[ad_1]
In this visitor publish, Item Supervisor Vignaraj Gadvi delves into what Hick’s Law is, why it matters in the world of UX/UI style, and how to apply it properly.
If you might be a merchandise manager or a designer, you’ve got almost certainly read the phrase “Continue to keep it simple and simple.” But do you know where this tips will come from? Or why is it so crucial to style and design? The remedy is Hick’s Legislation, which can assist information your conclusions on design and style.
What is Hick’s Law?
Hick’s Legislation states that the time it can take to make a determination will increase with the selection of selections. In other words and phrases, if you have 10 items to choose from and select a single, you can transfer on promptly. But if there are 1 million matters to select from, deciding on any a single of them is going to get a ton extended.
The regulation was initially proposed by psychologist William Edmund Hick (1898-1961) in his 1952 ebook “On the rate of achieve of information”.
Why is Hick’s Legislation significant to design?
Hick’s Legislation is a psychological basic principle that describes the time it usually takes to make a determination as the quantity of possibilities boosts. This is vital to design since it indicates that you can use Hick’s Regulation to guidebook any determination the place there are lots of feasible selections. For occasion, if you are producing a site and want to know which navigation menu choice is finest for your customers, you can use Hick’s Law to determine the most effective decision dependent on how fast and uncomplicated it will be for your consumers to obtain what they need in your site.
Resource: @Siddharth MediumSerious-entire world examples of Hick’s Law in action
Below are some authentic-entire world illustrations of Hick’s Regulation in action.
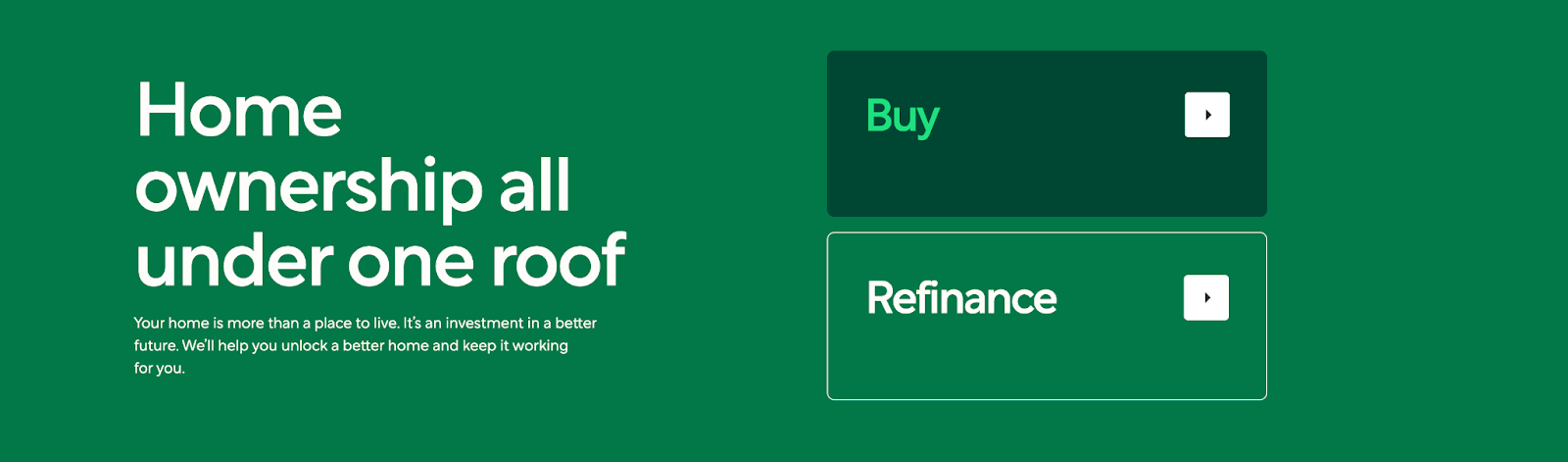
- Highlight solutions for quicker determination-making – Make guaranteed that people today can swiftly locate the selection they want by highlighting it in some way (these kinds of as bolding or italicizing). This can be accomplished with icons, shades or text labels. Your landing website page is the very first effect your consumer will have of your web site. What do you want your consumer to do?

Consider for occasion Better’s homepage. Clutter-absolutely free, it is also motion-pushed. With two aims for every buyer when they land on this page, get a home or refinance their home finance loan – the choices are highlighted by contrasting shades building a person of them stand out as currently being much more important than the other in gentle of recent market circumstances

- Crack down sophisticated actions into lesser steps: If some thing is far too sophisticated for users to fully grasp on the initially pass, crack it down into more simple chunks so they really don’t get confused or shed although working with your products/web page/application etcetera.. Also make positive that every phase has a descriptive title so users know what they are accomplishing at just about every stage of the procedure.

