[ad_1]
You know accessibility issues. You in all probability would not be on this page if you did not already know that it’s essential to make positive that everyone reading your e-mail gets to appreciate and recognize your email’s contents, regardless of how they’re accessing said electronic mail. (Higher-5!)
Now, that mentioned, there is masses of ways you can get the job done to make your emails additional obtainable. Accessibility, specially in layout, is significantly less about flipping a switch—although we do have a swap for that—and additional about altering how you assume about design and style in the 1st location. Designing intelligently with colour is the starting of it, but you can also operate to consider measures to minimize avoidable motion, include a lot more totally free area in an e mail, and far more.
Today, we’ll look at a person really specific facet of accessibility in e-mail design and style: how to design for colorblindness. We’ll protect why creating absolutely sure your email messages are visually available matters, what you can do to make that transpire, and search at some typical mistakes people could knowledge alongside the way.
All set? Let us dive in.
Why design visually obtainable emails in the first location?
Fantastic query, we’re happy you requested. Accessibility matters since your viewers matters—and with about 3 million electronic mail consumers around the world, that audience sights and activities your beloved in e-mail in a large wide variety of techniques. In the similar way that distinctive subscribers see your e-mail in unique electronic mail company providers (ESPs), subscribers all see your e-mails with diverse visual capabilities, too. And just like coming up with for Dim Manner or Outlook, it is critical to make guaranteed those customers have a great encounter with your emails as well.
When it comes to color, there’s a range of visible impairments that can effect working experience.
Types of visual impairments
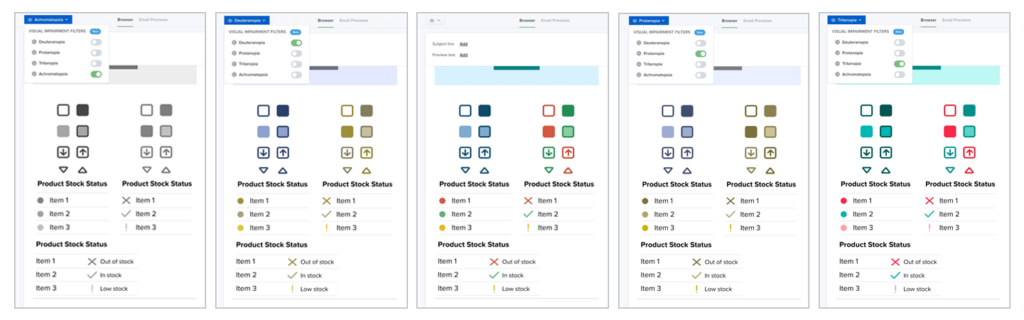
There are a array of distinct visible impairments that can effect a user’s skill to perceive colour in distinctive methods. Here’s a checklist, dependent on the data from the Nationwide Eye Institute.
- Red-inexperienced shade blindness, as you could possibly guess, makes it difficult to inform the difference between pink and environmentally friendly. This is the most widespread style of shade blindness, and there are 4 distinct kinds.
- Deuteranomaly is the most widespread, and it just will make green glance a lot more red than it may if not.
- Protanomaly is the opposite—it tends to make red glimpse far more green, and significantly less bright.
- Protanopia and deuteranopia are far more extraordinary variations of both of the earlier mentioned. These versions of colorblindness necessarily mean that you are unable to distinguish between purple and green.
- Blue-yellow colour blindness is a fewer-widespread type of colour blindness that blurs the line involving blue and inexperienced, and the line between yellow and purple. There are two unique varieties of this selection of coloration blindness.
- Tritanomaly is the most straightforward sort, and makes it hard to tell the distinction involving blue and inexperienced, and between yellow and pink.
- Tritanopia triggers you to be completely not able to notify the difference among blue and inexperienced, purple and pink, and yellow and pink—as perfectly as generating hues appear less shiny.
- Comprehensive coloration blindness is essentially very unusual. This sort of coloration blindness usually means you can not see shades at all, and is technically referred to as achromatopsia.
Graphic source: Wikipedia
As you can see from this record, there’s a vast wide range of ways in which people today with unique color and eyesight abilities will be studying your email messages. It is critical to make guaranteed you are achieving this audience with written content and visual design possibilities that talk your messages evidently in any situation.
So… how do we do that? Go through on to uncover out!
What can I do to make positive my e-mails are obtainable to all those with shade blindness?
