
You’ve heard it again and again – multi-device optimization is no longer a “nice to have” for your marketing campaigns. Your audience expects a great experience no matter how they choose to engage with your content, so you should be prepared to present your video marketing campaigns on all mobile devices.
There are many tactics at your disposal when optimizing your videos for various device screen sizes and in this post I’ll outline how you can enhance your video viewing experience, no matter what device your audience uses.
Why you need to design video landing pages for mobile
While destination sites like YouTube and Vimeo are already fit for mobile when it comes to video player size, if you’re serious about video marketing, you know that YouTube is only a small part of a larger video strategy and you’ll need to drive folks to your own, optimized site to convert.
Since YouTube mobile lacks annotations and adds a bit of friction for viewers to read comments and look at the video description (normally a place where you could link to more content), it’s not totally ideal for your video strategy.

You ultimately want folks on your blog, website, or landing pages where they’ll see more of your content and transition further and further down the sales funnel based on their viewing history.
Also important, the thumbnail or splash screen image that you choose for your YouTube video might look great on desktop but absolutely horrid on your mobile screen or tablet when it’s scaled down to size. Overall, it’s best not to rely on YouTube mobile and embed and promote videos from your own site where you can control the design and mobile experience.
So how do you make your videos especially responsive?
1. Ensure your video players are responsive
With video that’s hosted on your site, a responsive player size should be the first thing you tackle. You’ll also want to make sure your video sizes are device agnostic. This means your video content should be visible on both an iPhone (640px wide) and a large monitor (1920px wide).
It may sound obvious, but your player size should adjust to fit the size of the screen (otherwise it’ll look terrible on mobile). Here’s how you do this with Vidyard:
What you want to do is insert this code at the bottom of your page before the closing < body > tag. Note that this does require back-end/admin access to your website’s landing page and this is a very basic example that does not account for pop-out CTAs:
<script>
// See note below
var player_width = 580;
var player_height = 326;
var responsiveVideo = function() {
//see note below
var player_window_buffer = 120;
var window_width = $(window).width();
var aspect_ratio = player_width/player_height;
var player_span = $(‘span.vidyard_player > span’);
var player_iframe = $(‘iframe.vidyard_iframe’);
if (window_width >= player_width) {
$(player_span).width(player_width)
$(player_span).height(player_height).css(‘line-height’, player_height + ‘px’);
$(player_iframe).width(player_width);
$(player_iframe).height(player_height);
} else {
$(player_span).width(window_width-player_window_buffer);
var new_wrapper_height = $(player_span).width()/aspect_ratio;
$(player_span).height(new_wrapper_height).css(‘line-height’, new_wrapper_height + ‘px’);
$(player_iframe).width(window_width-player_window_buffer);
$(player_iframe).height(($(player_span).width()/aspect_ratio));
}
}
$(document).ready(function(){responsiveVideo();});
$(window).resize(function() {responsiveVideo();});
</script>
Once you do that, there are some values you must specify. Here you need to specify the width and height of the player that is on your page.
var player_width = 580;
var player_height = 326;
Next you need to specify how much narrower you want your player to be than the screen.
What you set here greatly depends on the design of your page. If you want edge-to-edge video, set this to zero. If you want some spacing, I would suggest using something between 20 and 120.
//Change 120 to how much smaller you want the player width to be than the window width in the case that the original player width is wider than the window width. This will allow the player to be resized to the desired dimensions
var player_window_buffer = 120;
Experiment to find the sizing that works best for your video campaign.
2. Create Responsive Video Splash Screens
Your video splash screen will shrink to fit multiple screen sizes if a video player is responsive. This is the expected behaviour, but much like images that are responsive, a splash screen that has small text or is visually complex may not look good at a smaller size. Because a thumbnail becomes illegible at a smaller size, this is not friendly for mobile users and certainly not helping your campaign.
Fortunately, there are a few solutions for making sure you don’t lose out based on an unresponsive splash screen image.
2a. Use a bold splash screen design
A bold, bigger image will work well at all sizes and it’s good for search visibility as your videos are easily recognizable.