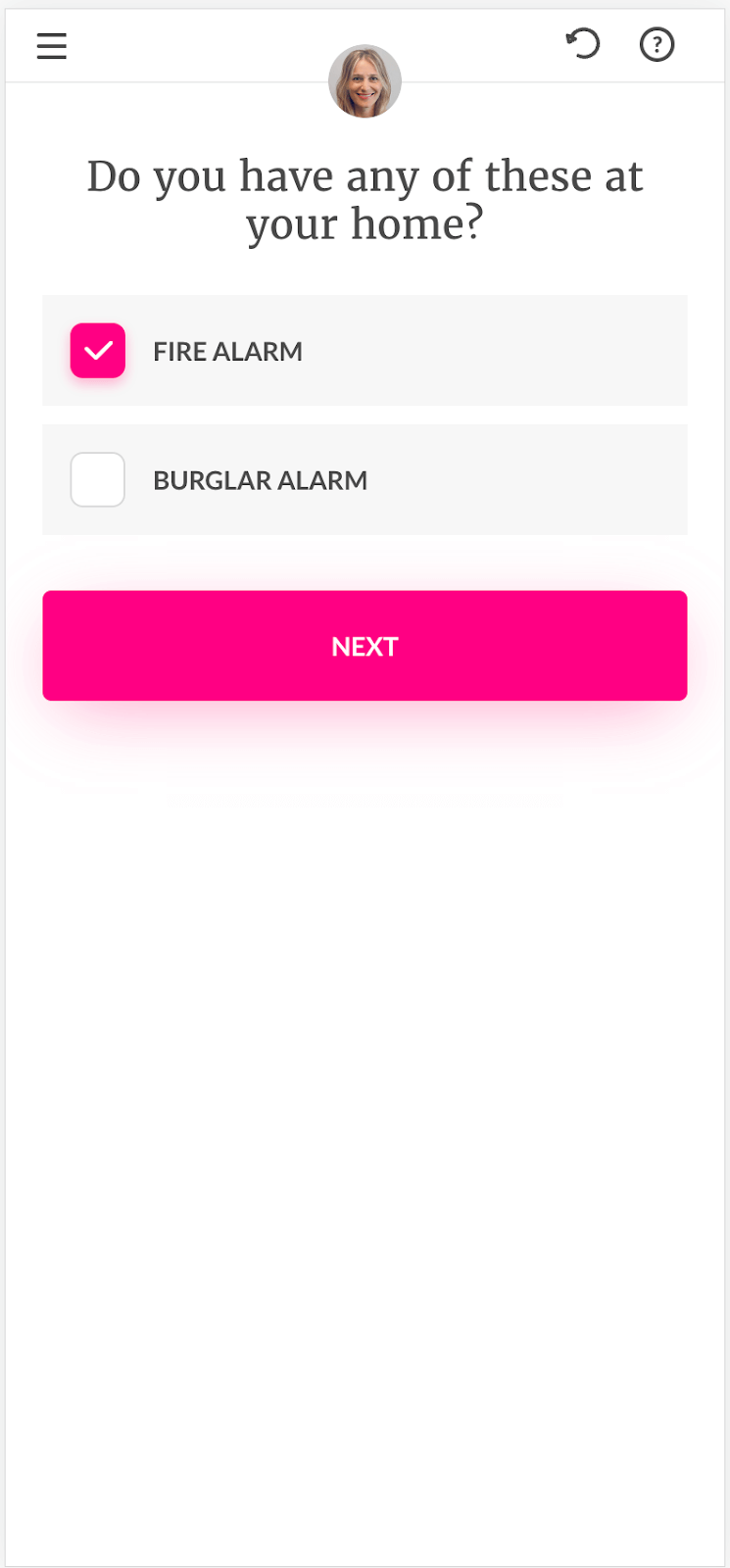
For case in point, Lemonade, the AI-based insurance enterprise delivers a minimalist but complete onboarding course of action. They do this by breaking down their customer’s needs a single action at a time and making use of psychology in buy to emphasis them on continuing by the approach with no staying distracted also considerably along the way. I really like how they offer you an engaging mobile experience though also building it quick to recognize desktop with icons fairly than phrases.
Desktop Cell

