The post Twitter Image Sizes & Dimensions 2021 appeared first on Dustin Stout by Dustin W. Stout.
Now that the “Twitter crop” is gone (or is it?) people are wondering: what are the perfect Twitter image sizes in 2021? Knowing this answer will help you stand out in a sea of image-challenged tweets.
Not too long ago Twitter also unveiled a massive redesign for its desktop app. That means it’s a great time to learn everything you need to know about image sizes in this new interface.
Once referred to as a micro blogging, Twitter has become a staple in the world of social media networks. It is a favorite among journalists and public figures who want to connect with an audience in the most accessible way possible.
Since Twitter is a fast-paced, high-volume content platform, visual media is a huge part of standing out.
As with my Facebook Image Sizes, and Instagram Image Sizes articles, I wanted to spend some time breaking down every Twitter image size possible. This way those of you savvy visual content creators can take advantage of Twitter’s visual marketing capabilities.
Table of contents:
Twitter CropSingle Photo UploadMultiple Photo UploadProfile Picture SizeHeader Photo SizeTwitter CardsTwitter Image Size TipsTwitter Image TemplatesTwitter Image Sizes InfographicFinal Thoughts
Alright, let’s get into it!
Some Basic Image Recommendations
In this article I’ll be giving you the recommended image sizes to use. I say “recommended” because Twitter allows you to upload any size image you want (some limitations apply).
However, uploading an image that is too large can lead to poor upload quality, or undesired cropping. So knowing the recommended best sizes, and sticking to them, can ensure your uploaded photos look as good as they possibly can.
All the recommended sizes will be in pixels. The reason for this is that’s how Twitter sees them. For those who are used to designing images for print, this will be slightly different from what you are used to.
Additionally, if you’re accustomed to working with print quality image sizes, just note that my recommendations are measured in pixels. All resolutions are based on 72 pixels per inch. Or in other words, 72 dpi.
You do not need a higher resolution than 72 dpi. Despite huge advancements in screen resolution, 72 pixels per inch is still the lowest common denominator. As such, this is the resolution all social platforms will convert to.
Now, technically the resolution doesn’t even matter when it comes to images made for web. All that matters is the pixel dimensions. But, you have to set your graphic design software to something, right? Just use 72 DPI/PPI for smaller files sizes.
Okay, that being said, let’s talk Twitter image sizes. But first…
Let’s Talk About the Twitter Crop
On May 5, 2021, Twitter announced “bigger and better images on iOS and Android” in this tweet:
no bird too tall, no crop too shortintroducing bigger and better images on iOS and Android, now available to everyone pic.twitter.com/2buHfhfRAx
— Twitter (@Twitter) May 5, 2021
As per usual, Twitter was in a frenzy with reactions to the news. Most people assumed this meant that Twitter was no longer cropping tall images. “No crop” and “Twitter crop” was trending throughout the next 24hrs.
However, the crop still exists. It’s just changed to a taller crop.
After some rigorous testing—like four whole tweets worth—I found exactly where the crop happens.
As I demonstrate in this tweet thread, Twitter will crop your tall images at a maximum of 3:4 aspect ratio.
They had to draw the line somewhere, right? All it would take is one joker uploading a mile-long infographic. It would effectively take up your entire Twitter feed and we’d all be yelling, “bring back the crop!”
So it was an obvious and wise choice to draw the line they did with a 3:4 aspect ratio crop.
Now, let’s get into actual Twitter image sizes and optimal dimensions.
Twitter Image sizes: Uploads
Now let’s get into the various Twitter image sizes when adding images to your tweets. This can be tricky, but have no fear. We’ll get through this together.
Basically, Twitter will display your uploaded images in the tweet in different ways depending on:
The aspect ratio of the imageHow many images are uploaded
So I’m going to break down all the possible twitter image sizes scenarios in painstakingly meticulous detail.
Single Photo Upload
Far-and-wide the most recommended Twitter image size is 1024px by 512px. The supported image formats include JPEG, PNG and GIF formats. Twitter will support image file sizes up to 5 MB. For animated GIFs the file size limit is 3 MB.
However, now that Twitter has updated its crop on uploaded photos, I recommend taking full advantage of it to capture more screen real estate. More screen real estate equals more attention.