Here’s a few examples of simple splash screens that are not only visually compelling, but will remain visible/legible at any device size:
When designing your splash screen, keep these simple, compelling designs in mind to attract clicks at any size.
2b. Use multiple videos
In some cases, you might want to have different video thumbnails for different screens. Maybe something for tablets and something for iPhones. A detailed, complex thumbnail that works great for large screens would be hard to parse on a smaller device, so you decide to create a simpler, bolder one for smaller screens.
How do you actually get this smaller thumbnail to show up at a smaller screen size? You’re probably better off just using a simple, bold thumbnail to begin with (see previous point), but if you must have different thumbnails for different screens, you can use two different videos that you select to show/hide based on identified screen size. Not only does this allow you to optimize thumbnails for both mobile and desktop, it allows you to customize content for different viewers. Your mobile video could be short and to the point, whereas your desktop video could be longer and more thorough. Designing a different experience for various devices is sometimes necessary.
By using responsive frameworks such as bootstrap, this is easy to do. The drawback, however, is that your video data is segregated into two sets but this could ultimately give you insight into how your audience engages with your content on multiple devices.
2c. Get creative with bootstrap and player API
If you don’t like the idea of having more than one video (it isn’t exactly an elegant solution if you’re only using it for separate thumbnails), you can use Bootstrap and our Player API to place an image over your player when the screen width falls below a certain threshold. The idea here is that this image is what a visitor sees instead of the player when they visit from their mobile device. This image acts as a mobile-friendly splash screen and you can set it as whatever you want. This image should have a play button on it so that it’s obvious that clicking on it will lead to a video playing. When someone clicks the image the image is hidden and the video plays.
This image is hidden above a certain width and the viewer just sees the player with the regular thumbnail. An advanced technique, this method requires an understanding of a responsive framework like Bootstrap and javascript.
4. Use Calls to Action Carefully
As I mentioned earlier, YouTube mobile adds some friction by making it relatively difficult to see the video’s description where links might exist. Additionally, you cannot have annotations and final CTAs in videos on a mobile device as they are not clickable.
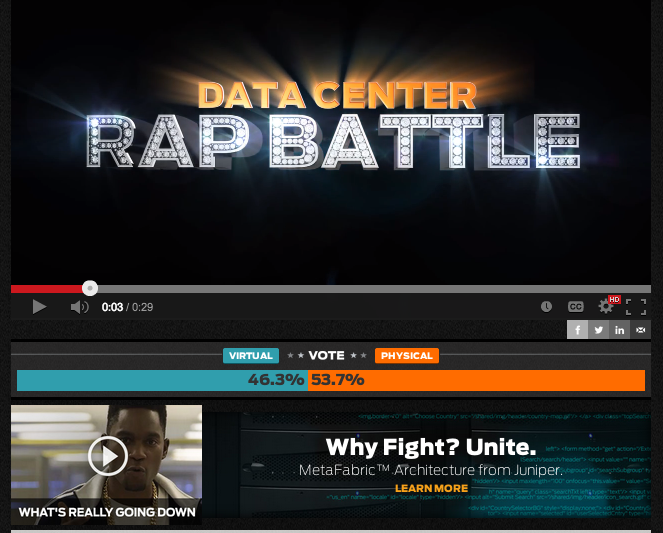
That said, for your own site or page, use a video platform that allows you to have a clickable final CTA on mobile or create a CTA that’s external to the video but still on the landing page. An example of this can be seen in Juniper Network’s Data Rap Battles.

You can vote on the page, interact with other CTAs, and it all looks great on mobile. Their CTAs don’t rely on the video player, which is a good practice for mobile friendly campaigns.
Overall, use these considerations when building out your next video campaign landing pages to ensure that your videos are not only the star, but they appear really well in the grand scheme of things – especially on multiple devices!
The post How to Optimize Your Video Campaigns for Mobile Devices appeared first on Vidyard.
Read more: vidyard.com