The shortest remedy to this problem is to use a tool that checks how your email appears to be like to men and women with coloration blindness—but there are other actions you can acquire as well. You could overview the WCAG specifications, use shade contrast plugins in layout resources like Figma, and/or use other third occasion tools. That staying explained, we realize some of these measures insert time to your style and design procedure and your overall workflow.
So ultimately, we advocate for integrating accessibility equipment into the applications you now have and now use! This is both of those less complicated, and a much better way to believe about planning for accessibility, whether you’re considering about coloration or other accessibility characteristics.
Three very best tactics for coming up with for subscribers with color blindness
Alright, so that was a great deal of phrases about what we want to achieve by designing for colour blindness and why we must do that. But, most importantly, how can we do that?
Below are 3 greatest practices for coming up with for audiences with colorblindness.
#1: Make text effortless to see in opposition to any history
The to start with factor you can do to make your e-mail much more accessible is to make your textual content uncomplicated to read versus any background. (Sorry, MySpace people with your pink-on-purple internet pages.) Significant contrast text and history coloration mixtures operate the finest here, like the traditional black on white or Dim Manner design, white on black.
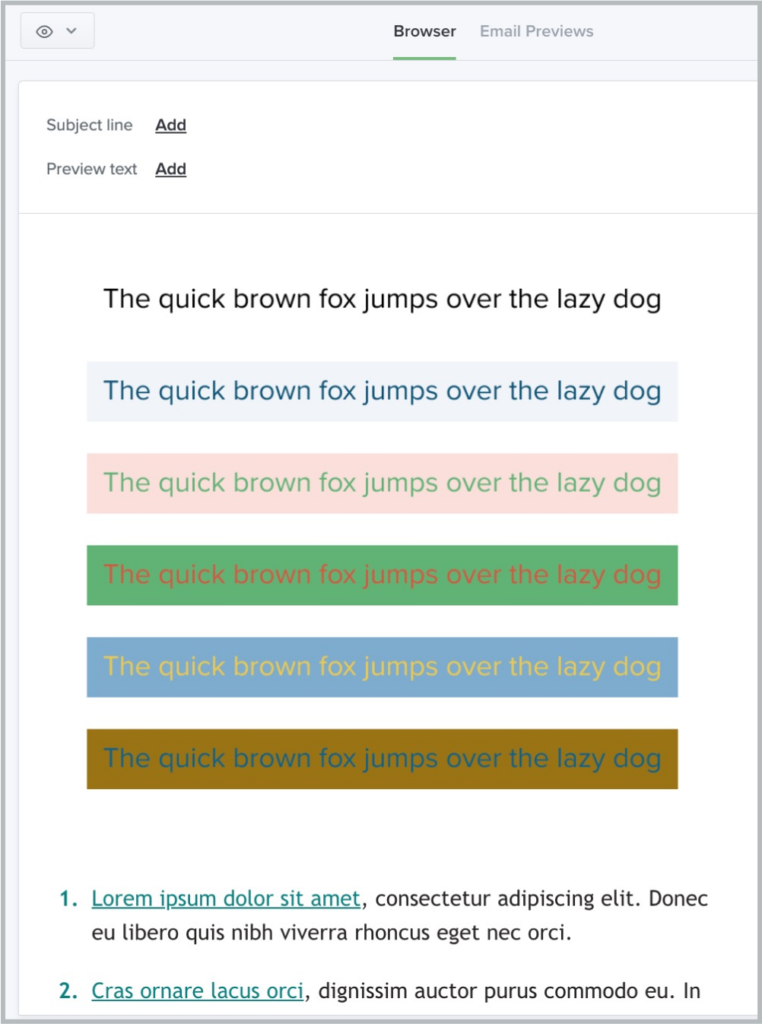
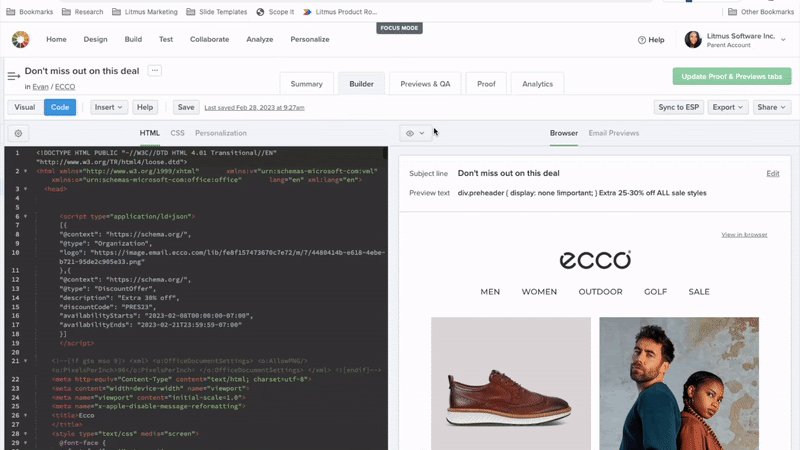
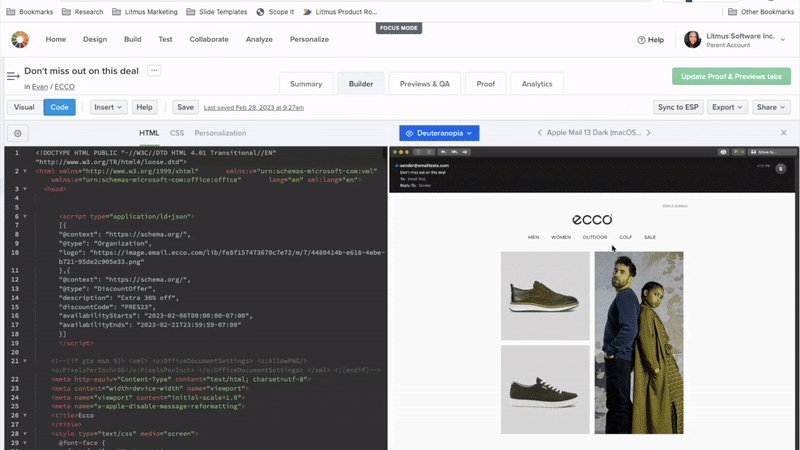
Let us look at an instance. Here’s an e mail just before any filters have been applied to it.

It’s really straightforward, with black textual content on a white track record. Now, let us add a filter.
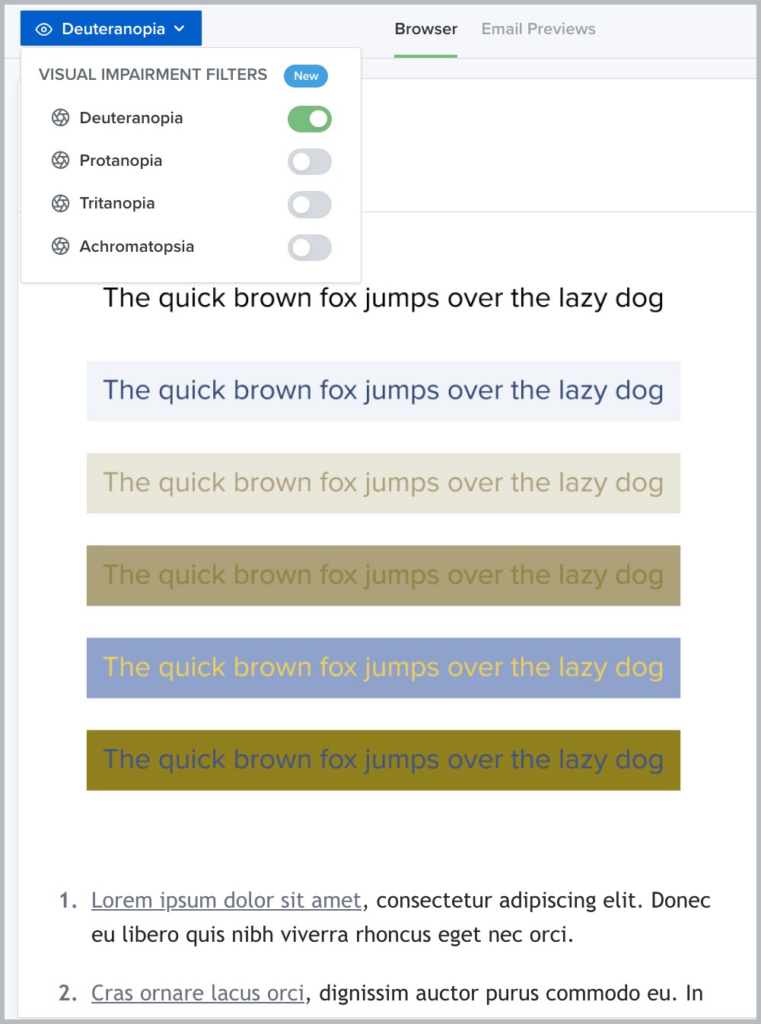
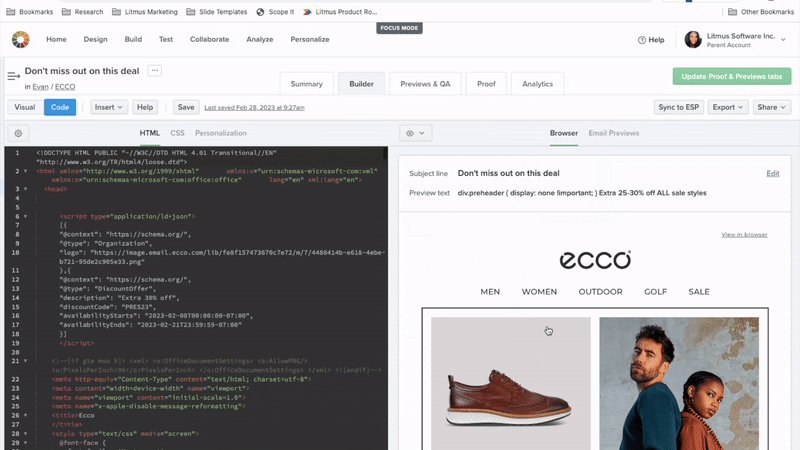
This is how that similar e-mail could possibly appear to a person with deuteranopia. Discover how the big difference in between crimson and inexperienced disappears practically totally, and the e-mail seems to contain primarily yellows and blues.