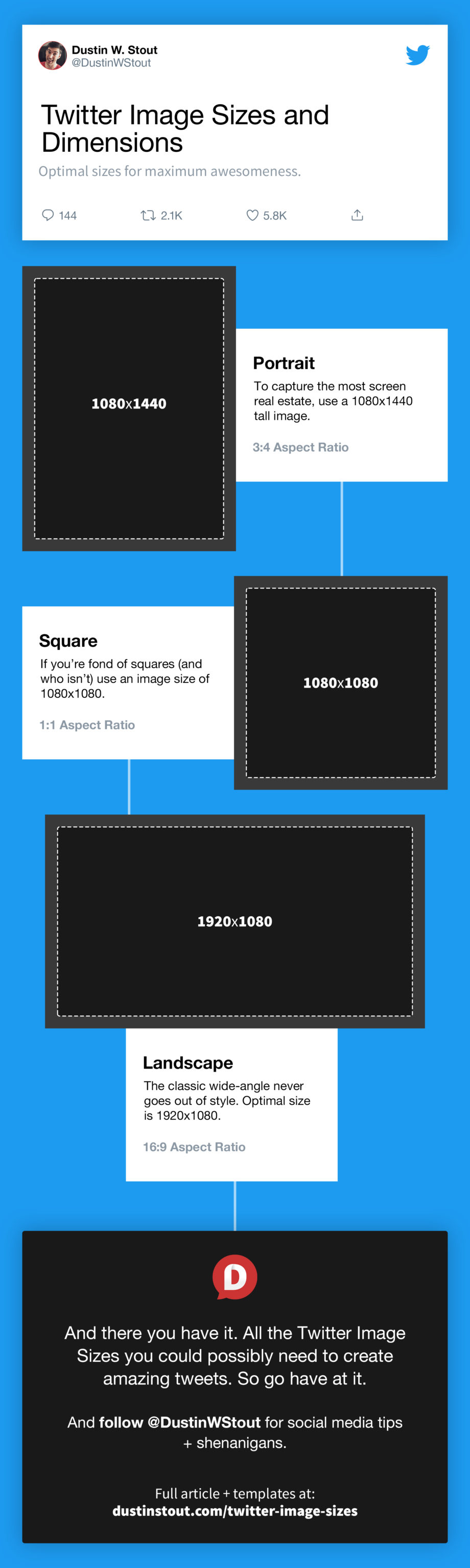
My highest recommendation is to use a full 3:4 aspect ratio on your Twitter image uploads. I’ve found the best pixel dimensions for this to be 1080 by 1440 px.
 Twitter Portrait Image Template
Twitter Portrait Image Template
You can download the image above, or get all my templates below to have an easy-access reference point.
“But Dustin, what if I upload a super wide image?”
Great question. And don’t call me butt Dustin.
After a bit of testing, I found that the crop on wide images also has a limitation.
Basically, if your image has an aspect ratio of >16:9, the sides of the image will get cropped to fit a landscape box. The aspect ratio is not clean, but just eye-balling it I’d say 16:9 is the closest.
A shame… I had some fun ideas for super wide images.
Multiple photo upload
You can upload a total of four images in a tweet. Depending on how many you upload, they display differently.
Twitter seems to default to landscape orientation crop. Uploading 2 or more images will always result in a cropped landscape display in the feed. If a user taps (or clicks) to expand an image, it will show in its original size/ratio.
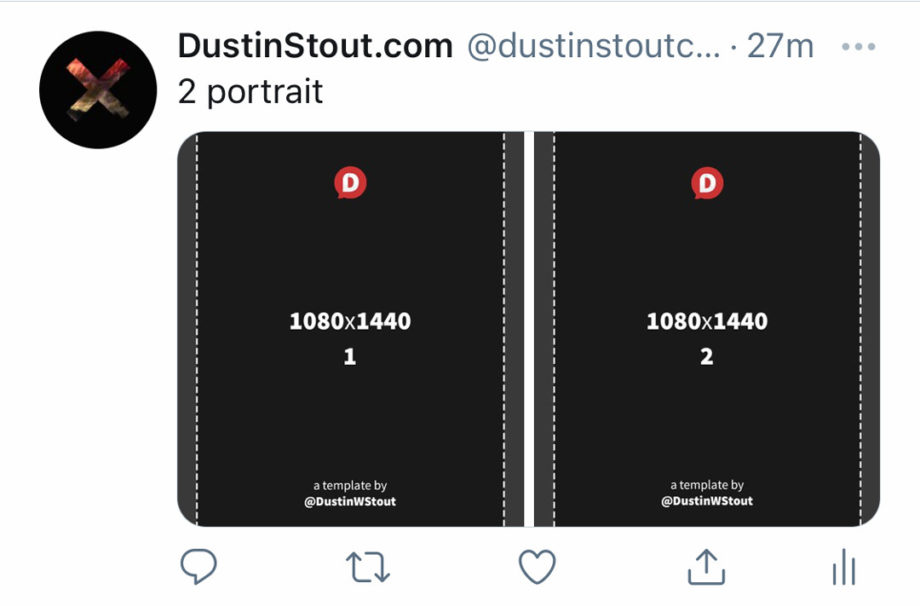
Uploading two photos results in a 50/50 split between the images.