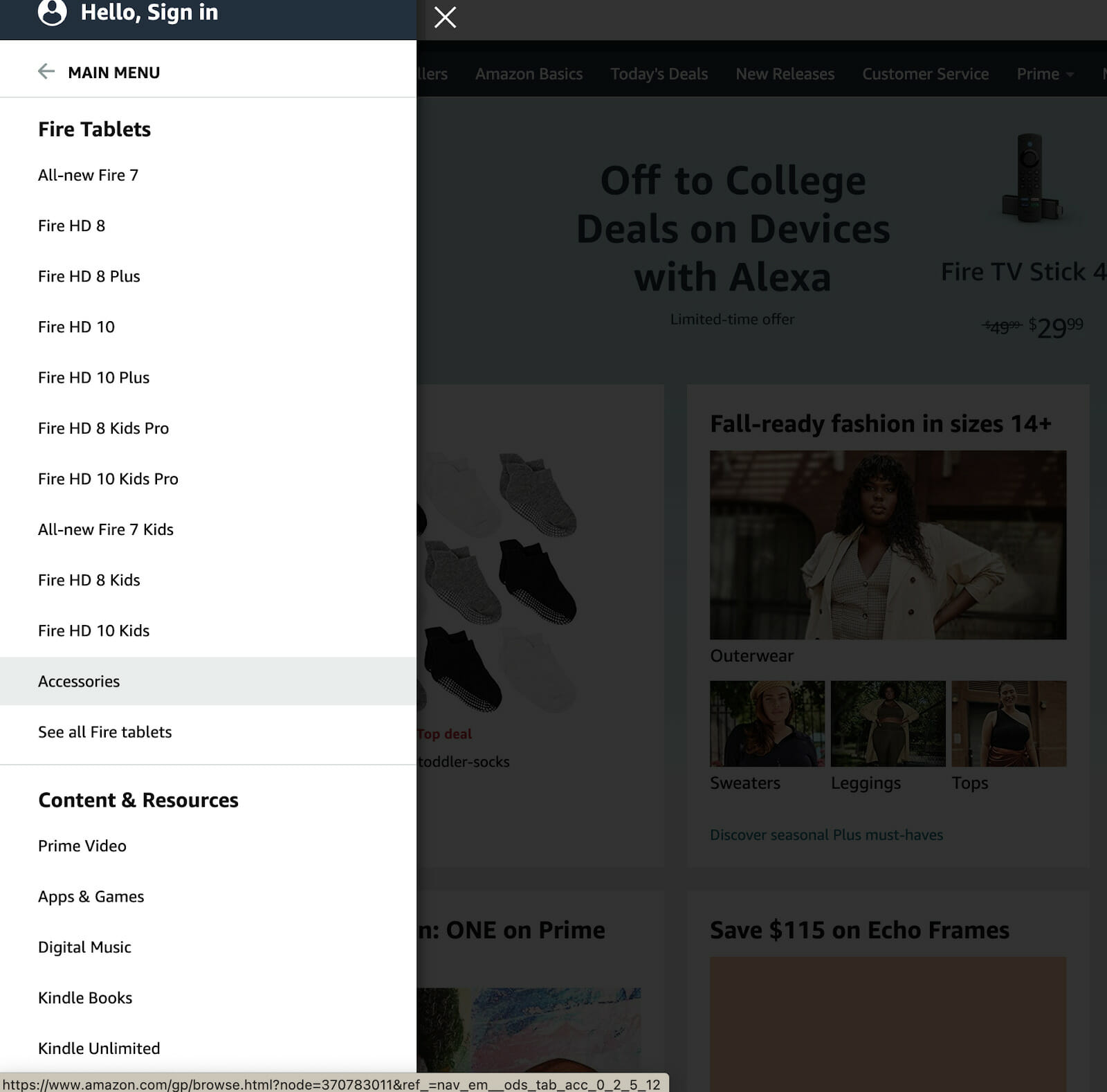
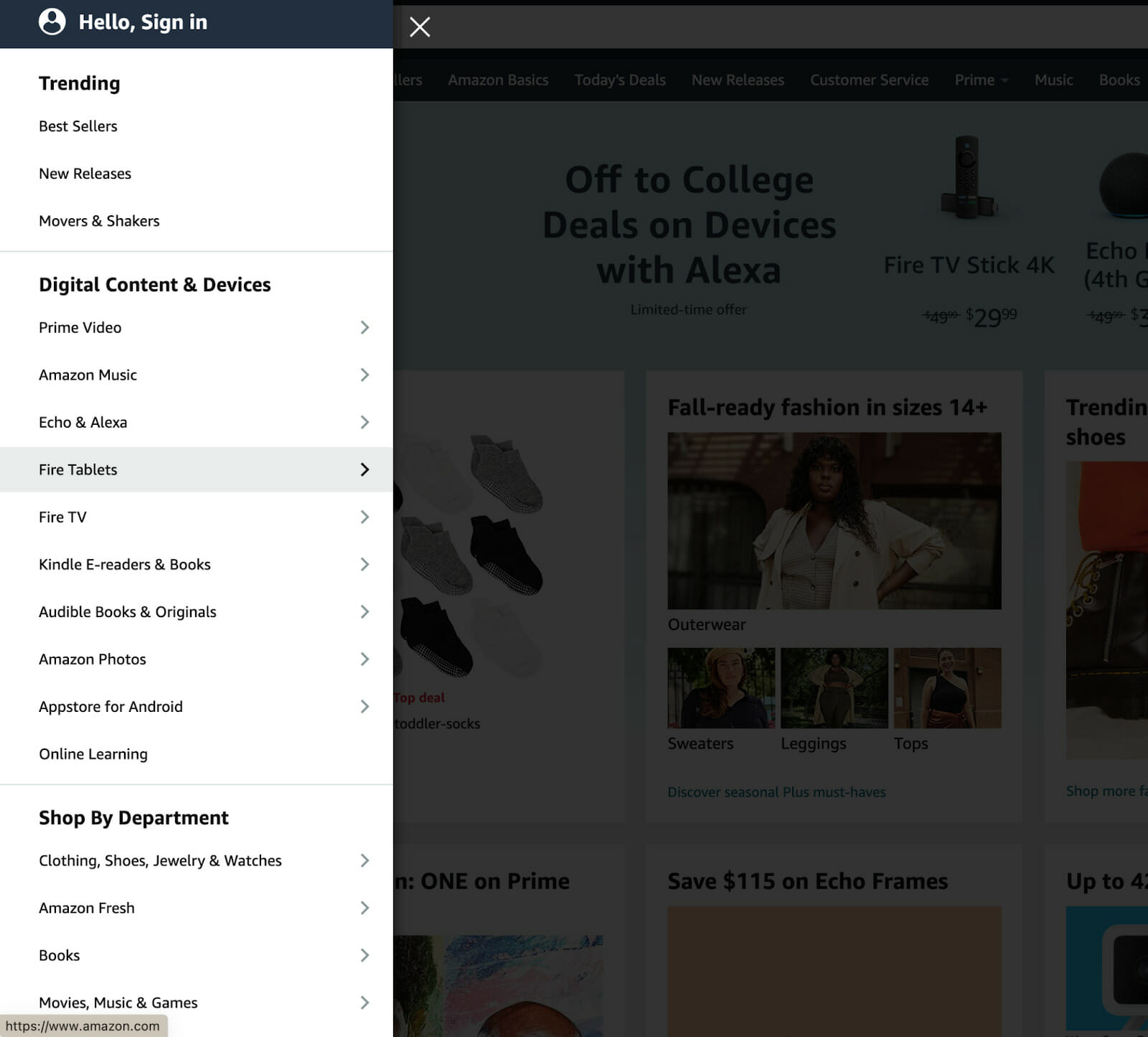
- Categorize choices to make them a lot easier to come across: create types in which very similar jobs are grouped alongside one another (e.g., “Journey”, “Food stuff & Consume”, “Browsing”) then use constant icons/labels in every group so consumers have an idea about what variety of expertise they’re about to have when going to these pages in just these distinct sections (for illustration: if all webpages under “Shopping” incorporate very similar products like garments goods then use an icon these as a buying bag next time you want another person seeking at these varieties.)

