[ad_1]
Technology changes fast, and website design trends are no different. Design elements and website features that were once modern and innovative may have become tired, overdone, and cliched in recent years. The last thing you want as people arrive at your site is to lose conversion because your website looks outdated or ignores critical web standards.
Fortunately, our award-winning web design agency keeps up with all the latest website design trends to create highly functional, easy-to-use websites that perform well and look fantastic. We want to share some of the latest innovations, digital technology trends, standards, and forecasts for 2023.
Spoiler Alert
It looks like 2023 will bring fun animations and dynamic content to better serve your users!
See how our award-winning marketing and web design agency can keep you up to date with all the latest trends. Call now! 919-341-8901
30 Website Design Trends and Standards for 2023 and Predictions for the Next Year
There will always be aspects of web design that are never going away – user-friendly navigation, data security, and fast load times should just be a given on your website. However, you can keep your site at the forefront of design and search engines by adding some of these innovative website features and elements that promise to be hot for 2023.
1. They See Me Scrollin’
Parallax scrolling is a rather popular web effect used to make sections of a web page more dynamic. It’s most often used in full-width applications along with image, video, or texture imagery that adds depth to a page. As the user scrolls past the image or video, the scrolling behavior makes it seem as though the image is placed behind the neighboring sections. This subtle behavior makes the content more engaging.
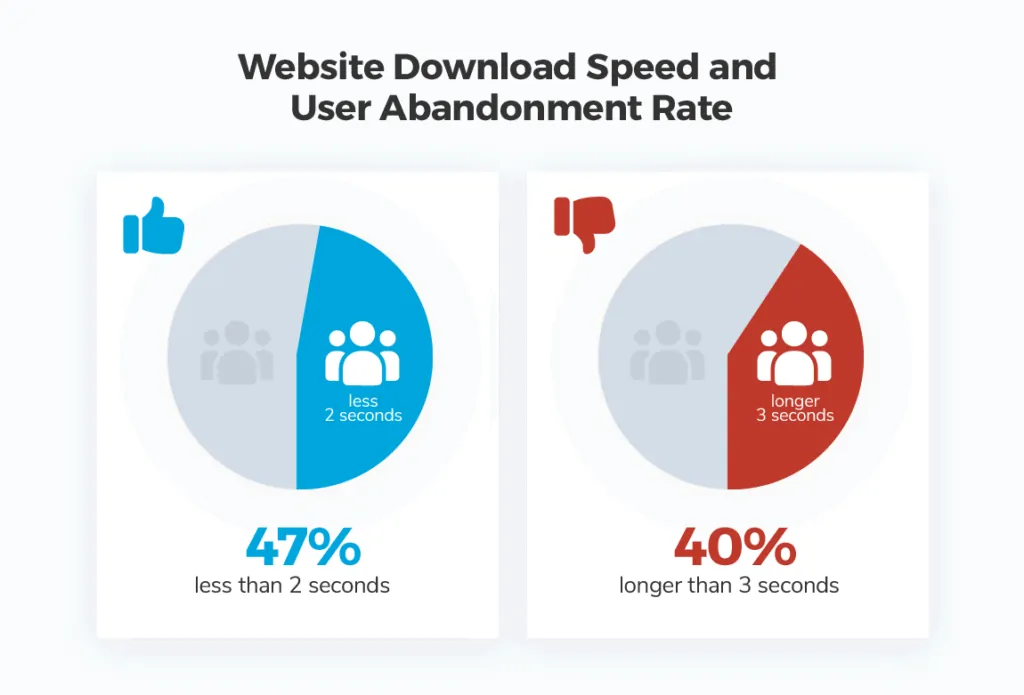
2. Website Load Time and Page Speed Are King
One of the most important web design standards is ultra-fast load time. Quick loading times have been essential factors in UX and SEO for years, and it continues to be a top priority for websites that want to rank well and convert better.
Studies say that more than half of internet browsers expect a website to load fast and no more than two seconds after clicking a link. If it takes more than three seconds to load your site, your visitors most likely will leave, and it’s not likely they’ll be back, ever again!
Website performance has a direct impact on a company’s bottom line. According to data collected during a study, Pinterest reduced perceived wait times by 40%, and this increased search engine traffic and sign-ups by 15%.
You might have heard the term “location, location, location” from your real estate agent when looking for investment properties. At TheeDigital, we focus on “conversion, conversion, conversions.” Website loading times are a standard metric we look at to ensure a good user experience.

