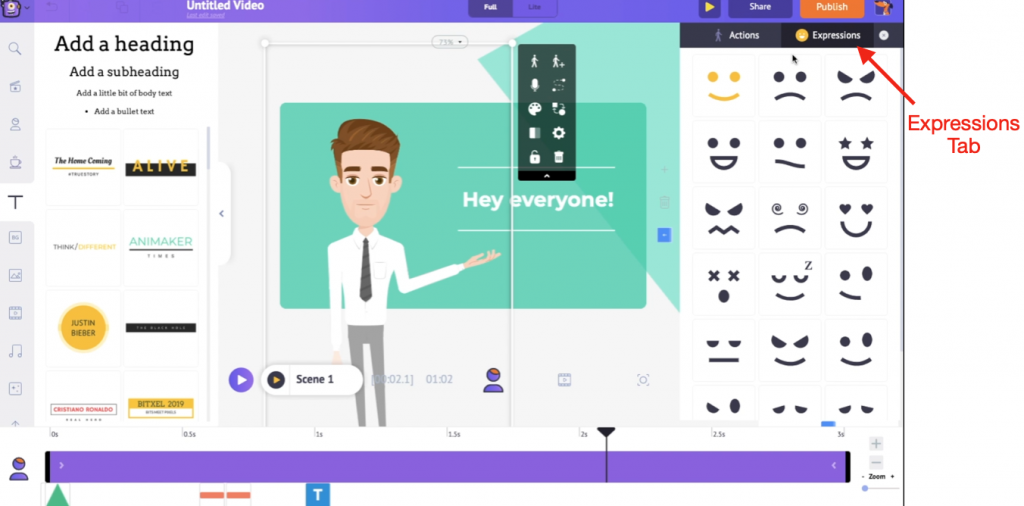
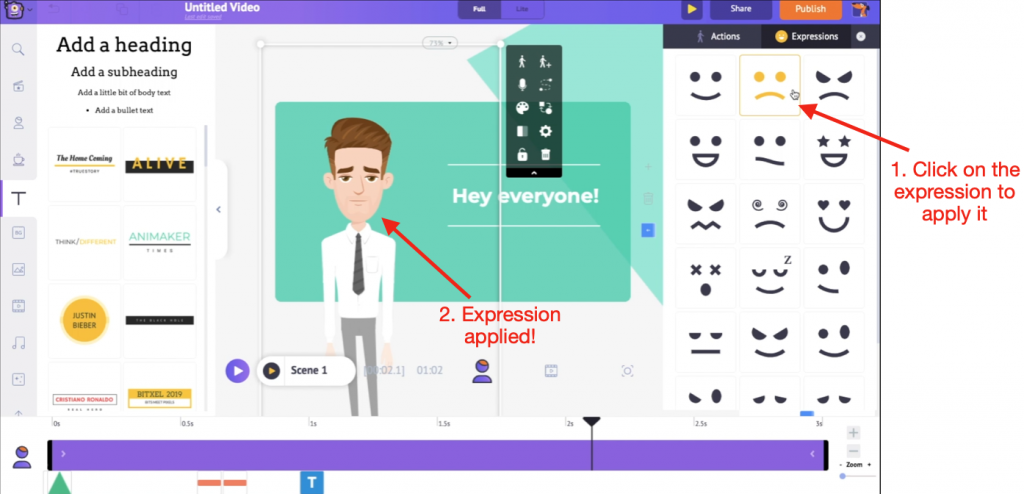
Similarly, if you want to change the character’s expression, browse through the Expressions tab adjacent to the Actions tab or search for the expression using the search tab. Once you find the proper expression from the 20+ expressions available, you can click on the expression to apply it.


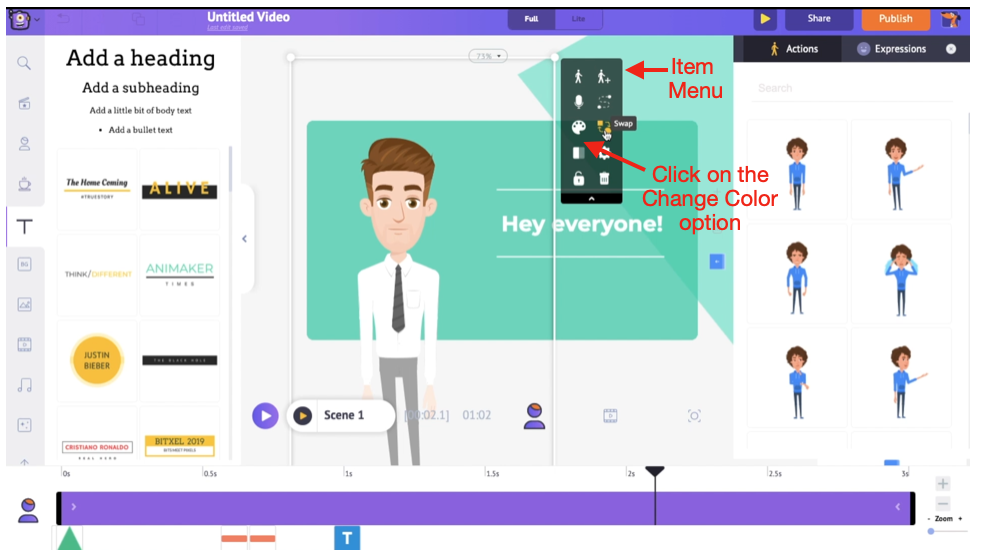
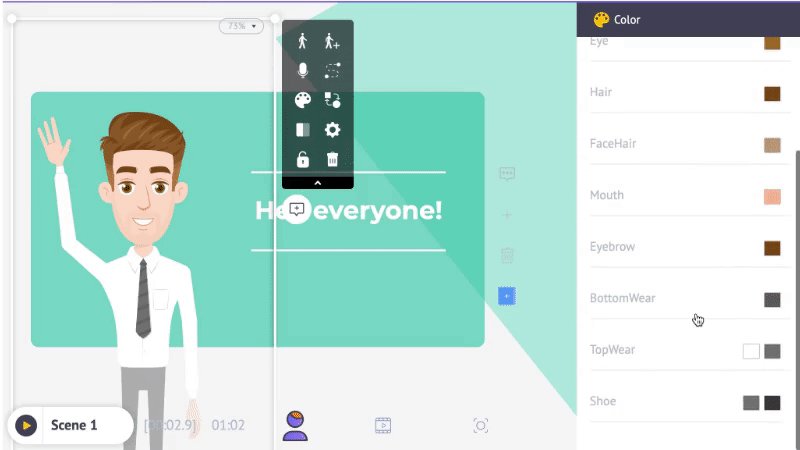
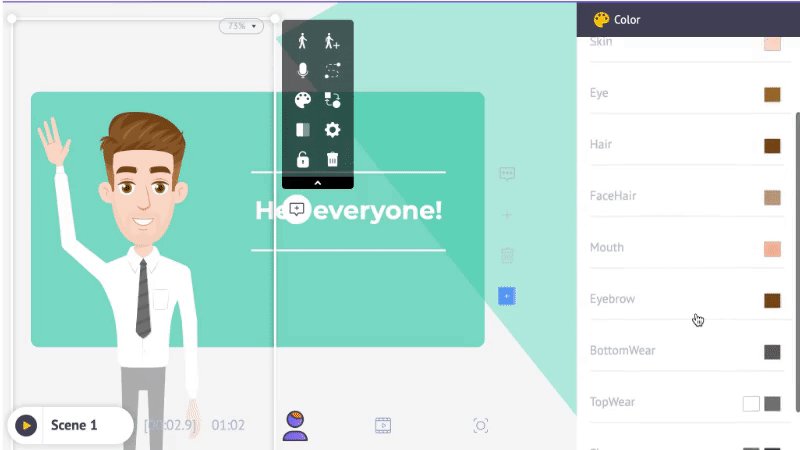
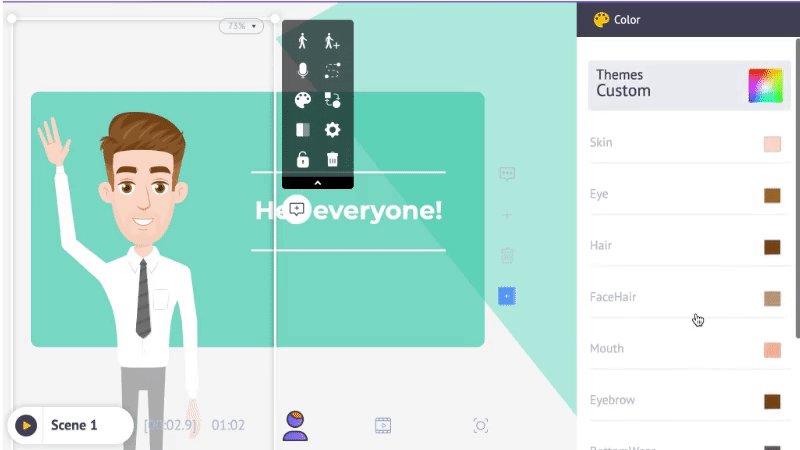
Apart from changing the character’s action and expression, you can also change its skin tone, hair color, eye color, and color of attire.
To do that, click on the character. This opens a small box called the Item Menu with several options. Select the Change Color option from the menu to edit the characters’ colors.

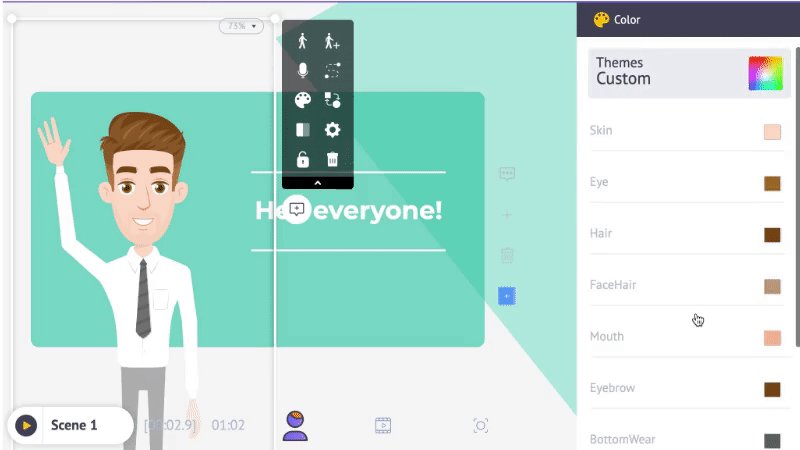
This opens the Color Tab. From here, you can change the colors of the character.

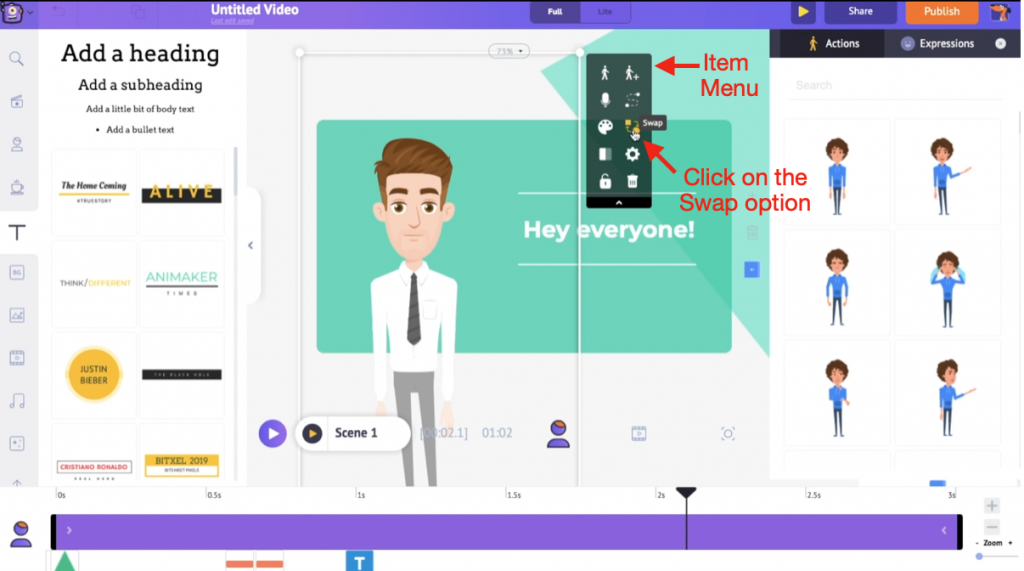
Swapping the existing Character with a new pre-made character:
Wanna replace the existing character with a new character? Click on it. Then, from the Item Menu, select the Swap option.