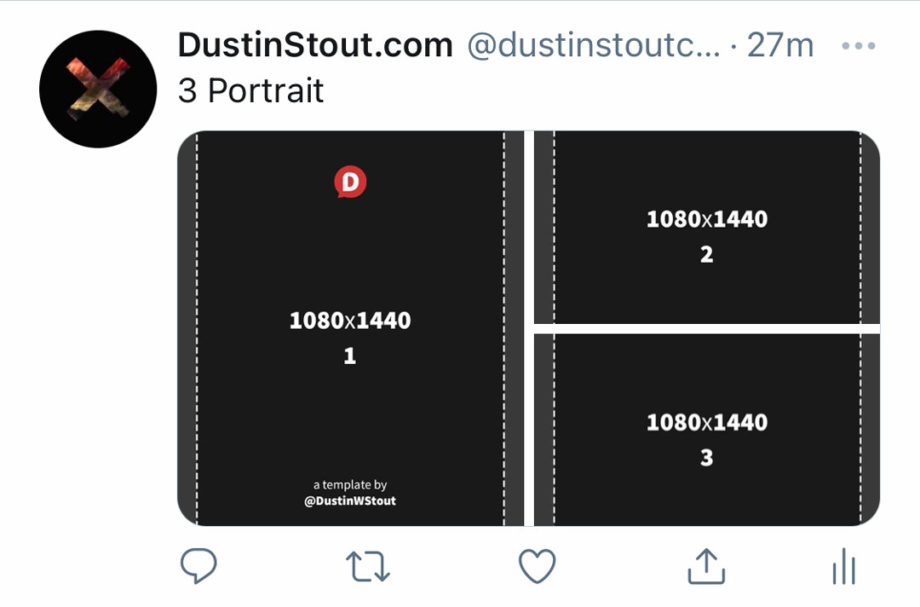
If you have three photos, the first photo will take up the left half. The other two will be vertically stacked on top of each other in the second half of the display area.

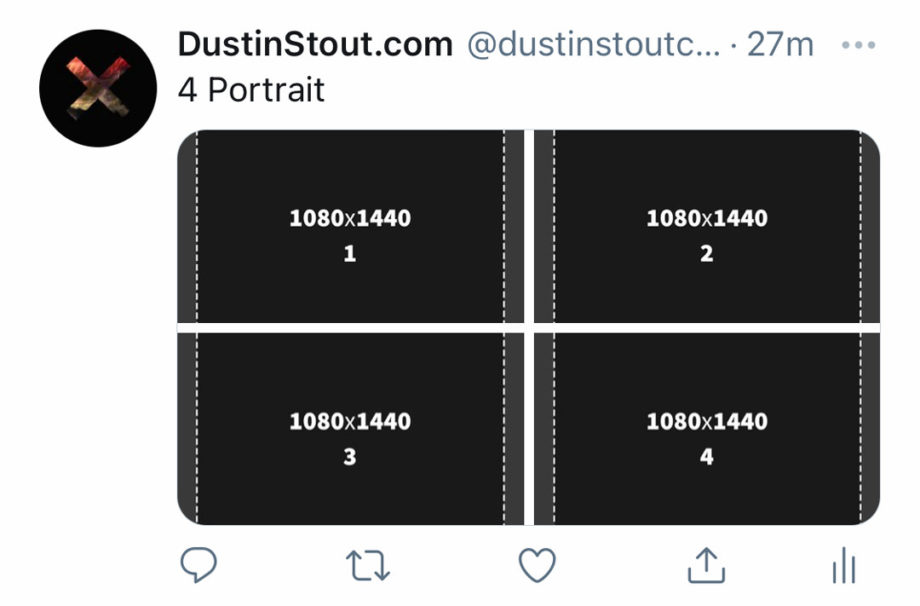
If you have four photos, they will all take up four equal parts of the image display area.