3. Animated Cursors
Another fun way to customize your user’s experience on your website is to design the way they interact with your web elements – which includes their cursor! This 2023 web design trend is delighting users with its unexpected subtlety. By modifying the form of the cursor or by implementing cursor-triggered animations, visitors can have fun interacting with different scrolling behaviors or on-click commands.
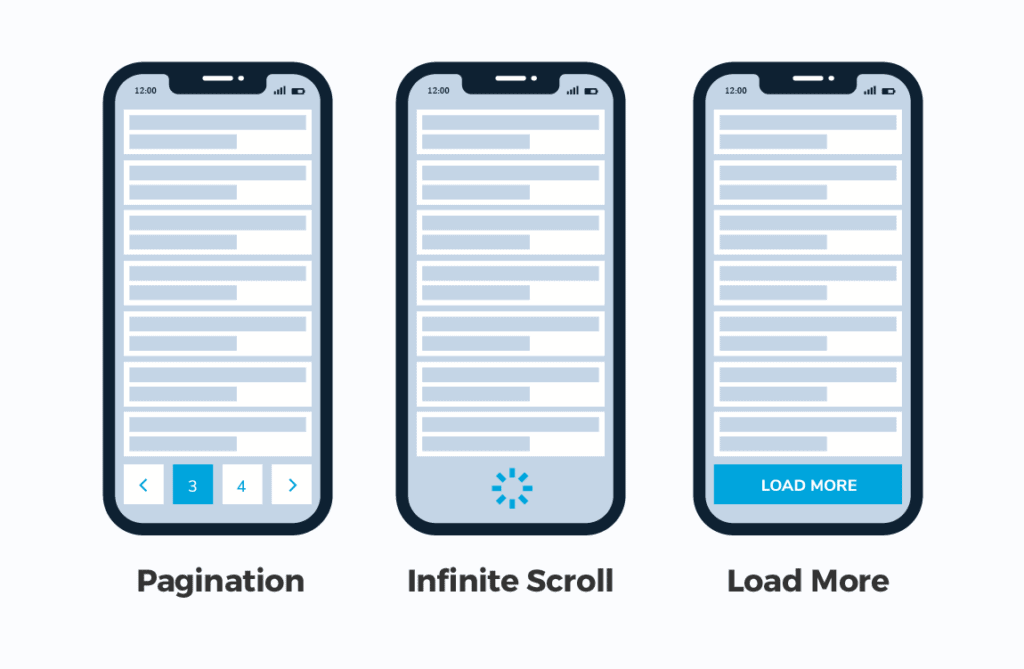
4. Smart Content Loading
Many of us might be guilty of having resource-heavy websites with many graphical elements and third-party integrations that can slow our sites down. Fortunately, there are many different ways to develop smart websites that download only the content that you see and need.
Lazy loading and infinite scroll are not brand-new technologies. The top social networks have been using this for years, especially when it comes to infinity scroll. The approach is also popular with long (one) page websites.
All websites should consider how implementing one or two technological approaches might help them outrank or outperform their competition. These features can help improve the user experience for all website visitors, which can improve your conversion rate and ranking.
Lazy Load ensures the web browser (like Google Chrome, Safari, and Firefox) will download only the content you see on the screen without wasting valuable server resources and TIME to load offscreen content that might never be seen.
Many website visitors never reach the bottom of a webpage. So why load that content and increase site load times? A better approach is loading the content as they begin scrolling down the page and getting closer to it.