Selecting the swap option opens the Characters tab.
Here, you will see 40+ Kid characters, 50+ Plus-size characters, 50+ regular-size characters, and 20+ Animal characters, each with 500+ actions. That’s a massive list, isn’t it?

Now, let’s finish swapping the character.
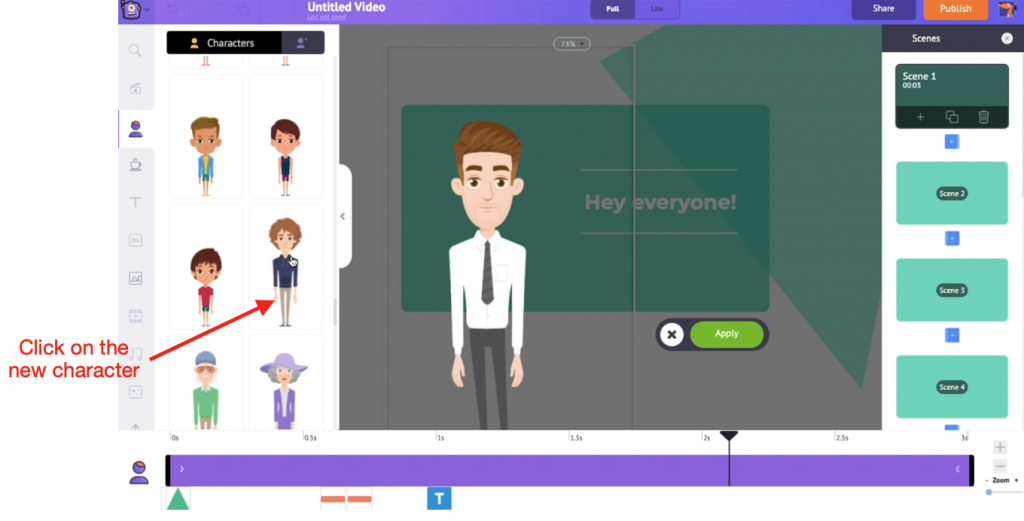
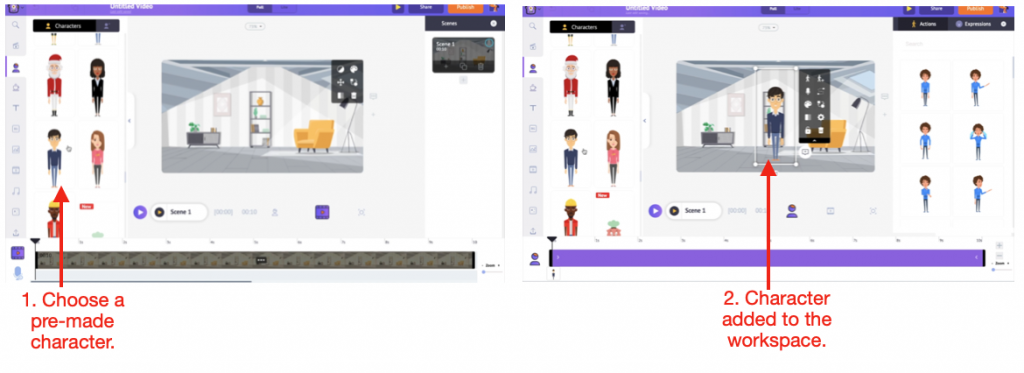
After selecting the swap option, click on the character from the library with which you want to swap the current character.

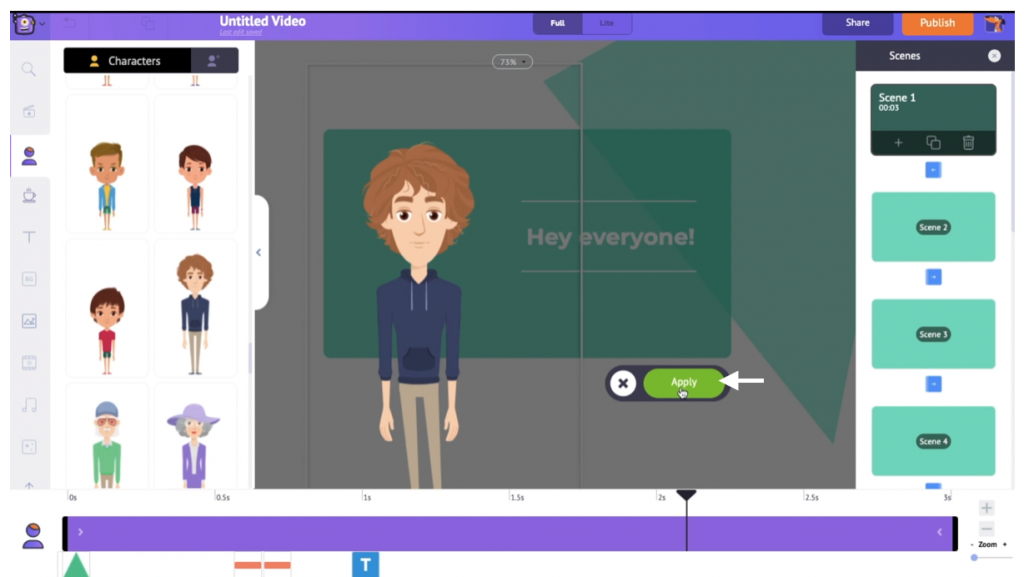
You will notice it getting added to the workspace. Now, click on Apply.

The new character has been successfully added to the workspace.
Awesome, right?

So far, we have learned how to edit the character in the template and swap it with a pre-made character from the character library.
Apart from this, you can also create your own character from scratch and use it in the video.
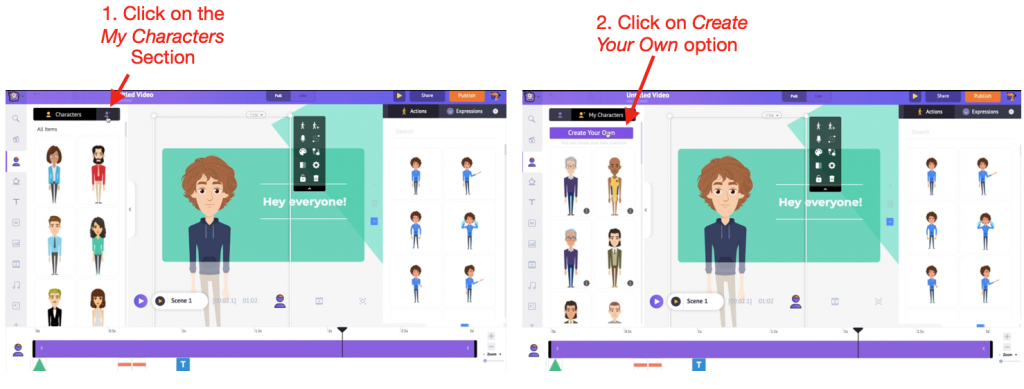
Creating your Own Character:
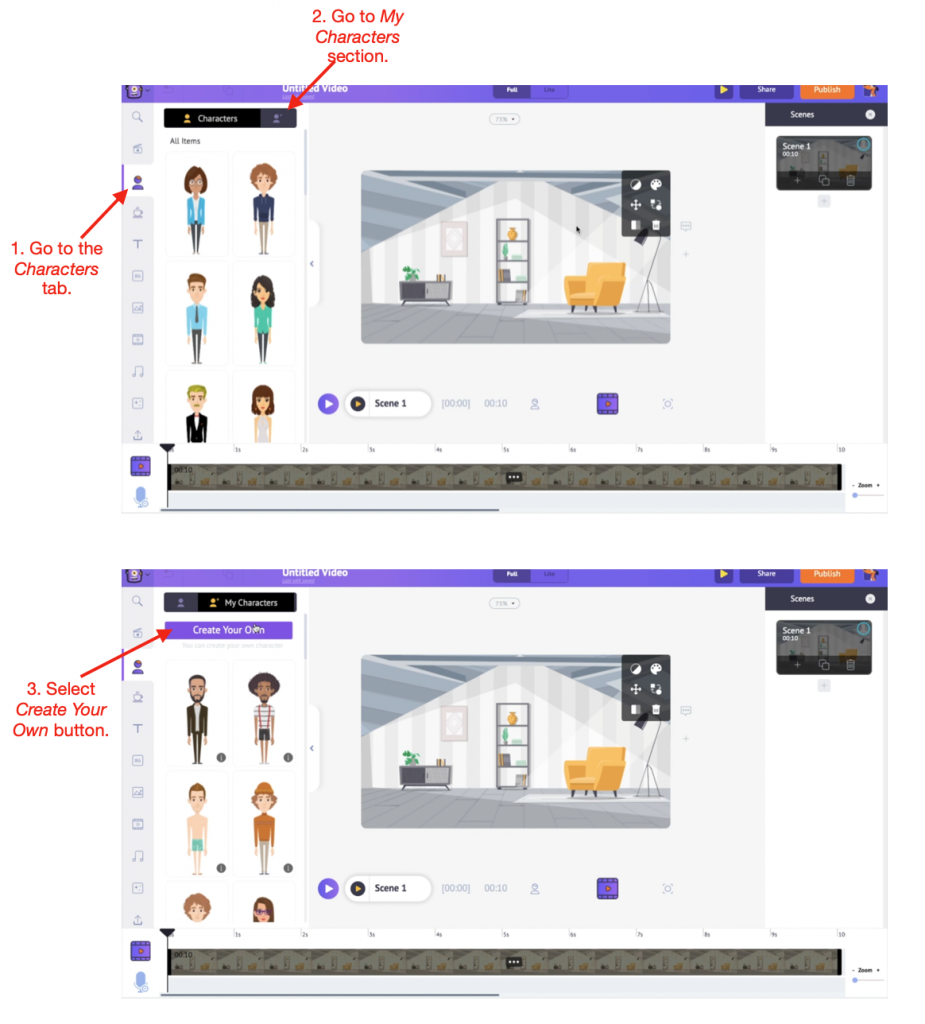
To create a new character, go to the My Characters section and click on Create your Own option.

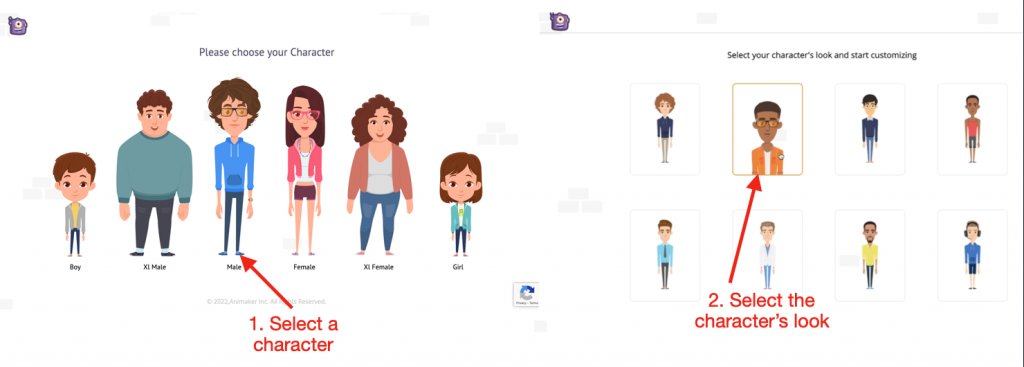
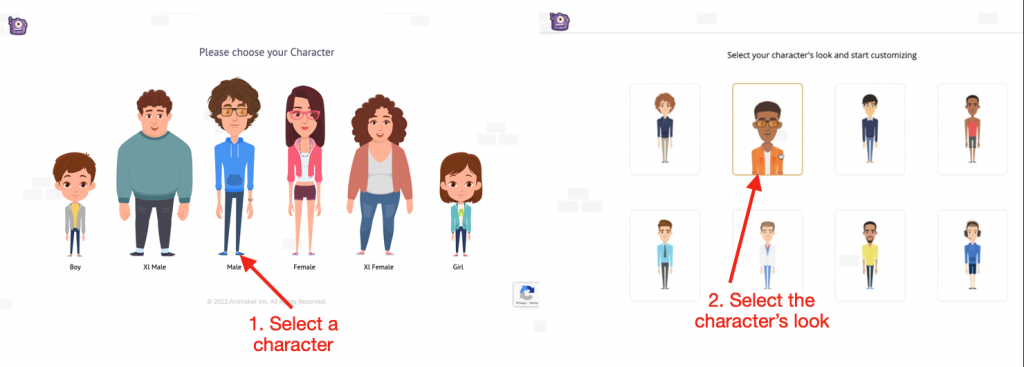
You will get redirected to the Character Builder. In the builder, select the gender and the character’s basic look, to begin with.