Unlike Facebook’s various multi-photo configurations, Twitter decided to keep things super simple.
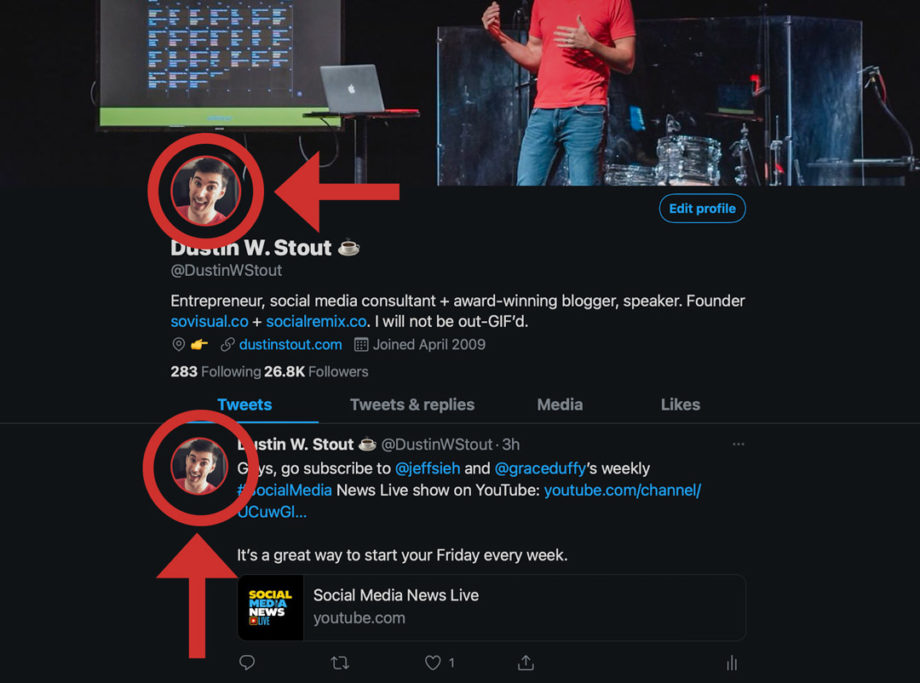
Twitter Profile Picture Size

There’s no better place to start than with the one image that will accompany you everywhere on Twitter–your profile picture.
Profile pictures display in a range of sizes. Yours will be shown everywhere that one of your tweets is shown.
Your profile picture is going to be how people put a face (or a logo) to your brand. So take special care to make this a clear and accurate brand representation.
The standard image size for a Twitter profile picture is a 400 pixels wide by 400 pixels tall square image. You are also limited to a maximum file size of 2 MB.
Once uploaded, the image is automatically resized and cropped into a circle. If you upload a picture with a smaller dimension than the standard image size, Twitter does not allow resizing. Instead, it will show the image at its original size.
Make sure that the profile picture you choose does not have any important elements around the corners or edges. This way when it gets cropped into a circle, you won’t lose anything.
Your profile picture that is displayed on your profile page just above your bio is much smaller. It measures 134 pixels wide by 134 pixels tall.
The third profile image size is the profile image that is visible in your streams. Every time you tweet, your profile picture will appear right next to your tweet. In these instances it is a very small 49px by 49px picture.
The supported profile picture formats that are compatible with Twitter are PNG, GIF and JPEG image formats.
The important things to note here are:
Your profile photo will be cropped into a circleProfile photos will be displayed in the app at a maximum of 134px by 134pxThe minimum display for your Twitter profile photo is 49px by 49px.
So make sure that whatever photo you choose for your Twitter profile that it looks good cropped and resized to the aforementioned dimensions.
Bonus Tip: Use my Twitter Profile Photo Template (grab it at the bottom) to make sure your face is centered in the circled crop area. Extra credit if you place a colored border around the edge as it is a real attention-getter.