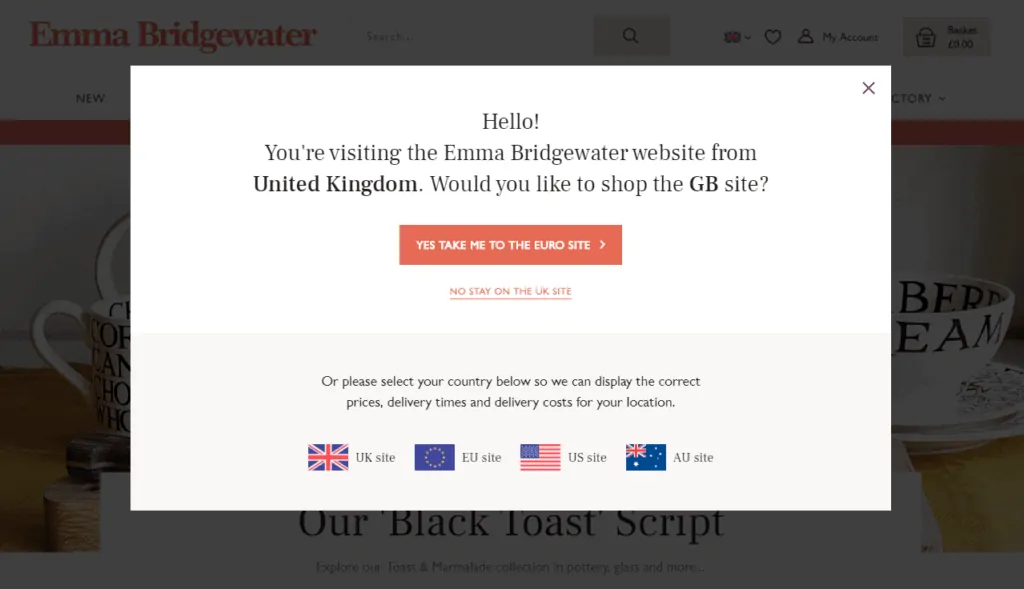
5. Geolocation & Browser-Based Content
Perhaps you have visited a website and then come back to it a few hours or days later to see that the content has changed. When you pull it up on your phone for the first time or on another browser, you see the original content you saw the first time you visited the website.
It’s no secret that most advanced websites track your browsing history and know your location. But cutting-edge web agencies will advise their customers to display dynamic content, content based on past user behavior, or what we know about a user. Not generic content made to serve everyone.
Custom content created for users returning to your website for a second or third time can increase conversion.
You experience this every time you use Google as a search engine. People looking for a nearby restaurant in Raleigh, North Carolina, will see different results than users in other towns.
A great directory website will also recognize the type of food you like. If you reviewed or saved Italian restaurants in the past, it might make sense to weigh Italian restaurants higher in your search results.
Another example is when you visit your bank’s website for the first time, and you need to add your username and mark your browser as “trusted.” When you come back, the bank will know you are an individual or a business customer. So, they will push their residential or commercial offerings according to your customer status.
Personalized content is probably more important for e-commerce website owners. Displaying recently viewed, saved, or liked products for online shoppers can lead to increased conversions. Highlighting abandoned cart contents for returning customers is also crucial to maintaining a higher conversion rate.
Without realizing it, personalized website content has become more expected by users; and it will be an even more dominant focus for a successful web presence.

6. Grid System
Modern site designers will be opting for an asymmetric style in 2023. CSS Grid Layout is popular to bring the full power of print layout to the web. Grid Layout is a 2D grid layout method for cascading style sheets. Grids allow website designers to construct layouts for complicated responsive web designs. It also gives sites a clean look.
7. Progressive Lead Nurturing Forms Integrated with Your CRM Tool
Online lead generation forms are one of the most important elements of a marketing website. We want to get to know a lot about our website visitors, but we can’t ask too many questions at any particular time. We place progressive/dynamic contact forms on the landing pages and display fields according to the lead’s journey.
Ideally, we don’t want to display too many fields in a form, but we can always adjust the form fields according to the data that we already know about our leads. We might ask the name, company, and email address at the first conversion and then ask for the phone number, title, company size, and company revenue fields at the next conversion opportunity.
Our CRM, like HubSpot, stores the information of our leads. By integrating it with our website. The CRM can recognize the lead when they come back to our websites and display form fields on the landing pages that we don’t know about the contact.
8. Chatbots More Like “Chatbuds”
Chatbots are another feature that has been popular for a few years and will continue to be relevant in 2023. As artificial intelligence and machine learning continue to get more sophisticated, we expect to see chatbots become the norm for simple customer service requests and “personal shopping.”
For example, if a customer visits your website, looking for phone support and the chatbot knows they have an available free phone upgrade. The chatbot can let them know about the upgrade. This can lead to a positive experience for the customer and save the business the customer support cost associated with talking to a live person.

9. Voice-Activated Interface
The way we access information is changing – instead of typing into Google, we now ask a question or make a demand. This means web design is adjusting to keep up with the prevalence of voice chatbots and virtual assistants. While a voice-activated interface isn’t commonplace for most websites, this emerging trend isn’t going anywhere in the foreseeable future.
We can expect to see more and more websites integrating voice search as an option to traditional text search.