After this, you can customize the character’s attributes like skin tone, hair color, eye color, top and bottom wear, neckwear, accessories, etc. You can customize and create more than 10K unique characters with different combinations!
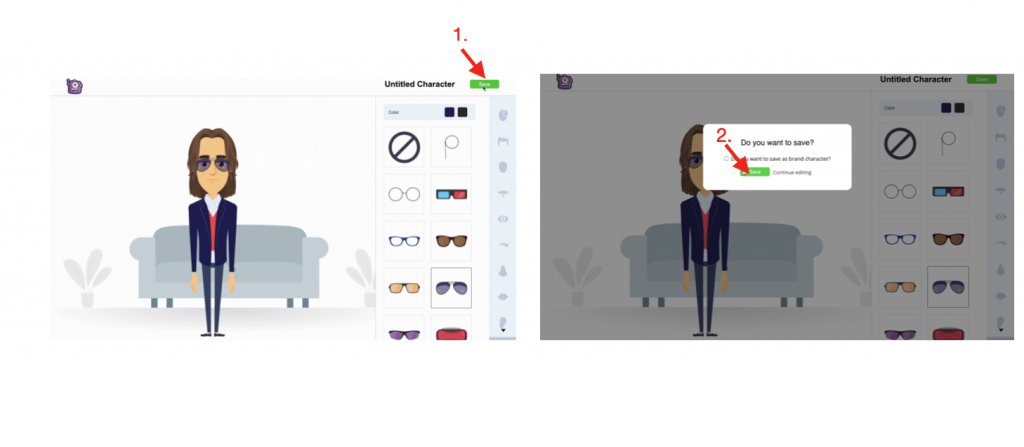
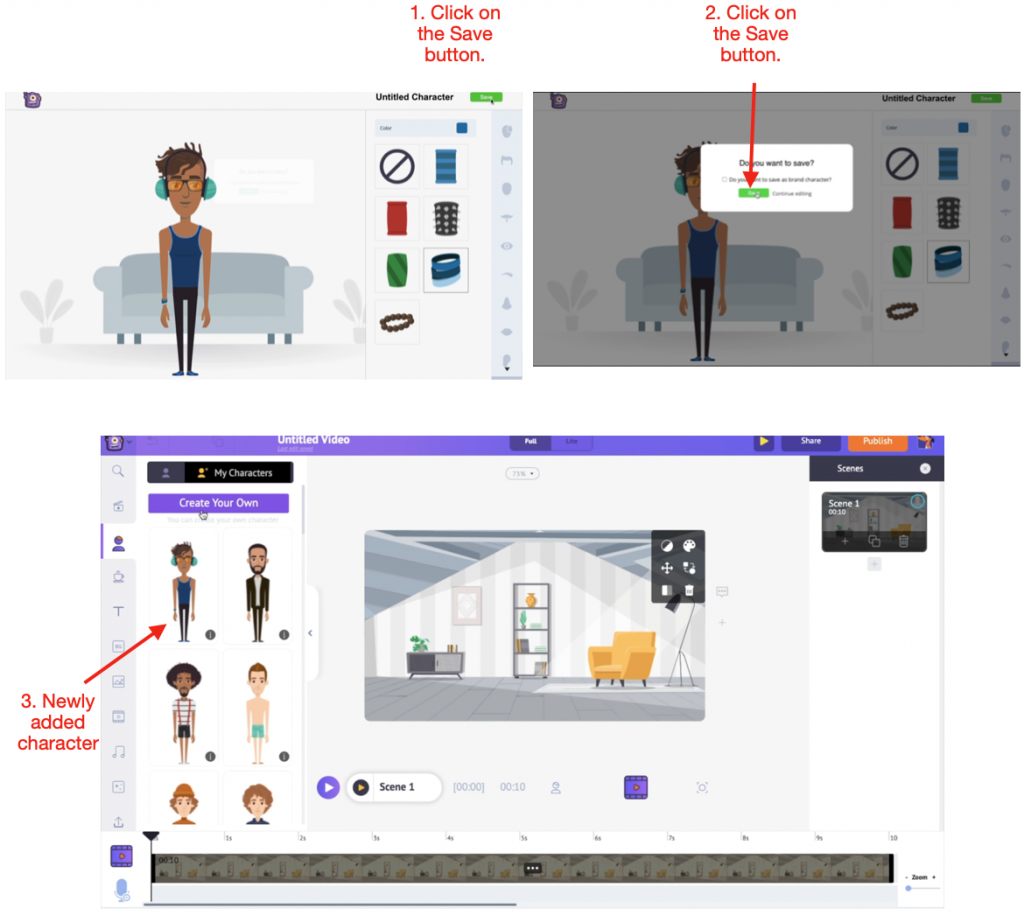
Once you are done customizing the character, click on Save.

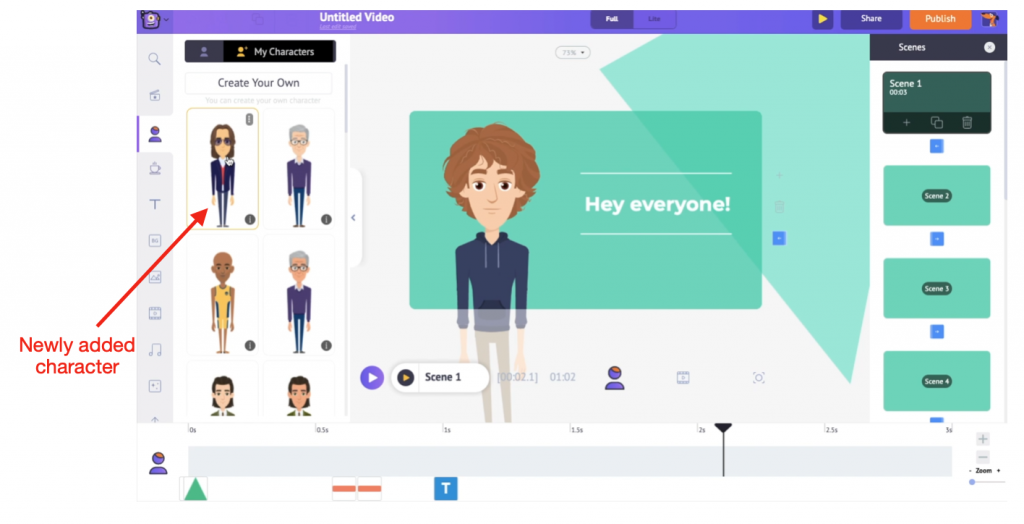
You will notice the new character being added to the My Characters section.

Now, you can either swap the existing character with the newly created character using the Swap option as we did earlier.
Or, you can remove the character in the template by clicking on the delete option from the Item Menu. This removes the character from the scene. Then, click on the newly created character to add it to the scene.

Follow the same steps for editing the character in all scenes.
Step 5: Editing Text
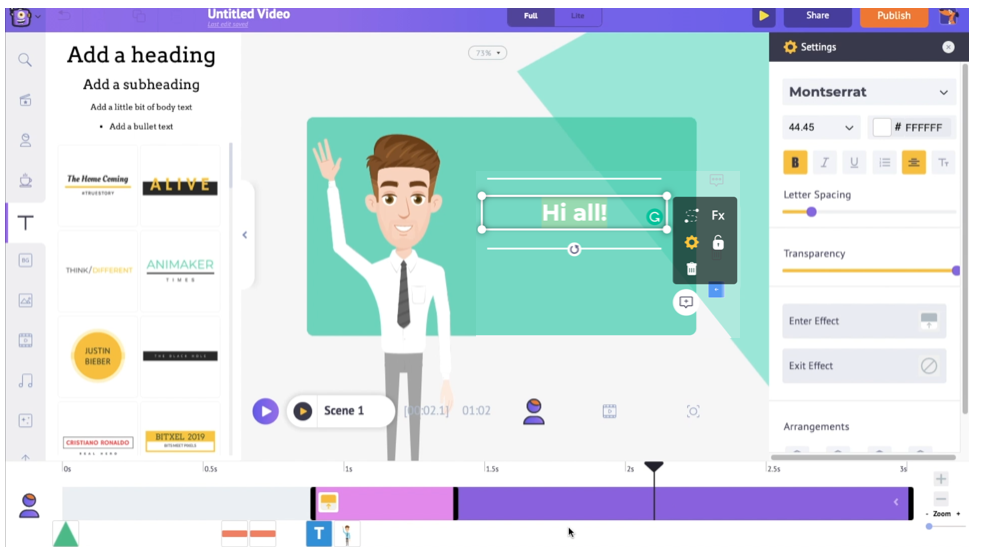
Let’s move on to edit the text in the scene. Click on the text and start typing to edit it.
After changing the text, click on it to open the Text settings tab. In this tab, you can change the text settings like font, size, color, transparency, alignment, etc.
Check out how the edited text looks!

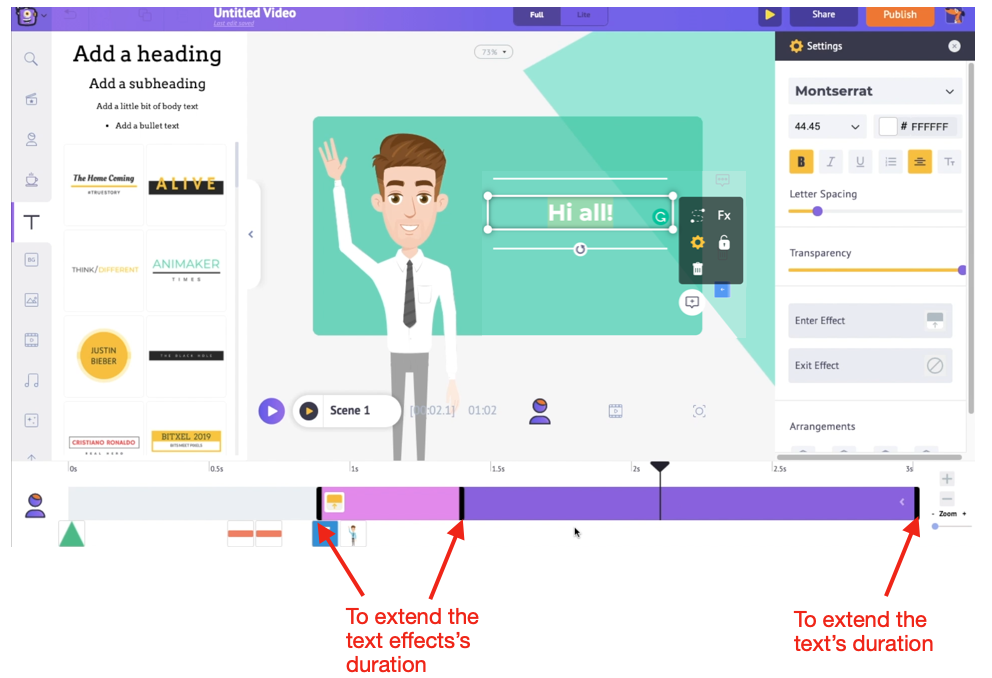
Once you add a new piece of text or click on the existing text, you will see the text is highlighted on the timeline. In addition, you will notice that the text has two sections, a pink and a purple one. The pink section denotes the duration of the text effects, and the purple area represents the duration of the text itself.
Use the bars at the end to extend the text’s duration and effects.

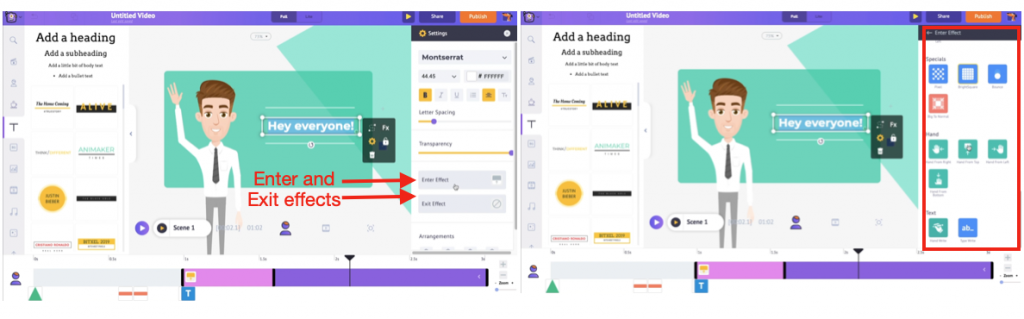
Go to the Settings Tab to change the text’s entry and exit effects. You will see various effects that you can apply to your text. Click on any effect and change how your text makes an entry/exit.