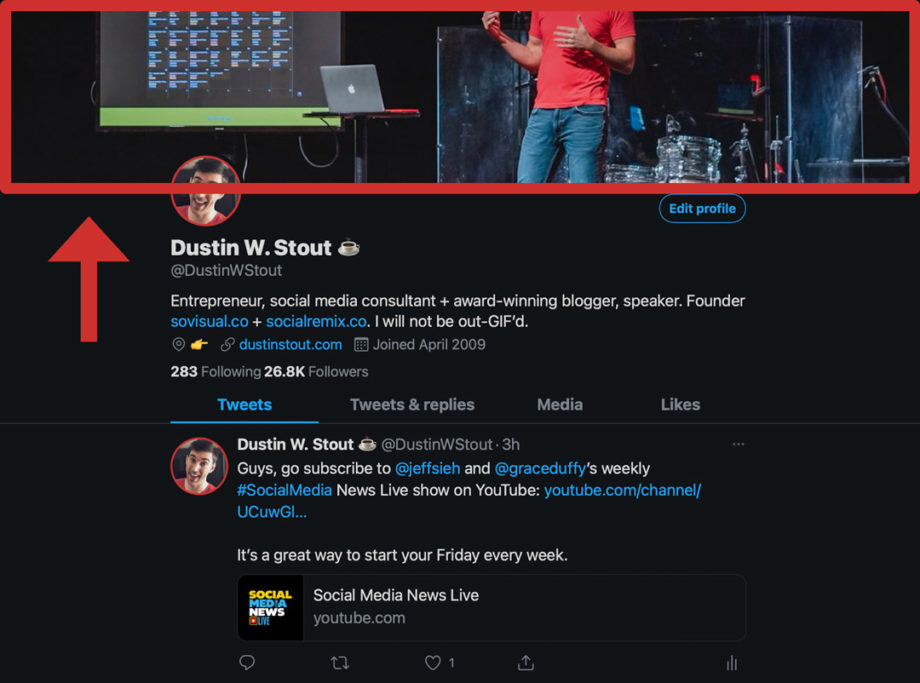
Twitter Header Photo

Cover photos are one of the best ways to make a strong impression for your brand. If someone takes the time to visit your Twitter profile page, you better make sure to take advantage of the giant header photo.
Now, let’s be clear–this header photo is not to be treated as a billboard. It is an opportunity to showcase your brand. Show your personality and make your profile page stand out.
If you only think of it as “free advertising space” you’re missing the real opportunity. People see banner ads all the time, and they’ve become numb to them. If you want your profile page to stand out–use this header photo to showcase your brand, not your latest sale.
Header Photo Size
The recommended image size for a header image on Twitter is 1500 pixels wide by 500 pixels tall.
This header photo will get resized and can become pixelated. Depending on the screen size, your profile header will get resized and cropped in different ways. Due to the vast amount of screen sizes, it’s hard to nail down the exact crop dimensions for all of them.
It’s important, therefore, to ensure that the most important part of your image is in the center, away from the edges. This will prevent things getting cropped out on different screen sizes.
You should also note that your profile picture is going to cover up a small section of the header image. The amount of space it will take up, again, depends on the device and screen size.
Lastly, inside the Twitter app there will be two interface elements that are laid on top of your header. Take this into account when creating your header image as well. The placement of these elements can vary depending on the device being used.
So I’ve created this template to help you keep all important items inside a “safe area.”
Twitter supports both PNG and JPG formats for your header photo. And the maximum file size for y our header photo cannot exceed 5 MB.
Twitter Card Photo Size
Most social networks have a way of displaying a preview of links shared on their platforms. Twitter is no different.
In most cases it will crawl a web page looking for the OG:image code in the page’s metadata. If it doesn’t find that metadata, it will attempt to use the first image it finds. The image must meet certain size specifications, though, in order to be used.
So let’s take a look at all the Twitter image sizes for cards.