10. Accessibility and Availability
Inclusivity and accessibility are more than a trend, but there is a growing need for web design to factor in the needs of people with disabilities. Having a site that every visitor can navigate and interact with is more than just part of good customer service and providing an excellent experience. It can increase conversion, boost your SEO, and help you reach a bigger audience.
Elements that improve accessibility include:
- Creating strong color contrast between text and backgrounds;
- Adding focus indicators, such as the rectangular outline that shows up around links when using keyboard navigation;
- Using labels and instructions with form fields rather than low-context placeholder text;
- Using functional alt tags for images (which also boosts SEO!);

11. Interactivity
Adding interactive sections to your website is a great way to provide value for visitors, get them to engage with your website, and learn more about them.
Suppose you were a realtor and added a mortgage calculator to your website. You’re offering value to your visitors while also learning more about them based on the data being inputted into your calculator.
Examples of interactive marketing include:
- Assessments like quizzes
- Polls and surveys
- Calculators
- Contests
12. Virtual Reality
VR experiences on websites will continue to increase over the coming years. Think of sites like Airbnb that let you tour a rental before you book a reservation. Or the furniture site IKEA’s ability to showcase what a sofa would look like in your room.
VR can be a powerful tool for a website to serve useful, meaningful content to a visitor in a way that helps them make buying decisions.

13. Micro-Interactions
On a website, micro-interactions are small animations that offer subtle feedback to users. One of the most commonly used micro-interactions is seeing a link change colors when a user mouses over it. With the focus on micro-interactions, that same experience might be given more attention to stand out. Imagine a gradient slowly shifting hues as you scroll down a page, or a pop of color exploding from your mouse after you click an element. These are prime examples of elevated micro-interactions that you’ll see more often.

14. Art Deco
Art Deco is anticipated to be popular in 2023 website design aesthetics. Art Deco relies heavily on symmetrical and geometric shapes. This style is often patterned, decorative, and ornamental. Geometric shapes will help to reduce visual stress.
15. Micro-Animation
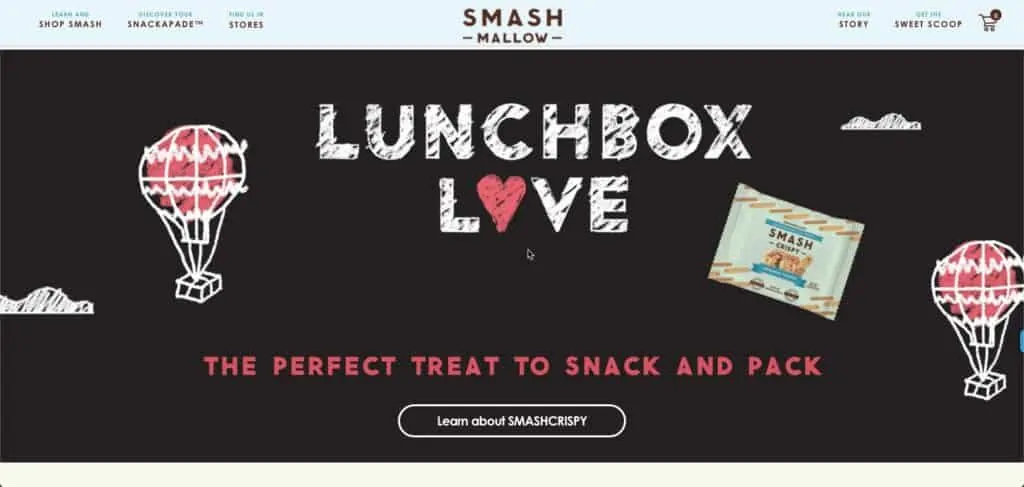
As you might have guessed from the name, micro animations are small animations. But in this case, small doesn’t mean insignificant. Micro animations are extremely helpful when it comes to guiding users through their interactions with your website. They can also add an element of playfulness to your site like Smashmallow did with the micro animations in their hero image:
Micro animations have been popular for a few years, but in 2023, it’ll be about using them organically. As our UI/production designer explained, we’ll be thinking about how things move, if they’re on a curve or wheel instead of on a flat plane.
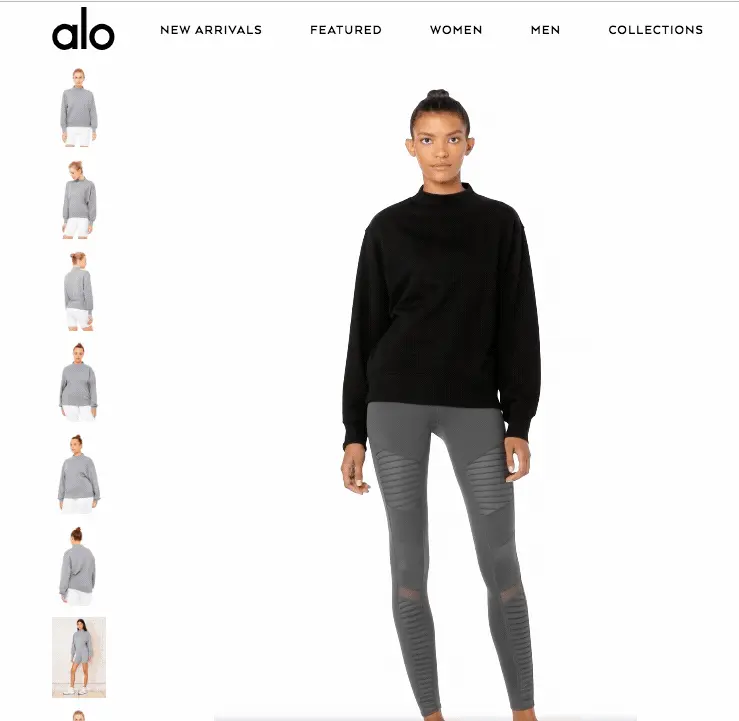
One of the latest web design trends for ecommerce sites is using micro animations to enhance user experience and give shoppers a more dynamic vision of their products. This yoga clothing store is using micro animations to show shoppers how their clothes fit and move on real people.

