[ad_1]
How to manage a website redesign project and the stakeholders involved.
Should you include the CEO in the kick-off meeting? Should you interview an engineer? A customer? Find out exactly who needs to be involved at each stage of your website redesign project.
What’s Included in this article:
- Why stakeholders are important to your website redesign project
- The 7 types of website redesign project stakeholders
- What types of questions should you ask stakeholders?
- When to involve stakeholders in the website redesign project
- How do you prioritize and organize stakeholder interview insights?
We once had a client refer to their website project as a “baby.” They explained that you don’t invite people over to help you make the baby (which, yes, that makes sense). You invite them to come see the baby after it’s made, so they can say, “How cute!”
Their theory? Keep the masses away and let the marketing team do what they do best. When there are some pretty things to see, then you might have a baby shower presentation.
As a copywriter who’s faced revision by committee, I see their point — and use that anecdote whenever I can because you shouldn’t argue with babies.
So, why do you need stakeholder interviews anyways?
This same client who successfully kept the committee at bay still involved important stakeholders at critical milestones in the project. Their users and team — and yours — help fill gaps you can’t.
A sales member might have a great hook for customers. A customer will unearth a not-yet-identified pain point you solve. A call center rep may hold the secret word that brings clarity to customers.
But how do you decide who to involve — and when? Here’s our theory based on hundreds of stakeholder interviews and a 1000+ website redesigns.
The 7 different types of stakeholders to involve in a website redesign
First off, who are these “stakeholders” and why do they have stakes? No, it’s not because they’re hanging out with Buffy and the Scooby gang in the local cemetery.
You involve stakeholders for one of two reasons.
- Reason 1 — They have information you need.
- Reason 2 — They need to be heard.
Reason number 2? Well, sometimes you need to give someone with business sway or lots of opinions some air time. Giving them space early on — in an objective, judgment-free interview — can help you avoid potential pitfalls later.
And what about website redesign stakeholders who have the info you need? Well, the type of information each type of stakeholder offers is critical to figuring out who to involve and when.
Let’s break up these website redesign stakeholders into two groups: internal and external.
Types of internal website redesign stakeholders
Internal stakeholders for your website project will have data about your products or services, processes and systems, and mission and values. You’ll need this data to make sure the website integrates with current processes, the content is accurate, and the website is supporting a broad range of organizational goals.
1. CEO and Executive Leadership
Depending on the size of your business, the role the website plays for your organization, and your leadership’s personalities, the executive team’s involvement can range from wanting in on every deliverable presentation to satisfaction with a few key milestones.
- What you’ll get: The information leaders share is typically focused on your organization’s vision, mission, history, market position, and broad organizational goals.
- When to include: We recommend working with executives before you launch to identify goals, perhaps to vet summarized data metrics, and once designs are ready to preview.
2. Marketing and Sales

Combined here potentially to the chagrin of some, marketing and sales are two sides of the same coin (usually) when it comes to your website. Your website is your biggest piece of collateral, and a great website emulates the best sales conversation. Plus, you probably don’t need to interview yourself.
- What you’ll get: The information marketers and sales folks have informs the words you choose, the messaging you promote, the questions you answer, and the conversion paths you create.
- When to include: You’ll want close alignment between sales and marketing throughout the project. Interview team members before, during, and after your website redesign project.
3. Human Resources

If people growth is on your organization’s agenda, then it can be worth checking in with your talent or HR team. Some websites simply have a ‘Careers’ button that takes you to an off-site listing, while others have an entire microsite dedicated to careers.
- What you’ll get: The information HR professionals have will help you prioritize potential (and current) employee audiences and make navigation and content choices related to those audiences.
- When to include: Unless HR is a huge function at your organization, interviewing stakeholders at the early phases of your project should be sufficient. If you have a microsite or have a critical acquisition goal, then you’ll definitely need to connect with this team more frequently.
4. Customer Support and Helpdesk

You’ve discovered the hidden gem! If you have folks dedicated to customer service, support, or helpdesk, then you have a wealth of data to glean. Those on the customer front-lines can tell you what questions customers ask, what frustrations they have, and what they love about you or your products (and what they hate).
- What you’ll get: The information customer support people have will help you in every aspect of your website redesign, from navigation to user experience, and from copywriting to design.
- When to include: Depending on the size and responsibility your customer support team has, they could be a treasure trove of information. Engage them before your project begins and as you’re considering elements like copy or FAQs.
5. Subject-Matter Experts (SMEs)

What does your organization actually do every day? An SME knows. If you are going to refer to your “experts” or your “team” on the website at all, then it’s worth a conversation with them.
- What you’ll get: The information SMEs have will give you the nitty-gritty details that make your copy great and that differentiate you from your competitors. Your people make you different, but how? Your SMEs will help you formulate an answer to that question.
- When to include: Some SMEs might be passionate extroverts — others might be reserved. You’ll know your SMEs best and how to include them. You’ll definitely want to engage them as you’re writing product or process-specific content!
Copywriting Pro-tip: Avoid the word “success.” It’s an easy word to use haphazardly to capture how great your audience will feel after working with you, yet defining success and what that means is key to understanding your differentiators and benefits.
SMEs and sales will help you define success specifically — it could be “no more wasted time with spreadsheets” or “better, faster decision-making so you stay ahead of fast-paced competitors” or — even better — “45% fewer errors in data imports.”
Types of external website redesign stakeholders
6. Vendors or Agency Partners