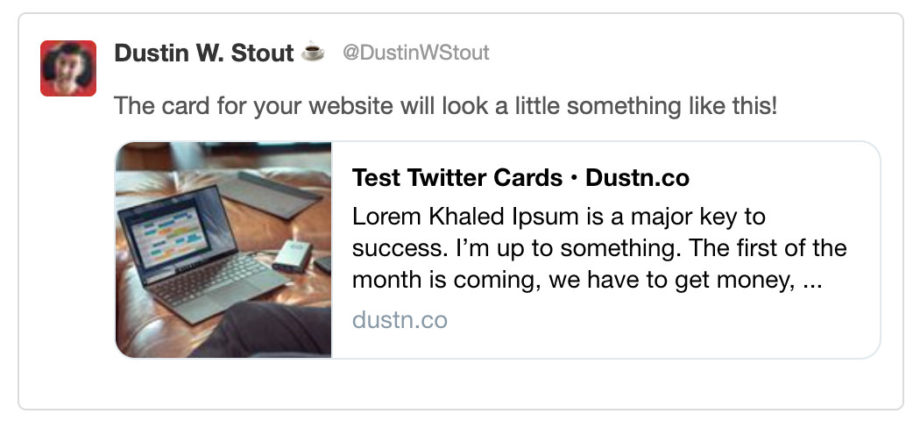
Summary Card with Large Image
The minimum dimensions for a Summary Card with Large Image is 300px by 157px. However, Twitter recommends a 2:1 aspect ratio. The maximum allowed resolution is 4096px by 4096px and must be less than 5 MB.

The photo formats supported include JPG, PNG, and GIF. Don’t get too excited about GIF support though. If you hope to use a GIF for your Open Graph image, Twitter will only show the first frame.
 Jimmy no like.
Jimmy no like.
This large image format is basically the default at this point. In order to not make it show up you’d basically have to only have a very small image on the page. And in that case you would have the following…
Summary Card (Small Image)
If Twitter doesn’t find an image that meets the 2:1 aspect ratio it may choose to display a small image card. The small image card will crop the image it finds to a 1:1 aspect ratio.

If visibility is what you are looking for, you definitely want to make sure you’re using the large image size on your websites.
Twitter Image Size Tips
There’s more to great Twitter images than just knowing the pixel dimensions. Here are a handful of tips to optimize your image use even further.
“Open for Surprise” Meme
Despite what a writer from The Verge thought, it’s still possible to do the “Open for Surprise” tactic with Twitter images. All you need to do is make the “surprise” part of the image outside the 3:4 aspect ratio center.
For example:

As you can see, the “Tap for Surprise” meme is still highly effective if you know where the Twitter crop is.
File Sizes
Twitter usually applies file size compression on the images you upload. This leads to an uploaded image with a lower quality than the original picture.
One way to lessen the effect of Twitter’s image compression is to optimize your images as much as you can before uploading them. Obviously keeping the dimensions as small as possible will help a lot.
Another way to reduce the image compression effects is to reduce the amount of gradients and colors. Gradients are typically more “heavy” in terms of their effect in file size.
The more colors you have, the more “weight” it adds to the file size as well. So keeping colors to a minimum helps reduce file size and therefore less compression is needed.
Twitter Image Templates
Oh, that’s right. You know I couldn’t do an entire article having to do with recommended image sizes and not offer free templates.
I’ve got an entire set of Twitter image templates that you can use as a blueprint. Just enter your email below, and I’ll send them straight to your inbox!

Free Twitter Image Templates
Have an easy starting point for all your Twitter image needs. Includes 3 upload image sizes, header, and profile picture templates.
Notice: JavaScript is required for this content.
var formDisplay=1;var nfForms=nfForms||[];var form=[];form.id=’72’;form.settings={“objectType”:”Form Setting”,”editActive”:true,”title”:”Opt-in: Twitter Templates”,”show_title”:0,”allow_public_link”:0,”embed_form”:””,”clear_complete”:1,”hide_complete”:1,”default_label_pos”:”hidden”,”wrapper_class”:””,”element_class”:””,”key”:””,”add_submit”:0,”currency”:””,”repeatable_fieldsets”:””,”unique_field_error”:”A form with this value has already been submitted.”,”logged_in”:false,”not_logged_in_msg”:””,”sub_limit_msg”:”The form has reached its submission limit.”,”calculations”:[],”formContentData”:[“email_1620422767937″,”field_1626459850347″],”changeEmailErrorMsg”:”Please enter a valid email address!”,”changeDateErrorMsg”:”Please enter a valid date!”,”confirmFieldErrorMsg”:”These fields must match!”,”fieldNumberNumMinError”:”Number Min Error”,”fieldNumberNumMaxError”:”Number Max Error”,”fieldNumberIncrementBy”:”Please increment by “,”formErrorsCorrectErrors”:”Please correct errors before submitting this