Follow the same steps for editing the text in all scenes.
Step 6: Altering the Music Track
After editing all the scenes by replacing the text, characters, and other assets, the only step left is to change the music track. And adding an apt music track that suits the theme of the video is very important.
Since the Animaker library has 30K+ royalty-free tracks, finding a suitable music track is an effortless task!
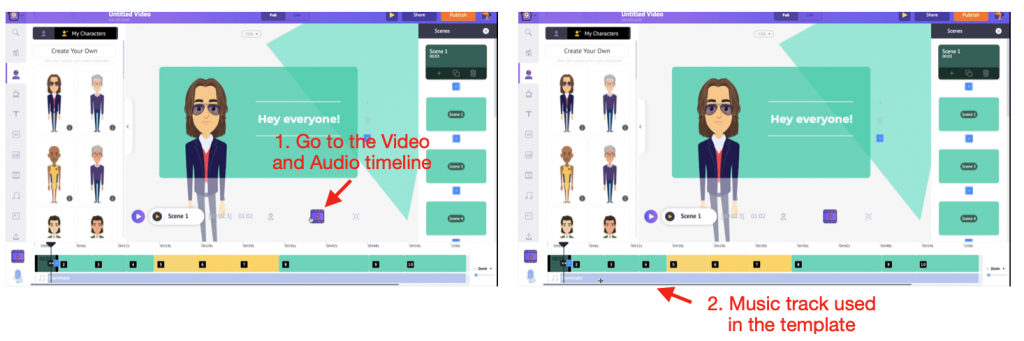
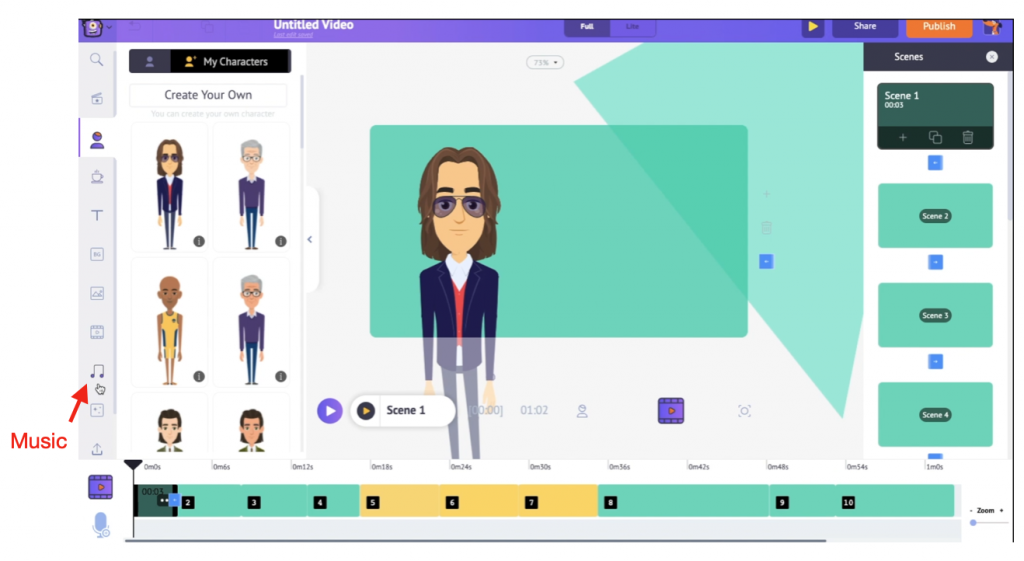
To change the music track, go to the audio and video timeline. Here, you will see the music track used in the template.

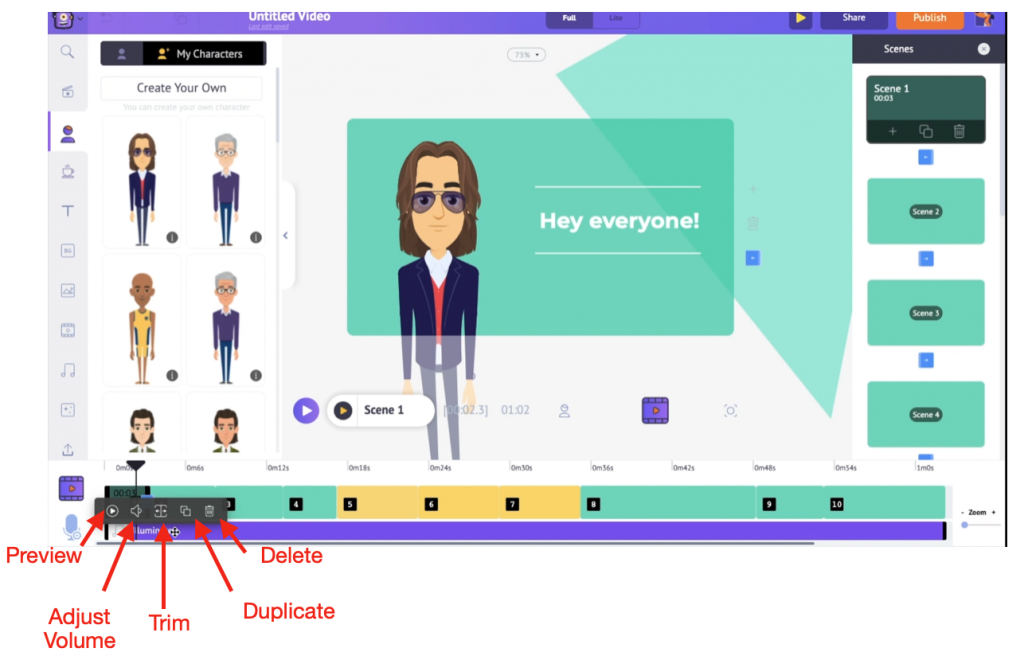
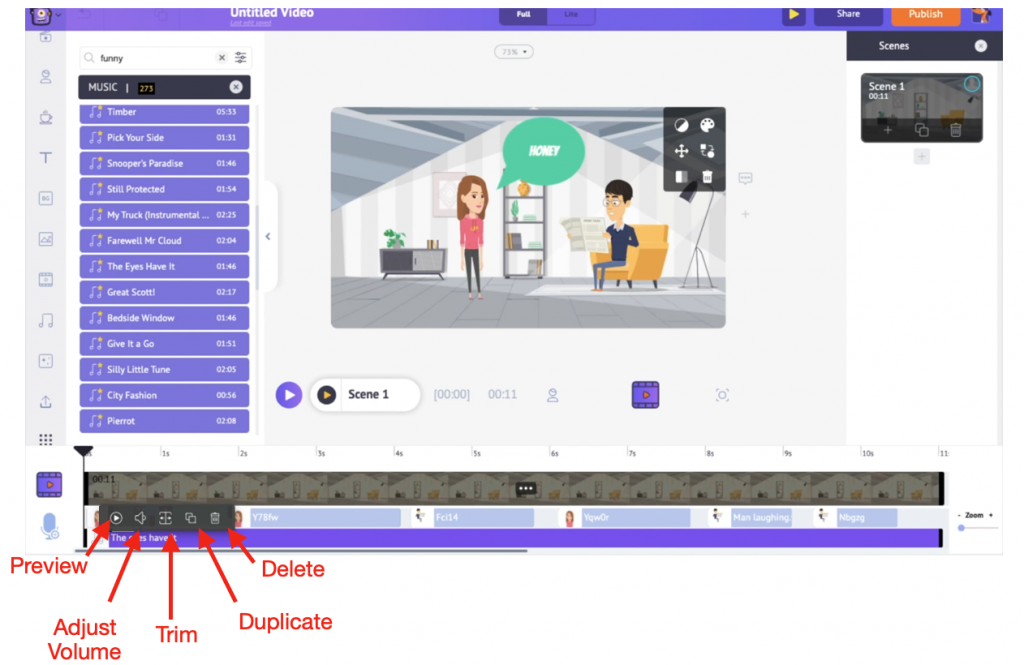
When you click on the music track, you will see options to preview, adjust volume, trim, duplicate, and delete the track.

Let’s delete the existing track and add a new track instead!
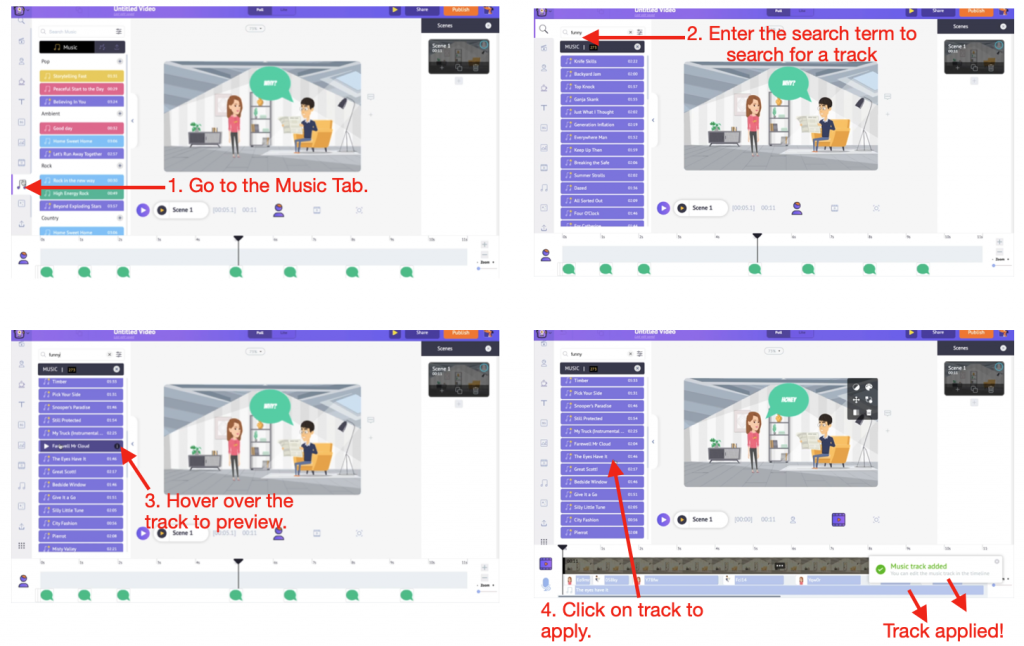
To add a music track, Go to Library -> Music.

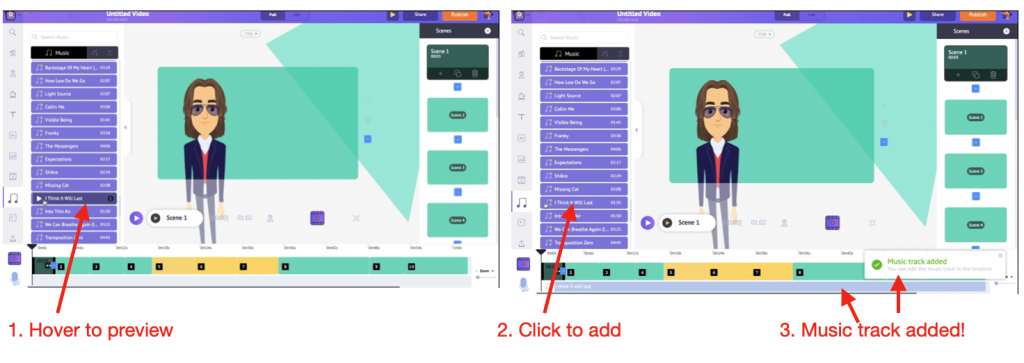
The tracks are categorized based on themes. First, use the search tab to enter keywords and look for tracks. Then, hover over a track to preview it and click on the track to add it.

Step 7: Previewing and Downloading the Video
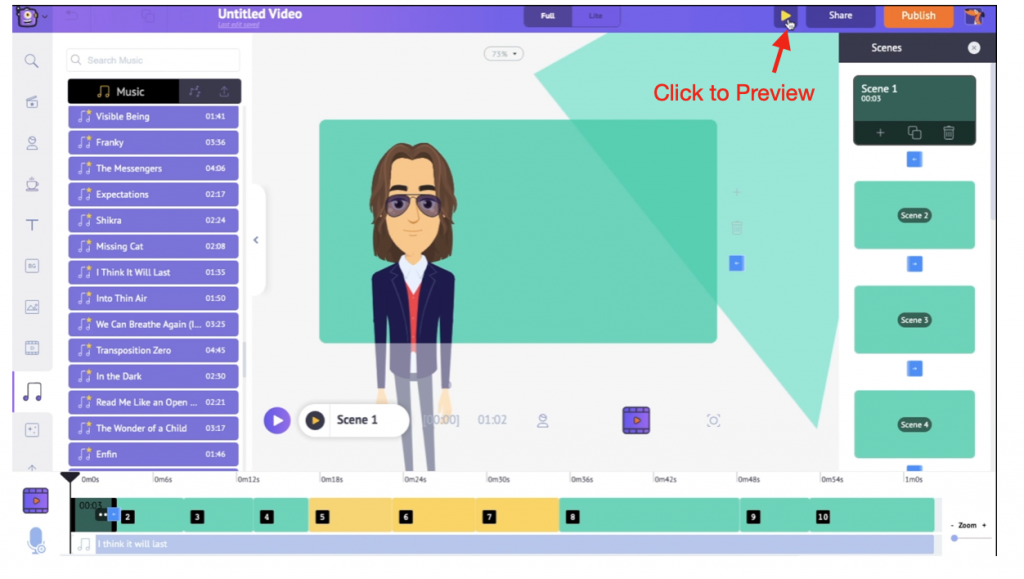
Once you are done making changes in all the scenes, you would want to know how the video customized video looks. To know that, click the play button to preview the complete video.