One of the finest ways to uncover anything quickly is by searching by using Amazon’s search bar you just form in a item title and obtain effects instantaneously. But if you might be not certain what you want, that is pointless – you may finish up overcome with all the options. In these predicaments, they crack the pattern by categorizing choices so that it really is much easier to navigate.
Moreover, organizations like amazon make matters even less difficult for buyers- They offer you guided obtaining solutions this sort of as Amazon Prime Wardrobe (which lets clients to test new clothing at home right before committing) or Primary Now (which offers very same-day shipping). These products and services take away any inconvenience from purchasing items on the internet or acquiring them delivered immediately to their doorstep within just hrs of inserting an order.


To summarize
Here’s how you can use Hick’s legislation to aid information your structure conclusions.
- Hick’s Law is a cognitive basic principle that states that the time it normally takes the user to make a determination raises with the range of alternatives.
- In other terms, don’t overwhelm your buyers with too quite a few choices or choices mainly because they will just take more time to make a final decision and may possibly even leave without the need of creating 1 at all.
- You can utilize this strategy in numerous places of design such as navigation menus, house webpages and other components of a web page.



Hick’s Regulation is a principle that states the time it usually takes for a man or woman to make a selection will increase with the quantity of choices. For example, if you have 3 alternatives on your web page – environmentally friendly (1), blue (2) and pink (3) – then it will consider 1 2nd for an individual to decide on one selection.
Bear in mind, It should not be the only element in your selection, but it need to undoubtedly be thought of when developing interfaces and internet websites. I think the major takeaway from this full matter is that individuals don’t like items that are complicated or puzzling. Preserve your designs simple, very clear, and uncomplicated to recognize.
You can find additional wherever that came from! Obtain more terrific product material on Head the Product or service
[ad_2]
Supply backlink