Want to Improve Your Website Performance?
We can provide a personalized website assesment and one on one consultation.
16. Organic Shapes
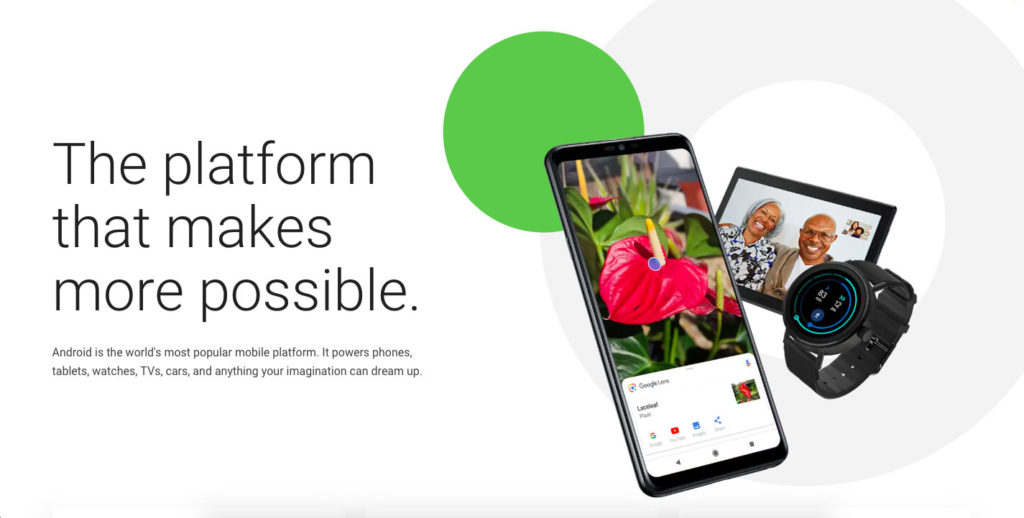
Geometric shapes were a big website design trend in 2020, but in 2023, it’s all about organic shapes. Organic or fluid shapes are anything that doesn’t involve straight lines. Think of the shapes that happen in nature, like hills, and the edges of a lake or river, and how they are asymmetrical and winding.
Fluid shapes are a great way to break up sections of a website without harsh lines or angles. They’re also great to use in the background, like how Android uses circles behind products on their homepage:

17. Thumb-Friendly Mobile Navigation
Responsive design isn’t enough anymore. Your website should work well and be user-friendly on all mobile devices – regardless of the size! But in 2023, web design will continue to be focused on creating websites that are thumb-friendly.
What exactly is “thumb-friendly”?
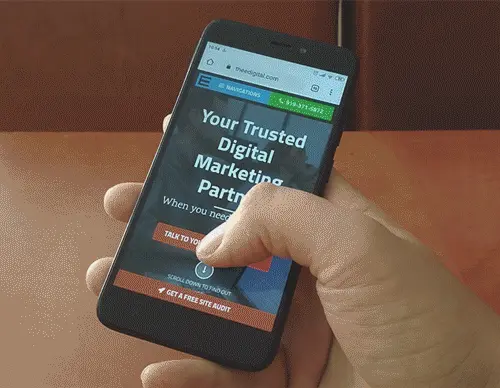
We’re talking about the way we use our phones. If you’re reading this on your phone right now, look at how you’re holding it. Your fingers are probably wrapped around the back of your phone (or around a phone grip), leaving your thumb to do all the work. You probably look like this.