If you want to make changes anywhere, follow the previous steps to make alterations. Otherwise, you are all set now! The only step left is to download the video.
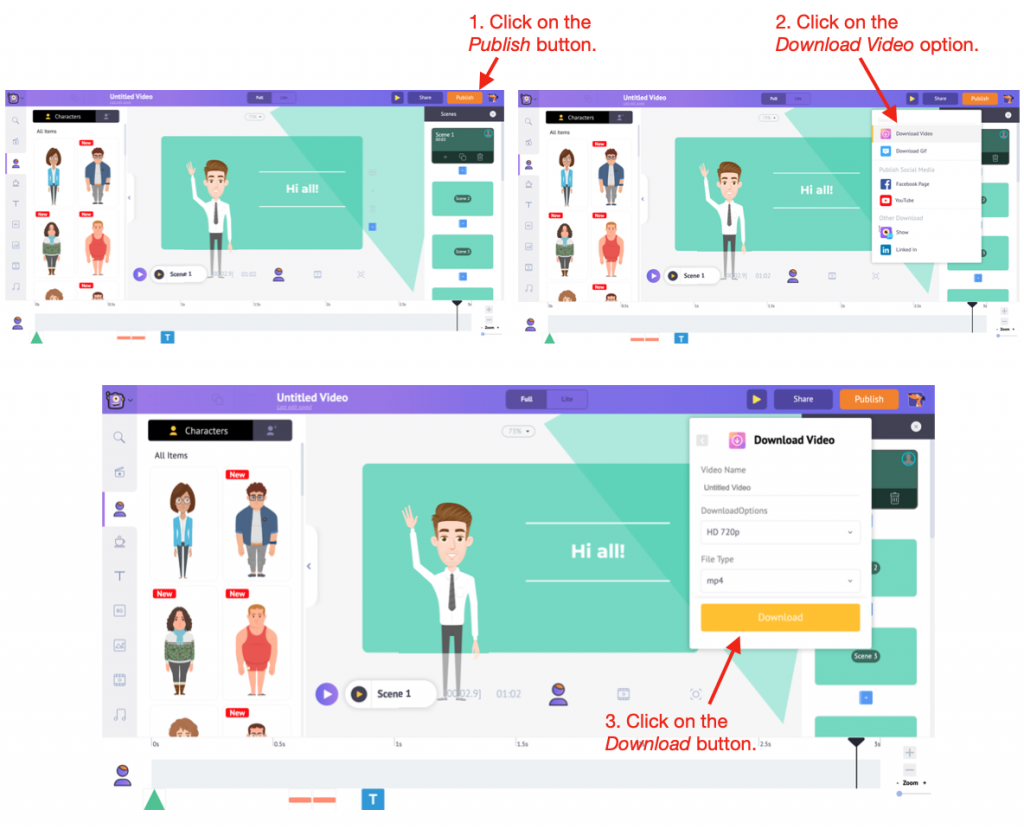
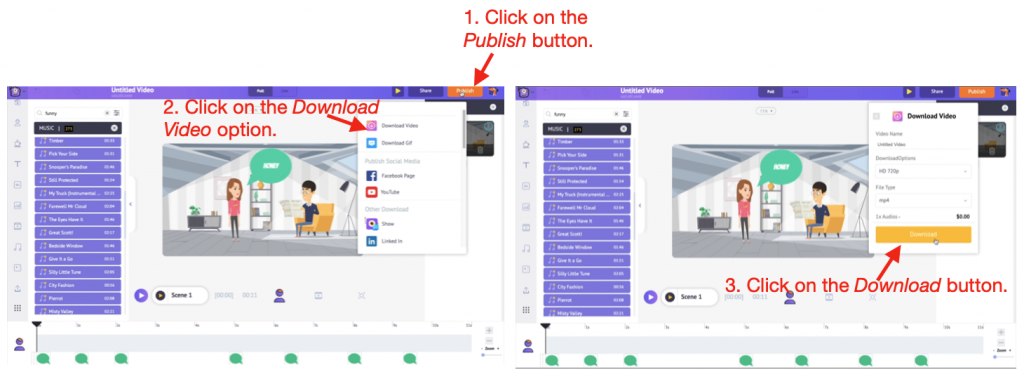
Click on Publish -> Download Video -> Download to publish your video. You can specify the video quality and File Type while downloading. You can even download it as a 4K video!

This is the easiest way to make cartoon videos.

Now, let’s learn how to make a cartoon video from scratch!
2. How to make cartoon videos from scratch
For those in a hurry, we just learned how to create cool cartoon videos by editing a template.
But if you have a little extra time and like creating videos that tap into your creative skills, then you can create a cartoon video from scratch.
The specialty of Animaker is that you don’t have to be a genius to create a video like a genius! So, creating a video from zero is not going to be difficult!
As a bonus, we’ll also show you how to use talking characters in your cartoon video.
To know how to create a cartoon video from scratch, check out this video if you feel that learning from a video would be more helpful.
Or, if you are comfortable learning from a step-by-step textual guide, continue reading.
Now let’s dive into the different steps needed to create videos from scratch.
Step 2: Opening a blank project
Step 3: Adding the perfect background
Step 4: Adding new characters with voice-overs
Step 5: Adding text in speech bubbles
Step 7: Previewing and Downloading the Video
Step 1: Signup/Login:
If you are new to Animaker, sign up here. Are you a member already? Login here.
Step 2: Opening a blank project
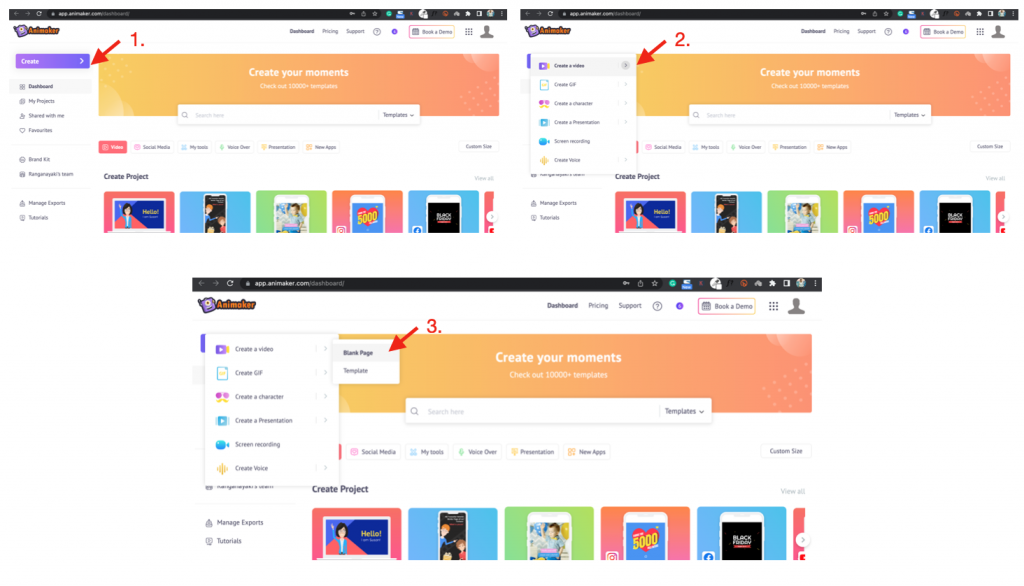
Now, you will get redirected to the dashboard. To create a video from scratch, you must open a blank project. To do that, click Create -> Create a Video -> Blank Page.

Now, you’ve launched a blank project. Before creating a video, let’s learn how the interface of Animaker looks.

Step 3: Adding the perfect background
First, let’s start by setting the background for the video. Let it be a conversation between two people in their living room. So, we need to select a background that resembles a living room.
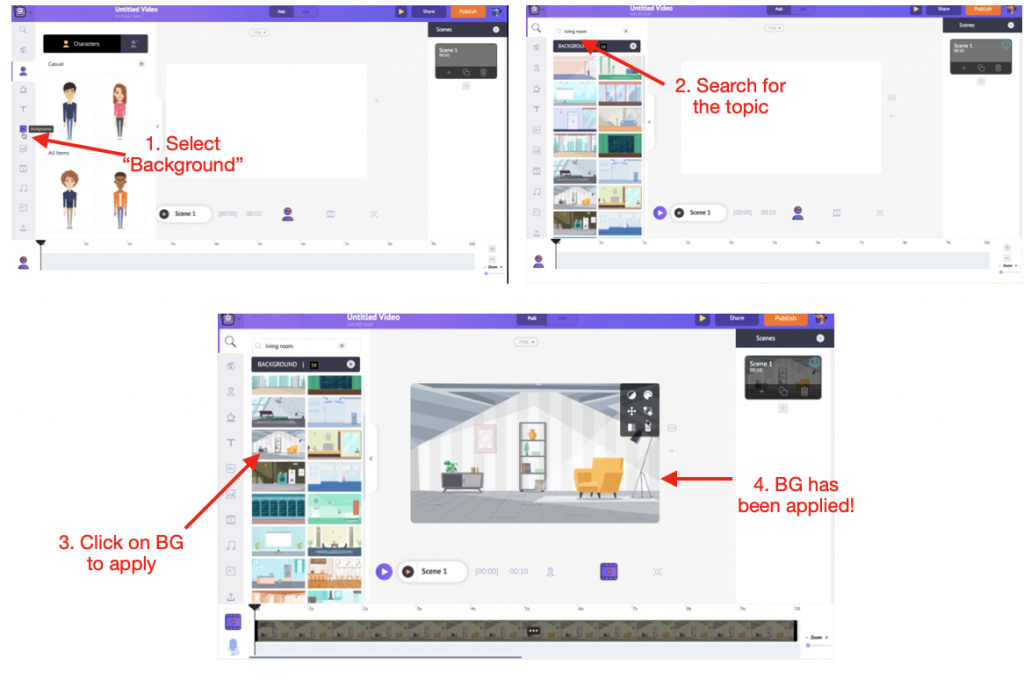
To add a background to the scene, select Library -> Background. Animaker has a massive collection of awesome backgrounds.
Since we know the type of BG we are looking for, let’s enter the keyword “living room” in the search tab and search for it. Alternatively, we can also scroll through the entire list of BGs and choose one that suits our needs.

Now that the BG has been added, the next step is to bring in the stars of the video, the characters.
Step 4: Adding new characters with voice-overs
Animaker has a vast collection of characters with varieties like Adults, Kids, Plus-size, Animals, etc. You can choose any by scrolling through the long list of characters.
You can add a pre-made character or create a unique one by customizing the various skeletons. Go to Library -> Character to add a character to the workspace.
First, let’s learn how to create a unique, customized character. Go to the My Characters section under the Characters Tab. Select the Create your Own button.

This opens the Character Builder. Start by selecting the character skeleton and then the basic character template.

The character builder has a lot of options to customize your character. For example, you can choose different hairdos, eyebrow shapes and colors, accessories, shoes, masks, clothes, etc. By this, you can create more than a billion characters and create lookalikes.
Once you are done customizing the character, select the Save button. This adds the newly customized character to the My Characters section.