By employing a straightforward track record and higher distinction text, on the other hand, we have ensured that all the text continues to be obvious to visitors with this visible impairment. And, due to the fact we have this filter resource, we can visually double test our contrast, just to make sure we’re maintaining points obtainable.
#2: Use a lot more than color to connect
The upcoming large detail we can do to layout for colour blindness is to use much more than colour to converse concepts. This involves a very little bit of contemplating outdoors the box, but can be a highly effective software in your style and design arsenal.
“Thinking outside of color can search like a good deal of issues in an e-mail. You can use shapes, measurements, symbols, borders, hover outcomes, movement, fill, or stroke effects to communicate a information with out working with textual content or coloration.” – Hannah Tiner, E-mail Style and design & Item Specialist at Litmus
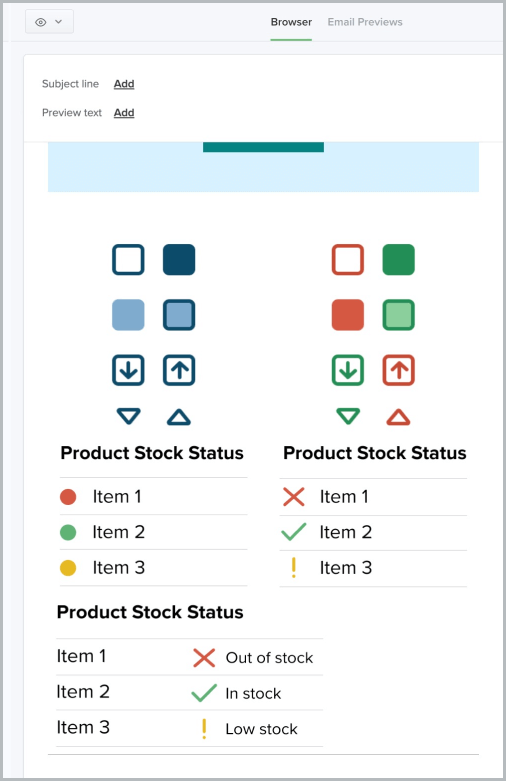
Here’s an instance of what this could glance like. 1st, let’s consider a look at this e mail with unique methods to product inventory statuses:

Red, yellow, and environmentally friendly suggest when some thing is in stock or not, utilizing the website traffic mild system.