Spooky, huh?
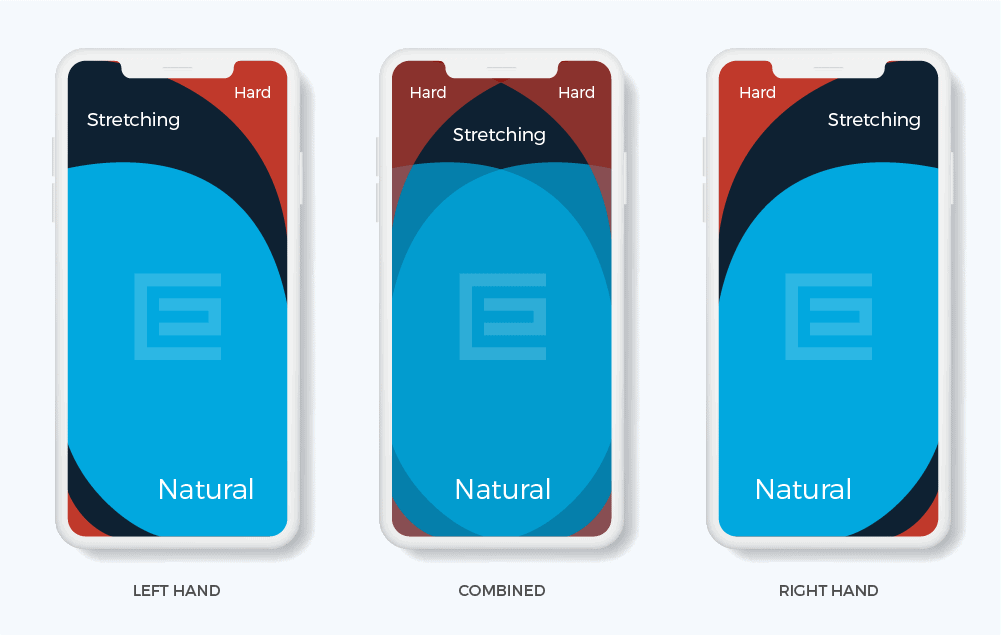
Not really. That’s how most of us use our smartphones, and that’s why thumb-friendly navigation is essential. Putting the navigation bar, menu, and even contact buttons in the space your thumb can reach (the center of the screen) makes your site more comfortable to use and improves your UX tenfold.
Here is a great graph showing the thumb-friendly areas of a phone screen:

18. Smart Video
Video has long been touted as a must-have for websites. People love videos! Video is engaging! It’s the most effective online marketing tool!
While video is great, it needs to be thought out. That’s what smart video is about: video with a purpose and meaning. Gone are the days of embedding a YouTube video on your site just to have one. One well-thought-out, high-quality video is better than a dozen haphazardly assembled ones.
The way CEI uses video in their hero image is eye-catching but not intrusive. It is also a fun visual representation of what they do: provide affordable printers and copiers to businesses in Raleigh.
19. Material Design
Material design is a design language that was introduced by Google back in 2014. Traditional web design looks flat. Material design is about using color and shadows to mimic the physical world and its textures.
Google’s icons for its software suite are an excellent example of material design:
The shadows on the Gmail envelope and the calendar are especially good examples of material design. It’s very subtle but goes a long way in making the icons look three-dimensional. We expect to see a lot more material design in 2023!
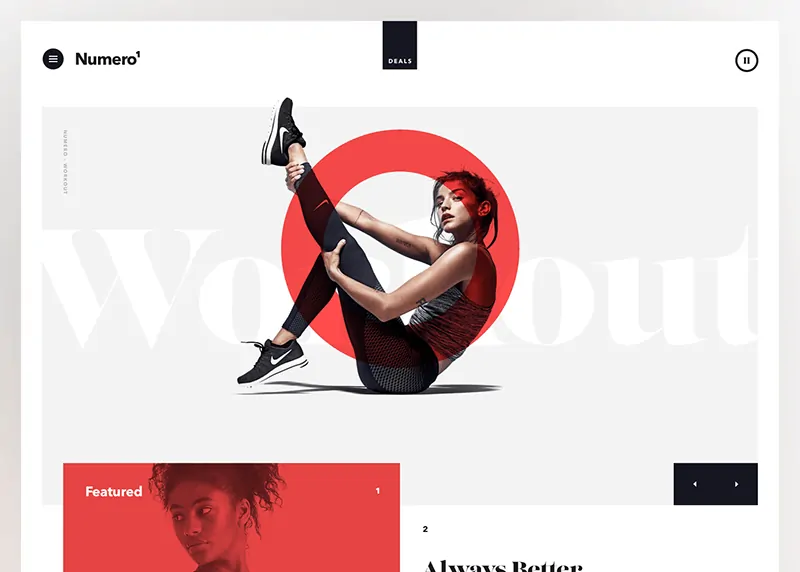
20. Text-Only Hero Images
Newspapers always put their most eye-catching, important information “above the fold” to increase sales. The website equivalent of this is at the top of a page and is called the “hero section.” A current trend to catch internet users’ attention who are bombarded by different web pages every day is removing the typical background image in the hero section and replacing it with eye-catching typography. A bold, unique font could be just the thing to get a user’s attention quickly.