So, that’s how you create a new custom character. That was easy, wasn’t it?
The other way to add characters to your video is to select from the long list of pre-made characters from the Animaker library. Let’s choose two such pre-made characters for our cartoon video.
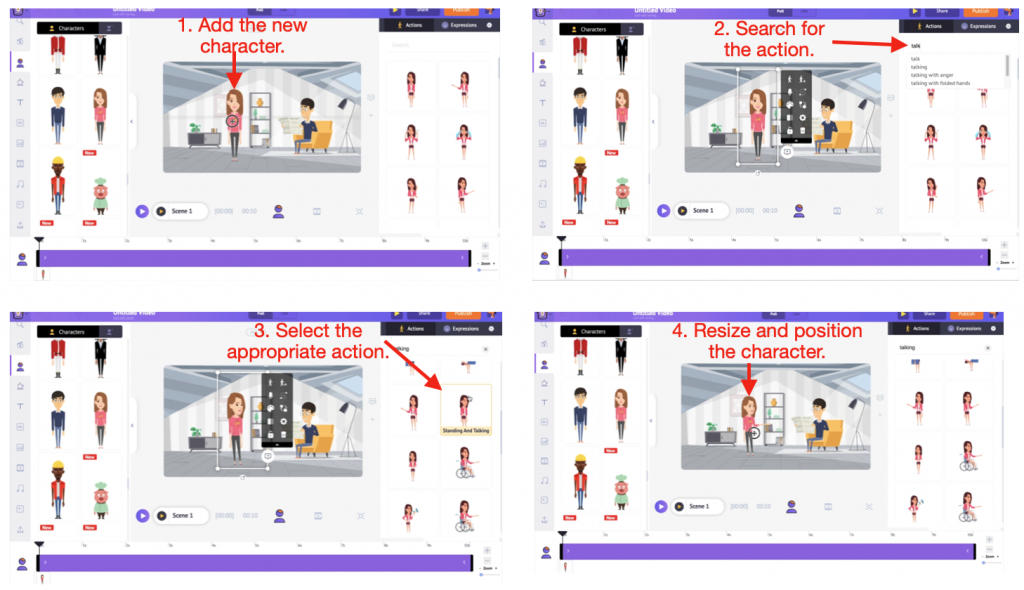
Let’s add the first character.

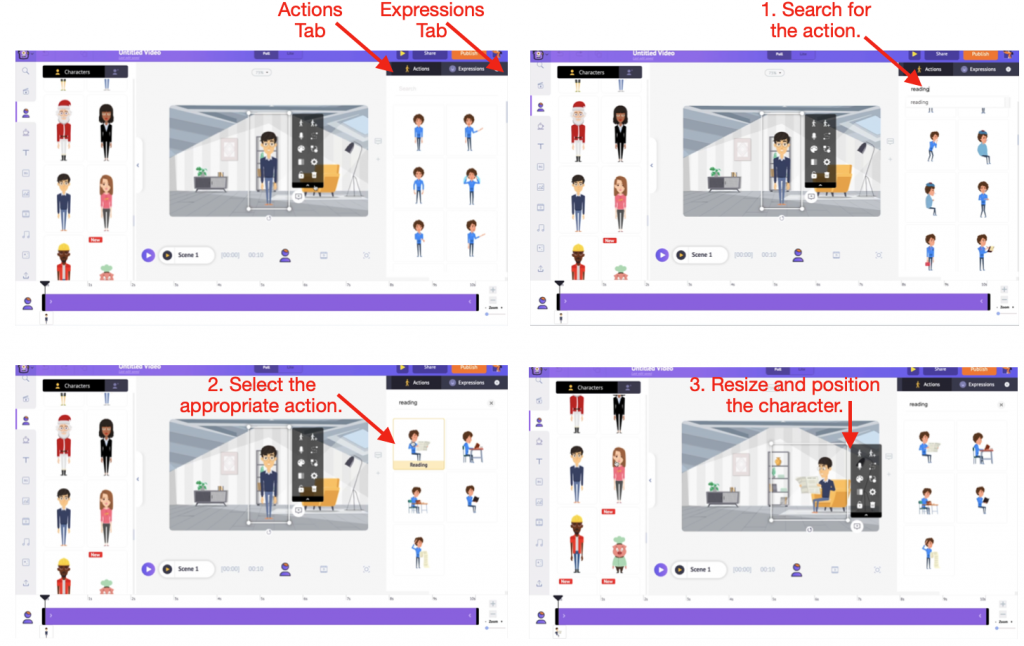
Once the character is added to the library, you will notice the Actions Tab open on the right. This tab has 1000+ actions that you can apply to the character. Adjacent to the Actions Tab is the Expressions Tab, which has 20+ expressions for the character.
Let’s make this character sit in the background chair and read a newspaper. To do that, search for the term “reading” in the search bar of the Actions tab. This displays different reading actions. Let’s select the best action and position the character perfectly.

It’s time to add the second character to the scene. First, let’s make this character stand and talk. So, as we did for the first character, select the character to open the Actions Tab, search for the action, apply it to the character, and position it in the scene.

This is how you can add pre-made characters and also apply actions to it! Easy, right?
Adding voiceovers:
Now, it’s time to add voiceovers to our characters. I have a conversation scripted for this purpose. So, let’s jump into the process of adding the scripted dialogues as voiceovers to the characters.
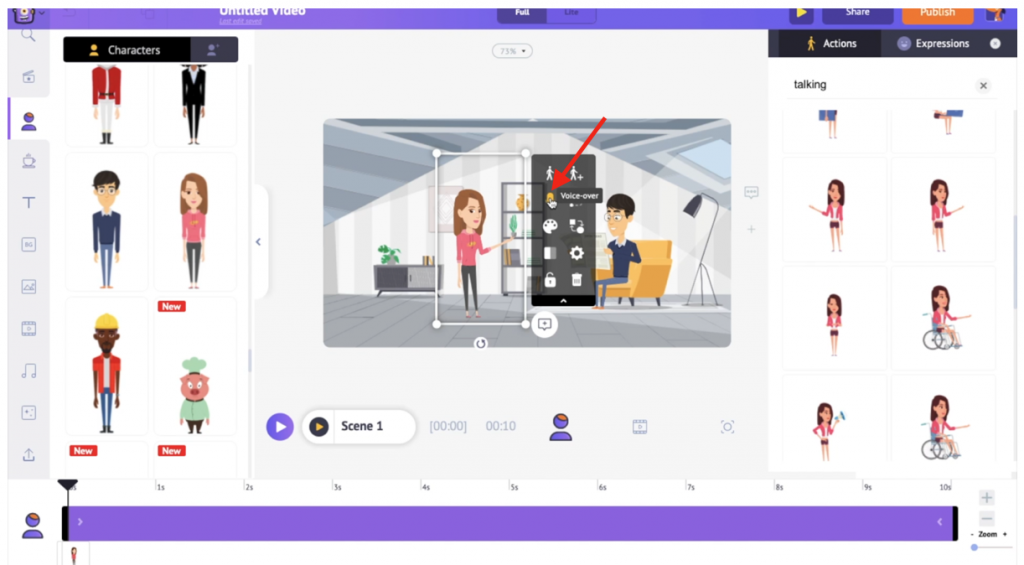
To add a voiceover, click on the character. This opens the Item Menu, which has a bunch of options. From the Item menu, select the voice-over option.

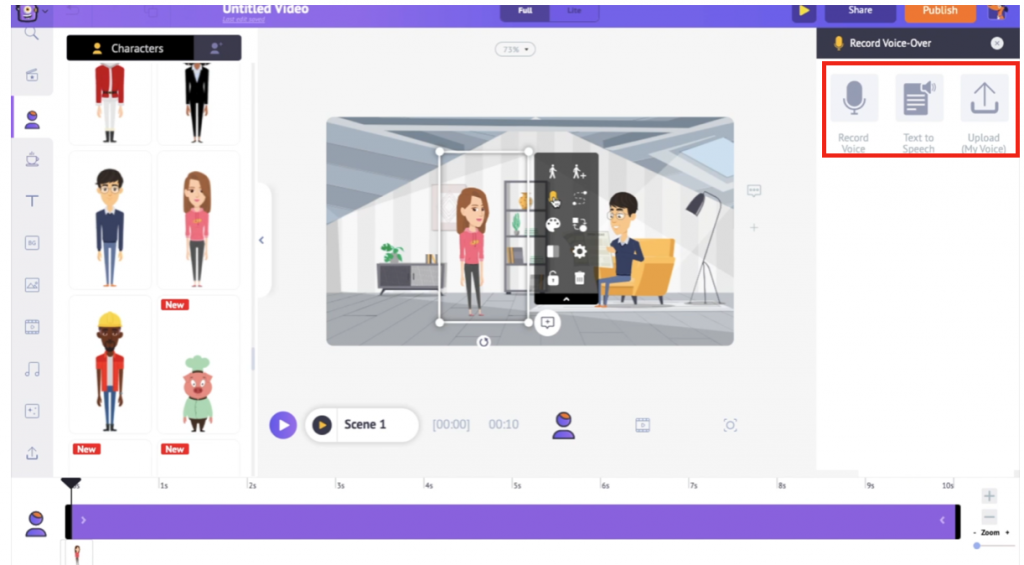
In Animaker, you can add voiceovers via three methods. You can record your voice, add text and convert it to a voiceover (Text to speech), or upload a pre-recorded voiceover and sync it with your character.

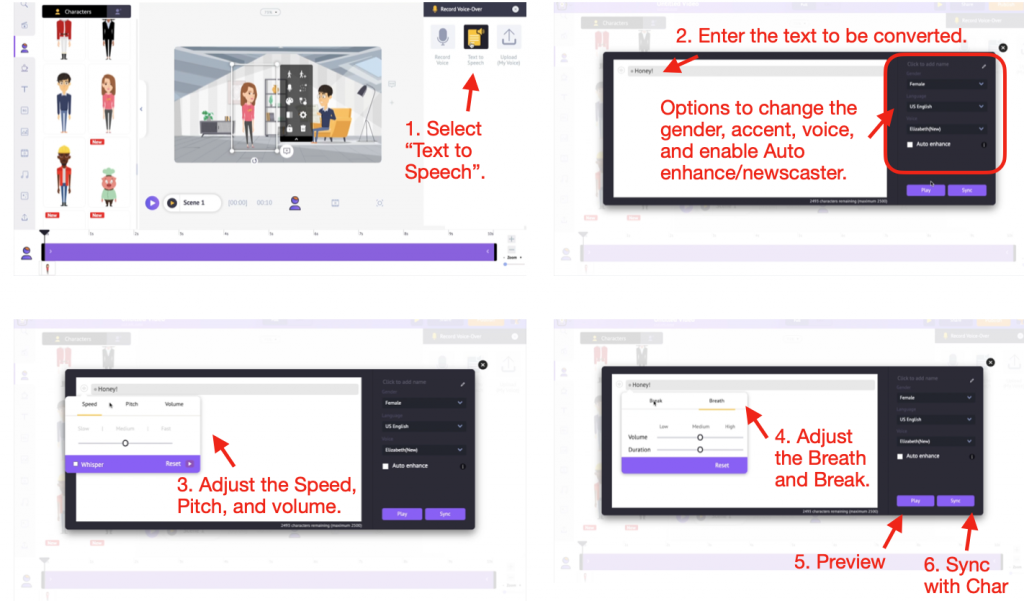
Let’s start by adding voiceovers through the second option, Text to speech. Upon selecting this option, the Text to speech window opens. You can type in the dialogue and select gender, language, and voice. Within language, there are different accents to choose from, and within the voice, there are different tones to select.
To ensure that the voice doesn’t sound robotic, there are options to adjust the volume, pitch, speed, breath, and break. In addition, there are also options called Auto-enhance and Newscaster. These options can make your voice-over sound human-like in one single click!
Once you have explored and applied these options, use the play button to preview the voice. Then, if you are satisfied, select the Sync button to sync the voiceover to your character.

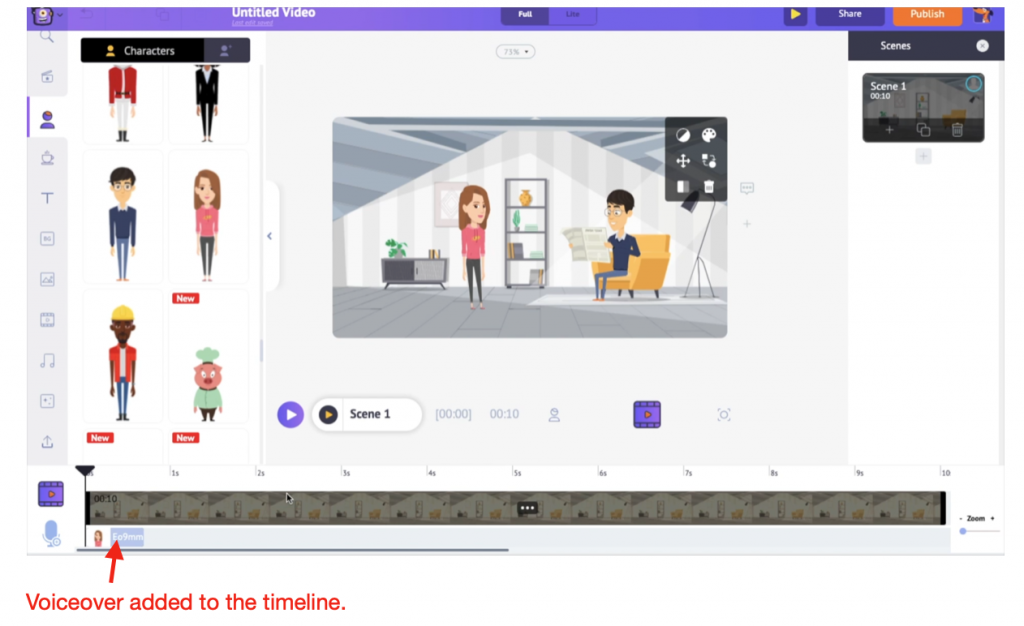
Once you have synced the voiceover with your character, you will notice that it has been added to the timeline. You can adjust its position in the timeline accordingly.