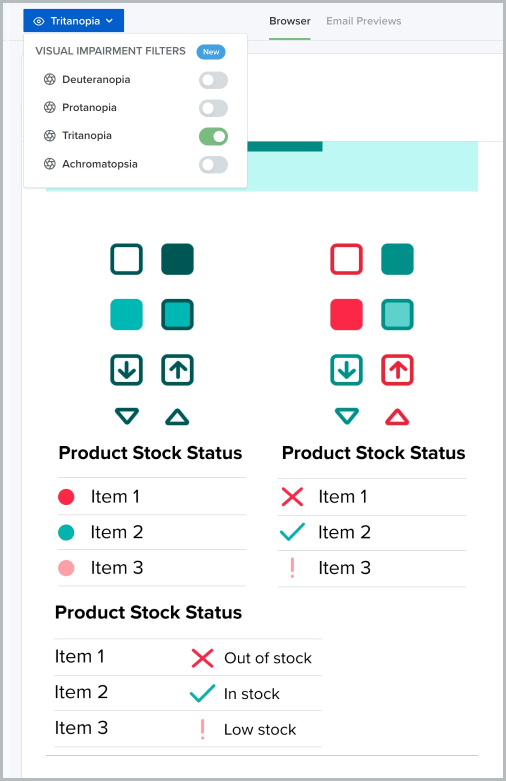
Now, here’s our same email as over, this time with the tritanopia filter utilized. Appears a minor distinct, proper?

We can see three iterations of a message indicating a product’s inventory status—but all three aren’t made equal. When the blues and yellows in the electronic mail are drastically reduced, the meaning of just about every icon is clearest when the condition of the icon communicates the standing of the merchandise, not just the shade of the icon.
This is a great example of how to use shapes to converse, fairly than—or in addition to—color.
#3: Examination, exam, check
Eventually, just like when coming up with for Dim Method, tests is the name of the sport. Given that there are so a lot of distinct variations of coloration blindness, it is essential to test your emails towards all of them. Each email can display screen a good deal of distinct techniques to a good deal of different eyes!

In addition, since different e-mail purchasers can mess with coloration contrasts, you are going to want to not only examination with visual filters, but also take a look at for diverse ESPs, as nicely.
Now you may perhaps be wondering, “Great, so I ought to do that things, but that appears like a good deal of work”. By no means concern. We have some alternatives that may perhaps get the job done for you, based on what resources you are doing work with.
Litmus features Visible Impairment Filters
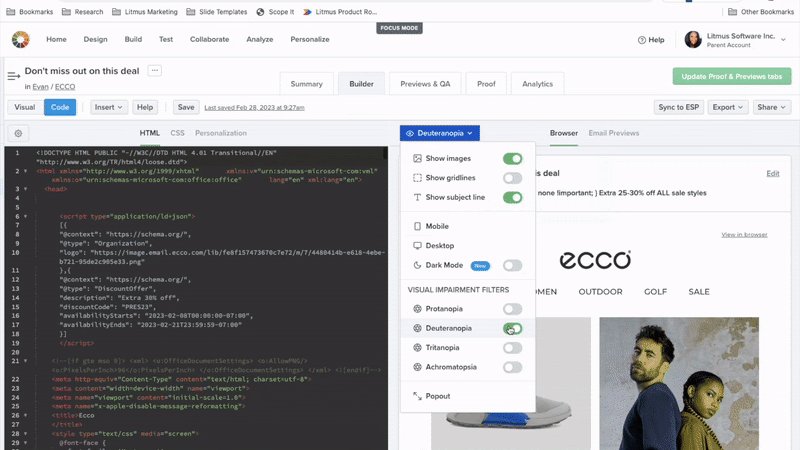
For Litmus consumers, we provide the Visible Impairment Filters function throughout Builder, our Previews & QA checklist, and Proof. This element offers our buyers the chance to look at their e mail as their recipients will with colour blindness similar visible impairments. By making use of this aspect, you can effortlessly examine to see that text is seen versus backgrounds and test your colour use across ESPs.

These Visible Impairment Filters are specially intended to make your e-mail design and style working experience inclusive for all your subscribers.
Generate obtainable emails for subscribers with colour blindness by…
…always creating email messages that can be seen in a multitude of strategies with a broad variety of color detection abilities. And if you want assistance discovering a superior instrument to do so, we know some individuals.
How are you and your group creating obtainable emails? We really like viewing examples of accessibility in motion, so ship any illustrations you have our way! We’d appreciate to characteristic them.
[ad_2]
Supply hyperlink