form.”,”validateRequiredField”:”This is a required field.”,”honeypotHoneypotError”:”Honeypot Error”,”fieldsMarkedRequired”:”Fields marked with an * are required”,”drawerDisabled”:false,”ninjaForms”:”Ninja Forms”,”fieldTextareaRTEInsertLink”:”Insert Link”,”fieldTextareaRTEInsertMedia”:”Insert Media”,”fieldTextareaRTESelectAFile”:”Select a file”,”formHoneypot”:”If you are a human seeing this field, please leave it empty.”,”fileUploadOldCodeFileUploadInProgress”:”File Upload in Progress.”,”fileUploadOldCodeFileUpload”:”FILE UPLOAD”,”currencySymbol”:”$”,”thousands_sep”:”,”,”decimal_point”:”.”,”siteLocale”:”en_US”,”dateFormat”:”d\/m\/Y”,”startOfWeek”:”1″,”of”:”of”,”previousMonth”:”Previous Month”,”nextMonth”:”Next Month”,”months”:[“January”,”February”,”March”,”April”,”May”,”June”,”July”,”August”,”September”,”October”,”November”,”December”],”monthsShort”:[“Jan”,”Feb”,”Mar”,”Apr”,”May”,”Jun”,”Jul”,”Aug”,”Sep”,”Oct”,”Nov”,”Dec”],”weekdays”:[“Sunday”,”Monday”,”Tuesday”,”Wednesday”,”Thursday”,”Friday”,”Saturday”],”weekdaysShort”:[“Sun”,”Mon”,”Tue”,”Wed”,”Thu”,”Fri”,”Sat”],”weekdaysMin”:[“Su”,”Mo”,”Tu”,”We”,”Th”,”Fr”,”Sa”],”currency_symbol”:””,”beforeForm”:””,”beforeFields”:””,”afterFields”:””,”afterForm”:””};form.fields=[{“objectType”:”Field”,”objectDomain”:”fields”,”editActive”:false,”order”:999,”idAttribute”:”id”,”type”:”email”,”label”:”Email”,”key”:”email_1620422767937″,”label_pos”:”hidden”,”required”:false,”default”:””,”placeholder”:”Email address”,”container_class”:””,”element_class”:””,”admin_label”:””,”help_text”:””,”custom_name_attribute”:”email”,”personally_identifiable”:1,”value”:””,”id”:336,”beforeField”:””,”afterField”:””,”parentType”:”email”,”element_templates”:[“email”,”input”],”old_classname”:””,”wrap_template”:”wrap”},{“objectType”:”Field”,”objectDomain”:”fields”,”editActive”:false,”order”:999,”idAttribute”:”id”,”type”:”submit”,”label”:”\u2192″,”processing_label”:”\u23f3″,”container_class”:””,”element_class”:””,”key”:”field_1626459850347″,”drawerDisabled”:false,”id”:337,”beforeField”:””,”afterField”:””,”value”:””,”label_pos”:”hidden”,”parentType”:”textbox”,”element_templates”:[“submit”,”button”,”input”],”old_classname”:””,”wrap_template”:”wrap-no-label”}];nfForms.push(form);
Oh, and since I just love creating visual cheat sheets for my image templates, here’s my Twitter image sizes infographic.

Embed this infographic on your website—just copy/paste the code below:
<a href=”https://dustinstout.com/twitter-image-sizes/”><img src=”https://dustinstout.com/free-resources/twitter-image-sizes-inforgraphic.jpg” alt=”Twitter Image Sizes Infographic” /><p>Image courtesty of <a href=”https://dustinstout.com”>Dustin W. Stout</a>.</p></a>
This infographic will always stay as updated as this blog post. If there’s a change to Twitter’s image sizes, you don’t have to worry about it. This infographic will update automatically.
Final Thoughts On Twitter Images
Every tweet is an opportunity to connect with your audience, grow your community, and build your brand. If you’re not taking the time to craft content that serves that purpose, then you’re wasting your time.
Use your Twitter profile to showcase who you are, what you do, and who you serve. And do it in a way that is visually engaging. We don’t need another boring social media account that only talks about their products and services.
I hope you found my Twitter image sizes recommendations useful. Now go out there and created some amazing Twitter images! And be sure to tweet at me with what you created after reading this!
Also, don’t miss my top Twitter tips for beginners, as well as how to maximize Twitter lists for your marketing.
The post Twitter Image Sizes & Dimensions 2021 appeared first on Dustin Stout by Dustin W. Stout. If you are reading this on a website that is NOT dustinstout.com, it is STOLEN.
Read more: dustinstout.com