Similarly, you can add more voiceovers to your characters and adjust the timings to construct the conversation perfectly!
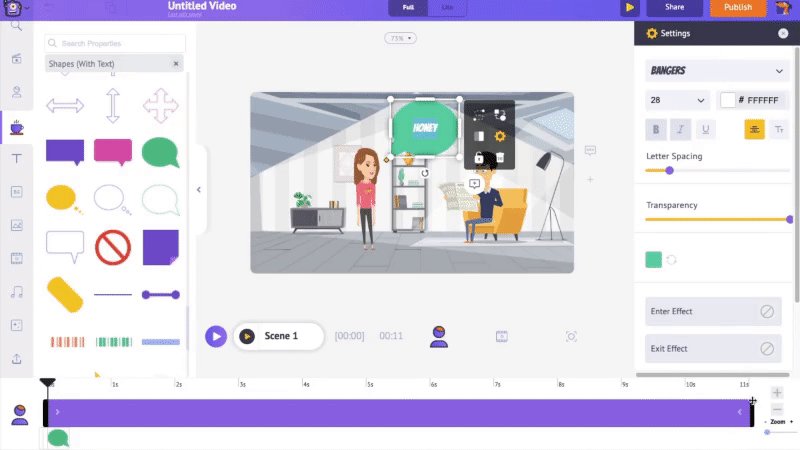
Step 5: Adding text in speech bubbles
Once you are done adding the voiceovers, the next step is to add the text to the video. Instead of adding it as plain text, adding it in speech bubbles can give the video a comic-like effect!

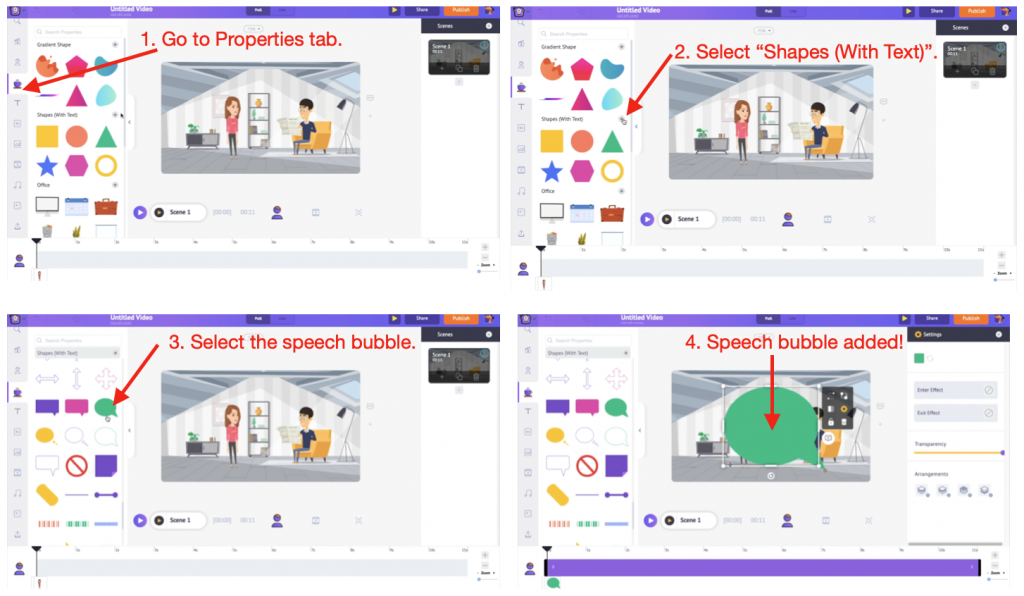
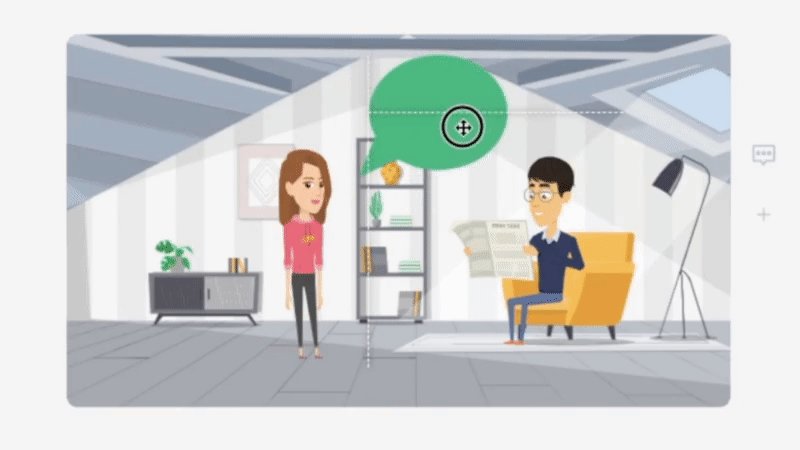
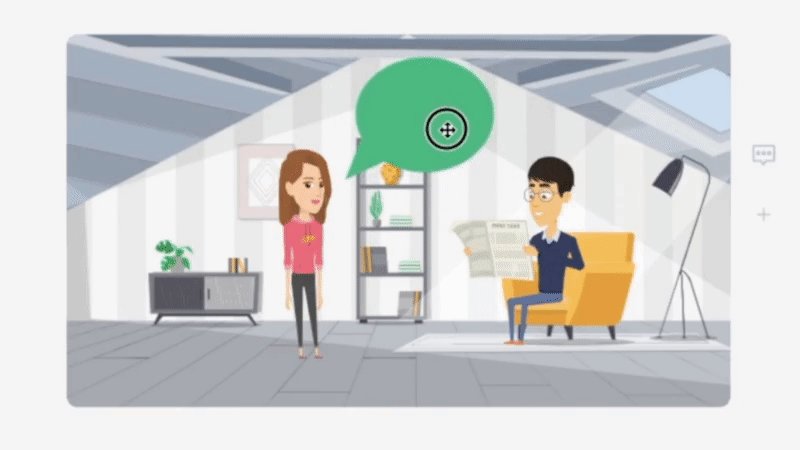
To add a speech bubble, go to Properties -> Shapes (With Text) and then select a speech bubble.

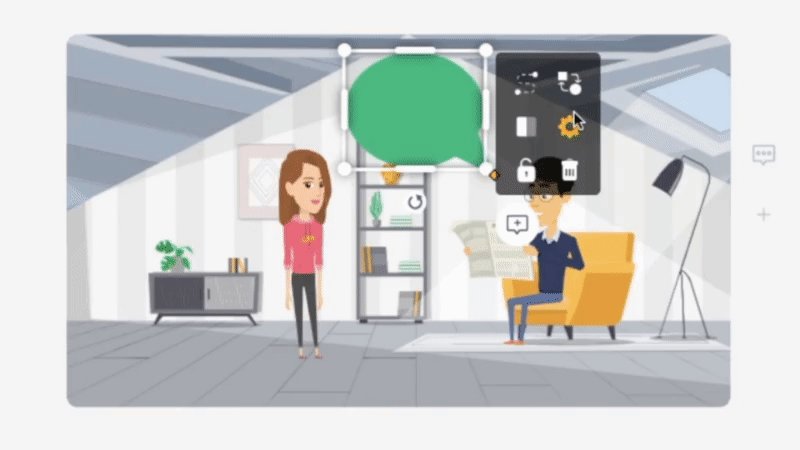
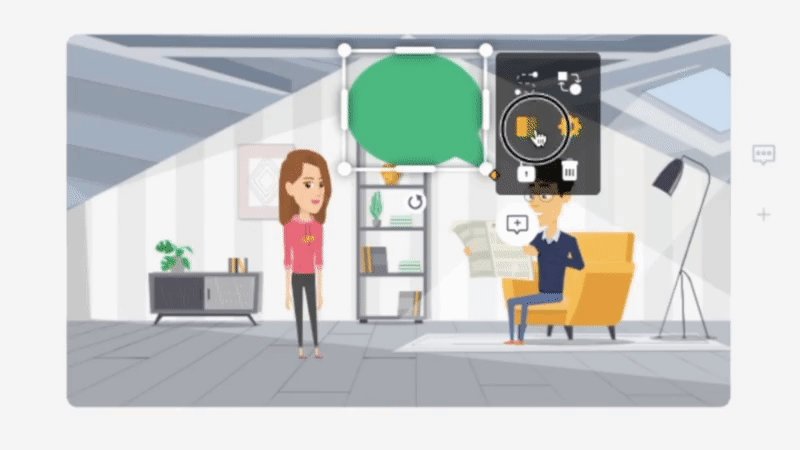
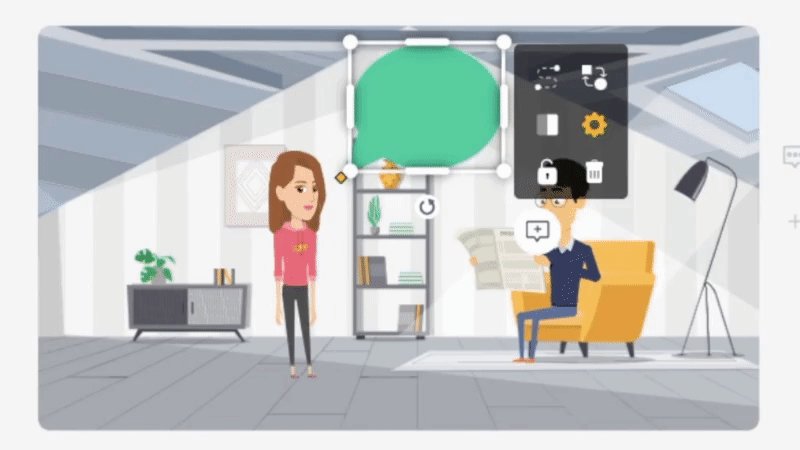
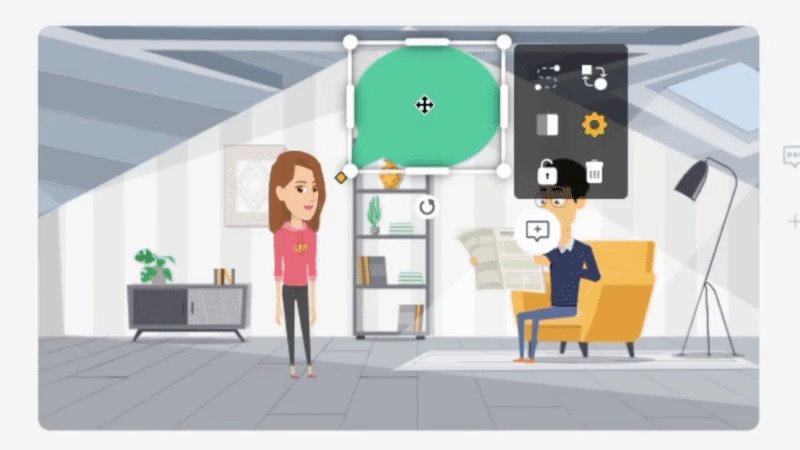
You can resize the bubble and position it wherever you want. To flip the bubble, click on it and select the Flip option from the Item menu.