21. Custom Illustrations
Stock images are out, custom graphics are in! Illustrations help to bring your company’s image to life. Custom illustrations are expected to lead the way as cookie-cutter stock graphics take a backseat.

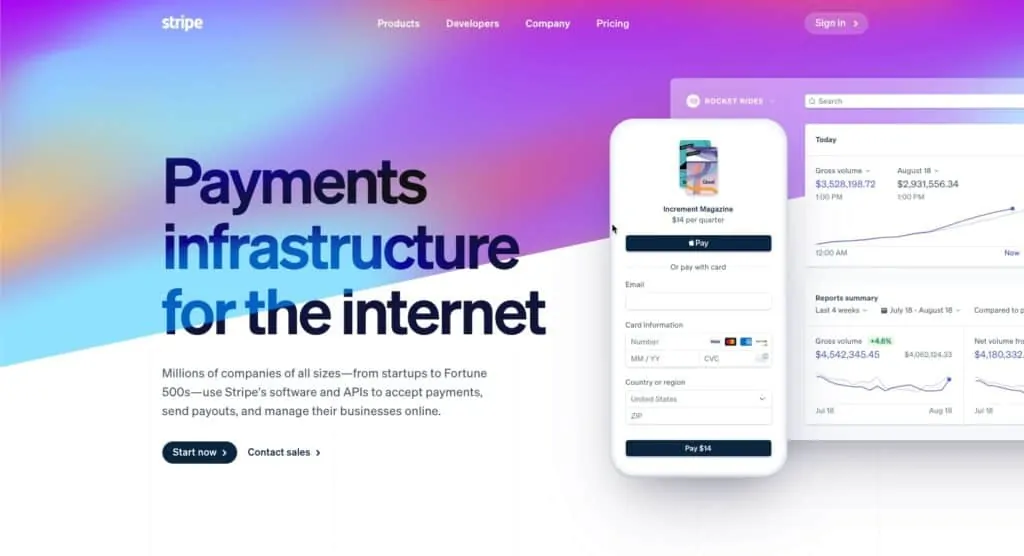
22. Full-Page Headers
Full-page headers are expected to be popular in web design in 2023. A common approach includes placing important text or call-to-action buttons on the left of the header and using enticing graphics to the right. This is because visitors tend to spend most of their attention on the top-left portion of your page.
23. Dark Mode
Dark mode web designs serve a couple of different functions. On the practical end, they help reduce eye strain, a concern for many as we are spending more and more time looking at screens. On the aesthetic end, dark mode easily creates an ultra-modern look for your website while giving you the ability to highlight other design elements just by darkening the elements that surround it.

24. White Space
The use of white space is about giving content room to breathe, not trying to cram the most information possible on the screen. The experience is more relaxing for your website visitors, the content stands out better, and readability is improved.
White space is just the term for the spacing we give between elements. It does not have to be white, as long as the area is empty. This is why it’s also known as “negative space.”

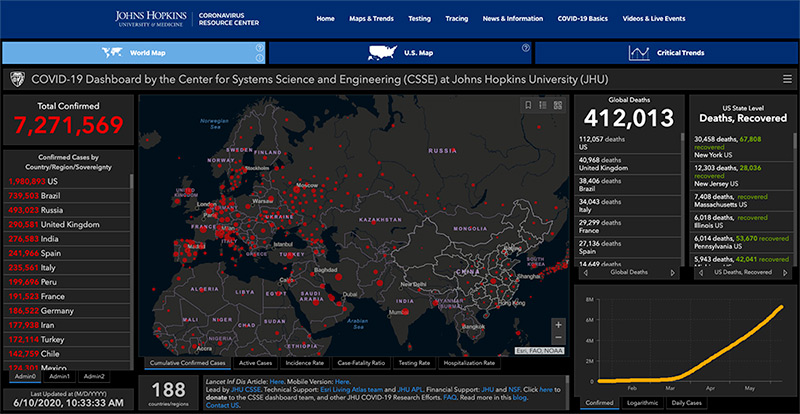
25. Data Visualization
Communicating data in an engaging way is a struggle. But the struggle is worth it because using data visualization takes advantage of the fact that humans are visual creatures, and still conveys the message you need to get across. Data visualization creates images out of your data that engage your reader and makes them want to learn more about your brand. Infographics and graphs are some of the most popular ways to bring data to life.