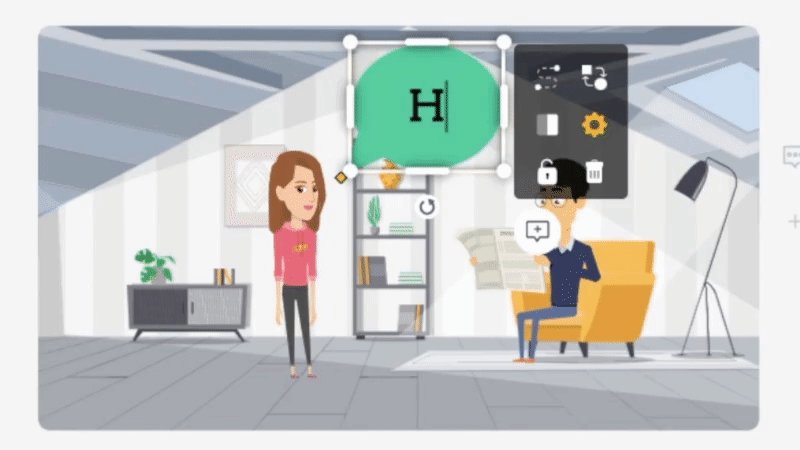
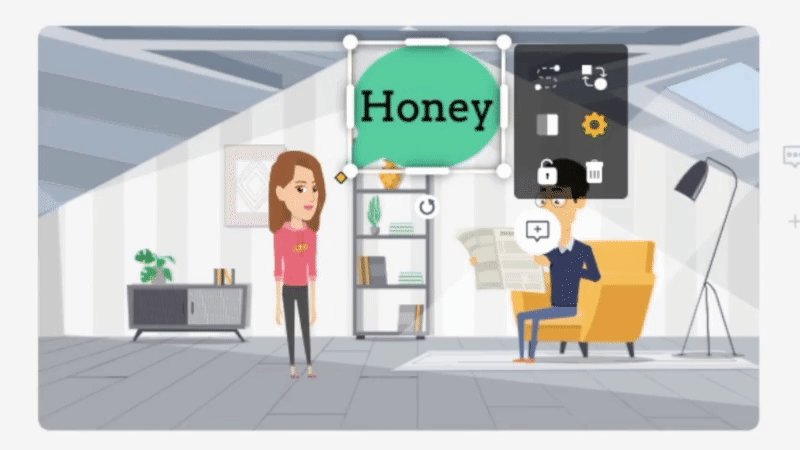
Double click on the bubble and start typing to add text to it.

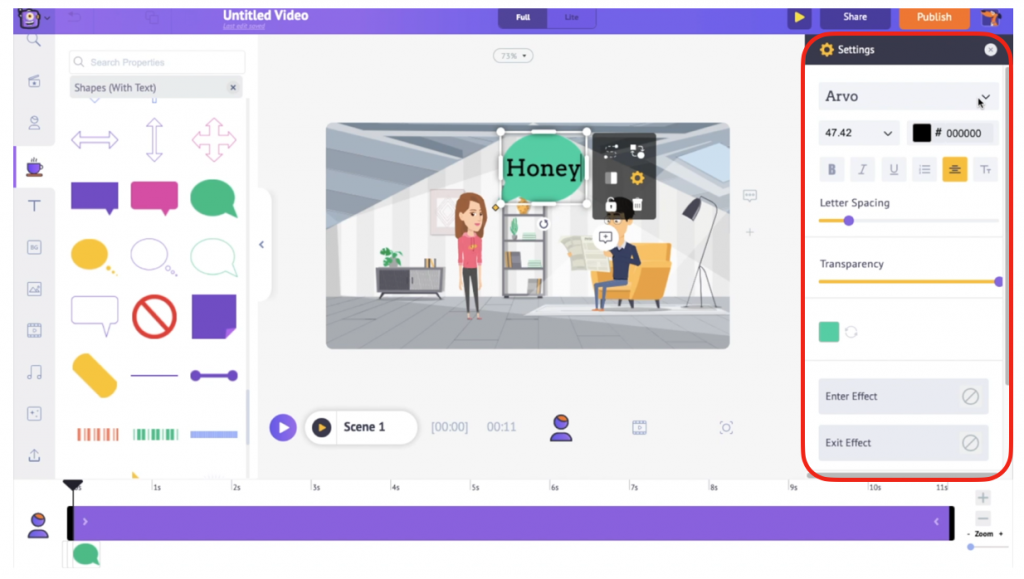
To customize the speech bubble and the text, click on the bubble. This opens the settings window, from which you can change the color of the bubble, change the text’s font, font size, and color, or add enter and exit effects to the bubble.

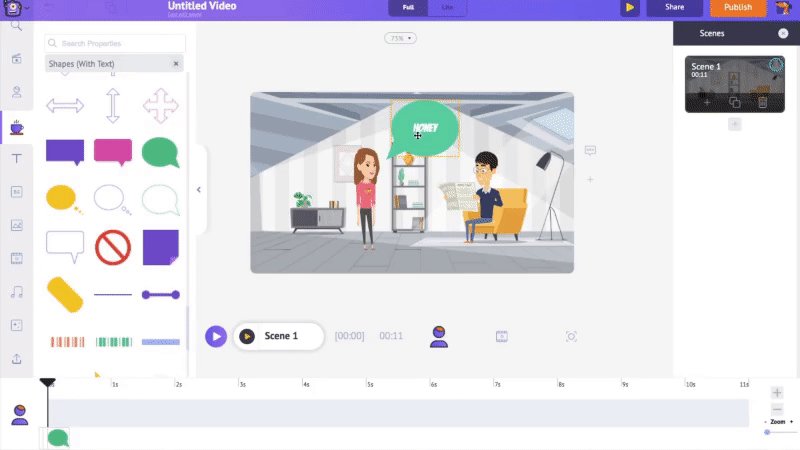
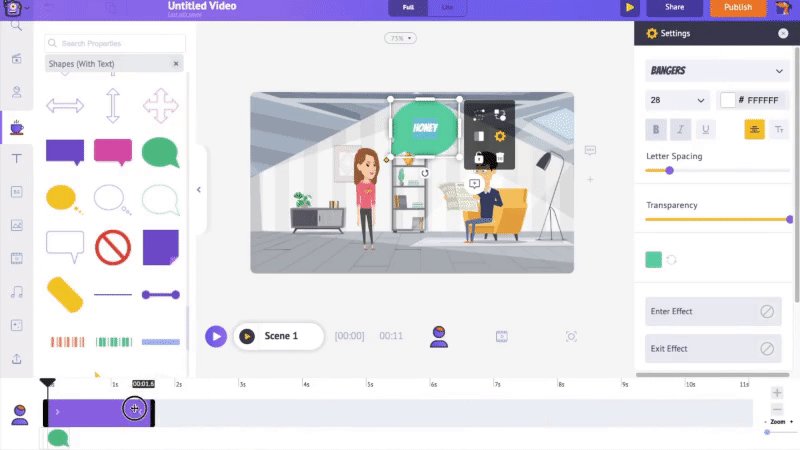
Now we must adjust the speech bubble’s timing so that it disappears when the voiceover ends. To do that, click the bubble. You will notice it getting highlighted on the timeline. In the timeline, select the end bar and bring it to the duration where you want the bubble to disappear.

Similarly, you can add the remaining speech bubbles to the scene. Instead of adding them manually by going to the properties section, you can simply copy and paste the first bubble. After pasting the bubble, all you have to do is change the text and adjust the timings. As simple as that!
Step 6: Adding Music Tracks
We have come to the end of the actual video-making process. For our cartoon video, we added everything necessary from the characters to the speech bubbles, except for one thing. The comical background music, of course!
To add a music track to the video, go to Library -> Music. The library has 30K+ royalty-free music tracks for any and every mood.
Search for a music track by entering the keyword in the search tab. To preview it, hover over the track. Then, click on the track to add it to the video.

When you click on the track in the timeline, you will see five options appearing. Use them to preview, adjust the volume, trim, duplicate, and delete the track.

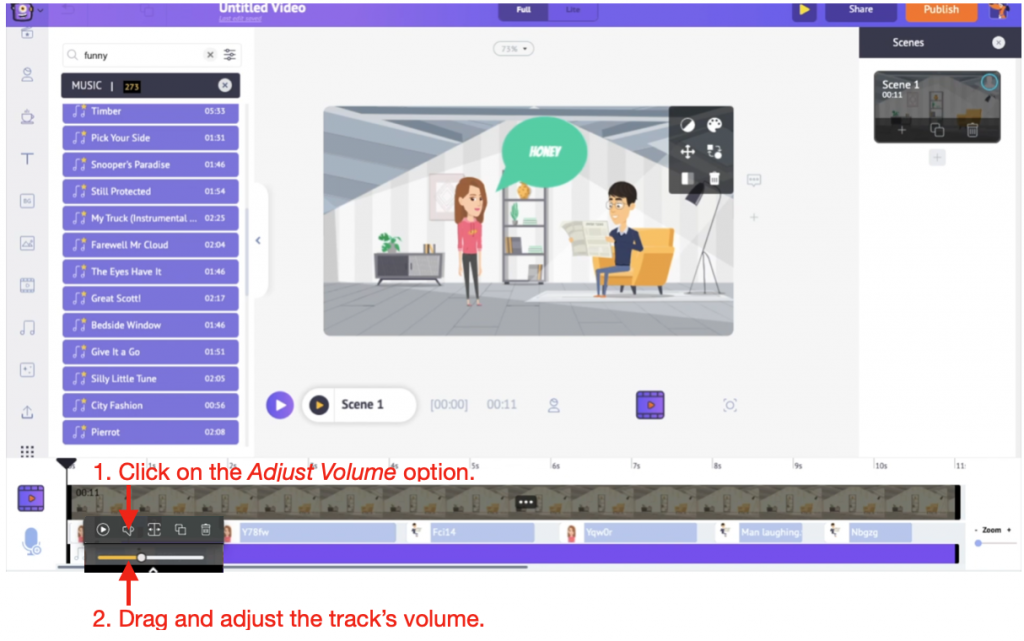
The most crucial aspect of a video with voiceovers is that the music track shouldn’t overpower the voiceovers added. To avoid that, you can use the Adjust Volume option and reduce the volume of the music track.

That’s how you add a music track to your video!
Step 7: Previewing and Downloading the Video
Now, we are almost done! All we have to do is preview the video to check if everything is in place and then download the video.
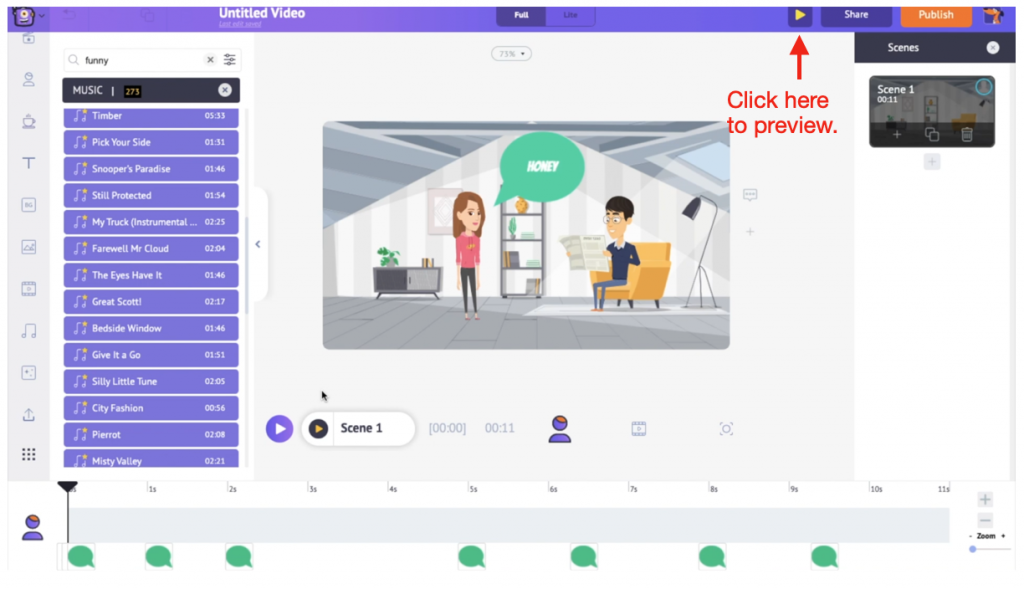
To preview the video, click on the play button on top.

Happy with the video? Then, what are you waiting for? Go ahead and download it!
Click on Publish -> Download Video -> Download to download the video.

Apart from this, you can export your video to different social media platforms directly.
Good for you! You have quickly learned how to create cartoon videos by editing a template or from scratch.

The scenarios mentioned in this article are just a sample. You can create cartoon videos under various categories like Video Ads, Social Media, Invites, etc., using Animaker’s uber-cool Cartoon Maker.
So what are you waiting for? Go ahead and create a cartoon video now!
Do you also want to know how to create a video with pictures and music? Then, check out our blog by clicking on the link.
Got any questions? Add them to the comments sections below. We will be happy to help!
[ad_2]
Source link

![How to make Cartoon videos? [With Talking Characters]](https://wildfireconcepts.com/wp-content/uploads/2022/10/Cartoon-videos-Blog-copy_1170x500.png)