26. Full Height Homepage Hero
Like a giant billboard, making your homepage hero section full-height can focus your users’ attention and serve as distraction-free messaging.
Think of full-screen hero sections as an opportunity for great storytelling. Just keep in mind that images will crop differently based on browser dimensions. You should use an image that will accommodate the design accordingly.

27. Blending Photos with Graphical Elements
You might have noticed overlapping graphics on images in your social media feed. This mixing technique brings a level of creativity and fun to a typical image.
The trend is also catching on with websites. Mixing photography with graphics can reinforce your company branding and keep website visitors engaged with your content.

28. Gradients
Gradients are a long-time trend that has evolved from subtle color overlays to eye-catching backgrounds.
Gradients can be used to add depth, serve as a striking background, or subtly to add texture to an illustration. We increasingly see it used in bigger and bolder typography.
This trend has staying power. We’re excited to see the continual evolution of its use on websites.

29. Interactive and Static 3D Content
Thanks to maturing web technology and web designers wanting to stand out from the average webpage, 3D elements that users can interact with have been increasingly used.
The results can be breathtaking – like the use of interactive 3D content on the Campo Alle Comete website.

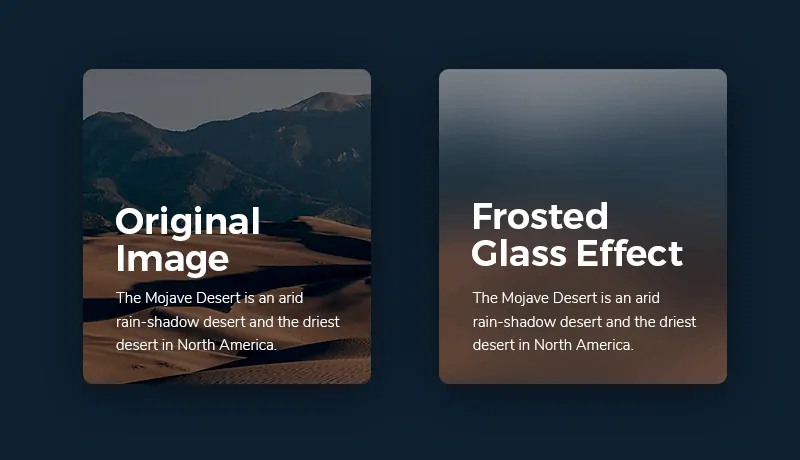
30. Frosted Glass Effects
Recent advances in web technology have allowed the easy implementation of the frosted glass effect on websites. The blurry appearance of elements behind the frosted glass overlay helps add color to an area while also allowing text or objects to appear over the image and remain readable.
The effect has become a popular option in a designer’s tool belt and has increasingly been used as a background in place of gradients.

Ongoing Web Design Trends and Website Development Standards
There are a few popular trends from the past few years that will continue to be significant in the upcoming years. If you’re undergoing a website redesign or are hiring a web design agency to build a new website for your business, make sure these items are at the forefront of their minds:
1. Mobile-First Design
We mentioned that responsive/mobile-friendly web design isn’t optional anymore. Your site should be designed with mobile in mind first. Mobile searches overtook desktop searches way back in 2015. Since the beginning of 2017, mobile traffic has accounted for nearly half of all web traffic worldwide. More than good UX, Google has ranked mobile-friendly sites more favorably since 2018. Yep, mobile-first design is another drop in your SEO bucket.
Make sure your hero is engaging and you include any important hooks, service descriptions, or CTAs in your header. Don’t overcrowd or overwhelm, but you want must-know info in the above-the-fold section of your desktop or mobile device.
2. SSL Certificates
SSL certificates are less of a trend and more of a standard security measure for websites. SSL stands for Secure Sockets Layer, and the certificate is installed on your web server. It serves two purposes: it authenticates the website’s identity, which guarantees visitors that they’re not on a bogus site, and it encrypts the data being transmitted.
This ensures a private “conversation” between your website and your visitors. If your site doesn’t have an SSL certificate, getting one should be a priority in 2023, especially if you own an ecommerce site!
The Latest Web Design Trends and Standards for 2022 in Three Words: Fast, Clean and Eye-Catching
When you think about web design trends for 2023, think of custom illustrations, animated cursors, and blending photos with graphical elements. All of these and more will help to keep your site fresh in 2023. Updating your website’s design can positively impact your brand and revenue. If you want a modern and user-friendly website, contact our team today. Call 919-341-8901 or schedule a consultation today!
[ad_2]
Source link