Do you work with a branding agency? Does someone else host your website? Will you be hiring a photographer or graphic designer? You’ll want to involve these stakeholders early on to make sure your different teams are aligned and a partner doesn’t muck things up a few weeks before launch.
- What you’ll get: The information partners have may help you avoid issues with integrations or deadlines, and you may be able to delegate or offload aspects of the project from your team’s plate.
- When to involve: Connect with vendors or partners early on to understand project requirements and dependencies, and then keep communications going as needed to meet your launch deadlines.
7. Customers or End Users

We saved the best for last. Who is your target audience on the website? Interview them. Test your assumptions and either validate or evolve your strategy. This isn’t to say customers have the answers — customers are looking to you to solve the problem. But understanding the frustrations they have gives you massive insight into everything from R&D to messaging.
Another great customer segment? Those who left. Finding out what went wrong — or why the grass looked greener elsewhere — gives you unparalleled insight into your business.
- What you’ll get: The information end users have will inform the words you use, the UX and navigation, the conversions and promotions. Plus, you may be able to get a testimonial or case study!
- When to involve: Your customers are the most valuable asset you have. We recommend having ongoing customer conversations, outside of your website redesign project.
Pro Tip: According to marketing research by Abbie Griffin and John Hauser at Nielsen Norman Group, by 20-30 interviews you’ll have achieved information saturation, uncovering 90-95% of what your customers need. Look to schedule about 15 customer interviews if possible — and use these for all aspects of your marketing strategy.
What questions to ask website stakeholders
Or, better yet, what data do you need to gather? Once you identify your line-up, you’ll want to figure out how each stakeholder can help you reach the website redesign finish line.
Here are a few suggestions, though we recommend being more specific. We rarely ask the same question twice.
CEO and Leadership
- How has your organization changed since your founding?
- Where do you want to be in the next two years?
- How will the website help the organization reach its goals?
Marketing and Sales
- What are the top 3 questions customers ask before hiring us?
- What misconceptions do customers have about the organization?
- How does the organization differ from [competitor]?
Human Resources
- What are your goals for HR in the next year?
- What do you think makes a great employee at this organization?
- What do you want potential employees to know about benefits or perks?
Customer Support and Helpdesk
- What do you think is the biggest frustration customers have?
- How do you answer common customer questions?
- What information could the website provide to reduce unnecessary or repetitive work on your end?
Subject-Matter Experts (SMEs)
- What do you do every day?
- What do you think makes our product/service better?
- How do you describe the organization to someone who doesn’t know anything about our industry?
 |
Ragini Bhalla, Head of Content & PR, Creditsafe“I do these interviews a lot like a journalist. I have a starting list of questions but also make sure to listen to what the SME is saying. So as they say a really interesting nugget, I go back and ask more questions based on that. I find this works really well in getting an SME to share unique insights (beyond what they might have sent over in a document).“ |
Vendors or Agency Partners
- What do you see as our biggest challenge moving forward?
- What information or data will you need to get and what data will you need to share?
- How will you communicate during this website redesign project?
Customers or End Users
- How did you first hear about/get involved with the organization?
- What stood out to you in your experience — good or bad?
- What do you think about the website today? Its strengths and weaknesses?
And remember. Don’t be afraid to ditch your questions and follow a line of inquiry that arises during a conversation. Listen. Really listen to what your stakeholders are saying. Ask clarifying questions and consider what they may be leaving unsaid, too.
 |
Scott Frothingham, Writer & Wordwrangler, Fast Forward Results“Stories always make an interview better for the reader. An easy way to lead an interviewee into telling an anecdote is by setting it up without asking for it. Simple statements such as “Describe a time … or … Tell me how … or What were you doing when …” can trigger a story that will make your piece memorable.“ |
Taking the time to think through what information you need helps you ask the right questions and respect your stakeholders’ time. We recommend one-on-one interviews between 30-45 minutes in length.
Pro Tip: Don’t give your interviewees access to your questions too soon. You want off-the-cuff, honest feedback — not carefully crafted messages. If you must send out the questions ahead of time, remind them they do not need to review or prepare anything ahead of time.
Of course, some copywriters argue the opposite. And some interviewees far prefer having plenty of time to prep.
When to involve stakeholders in the website redesign project
We’re about to make some recommendations here — but best practice isn’t always best. Not every CEO or SME or customer is the same, so apply your judgment based on your knowledge of the actual people behind the title.
Okay, back to work. Should you start interviewing stakeholders before you start your project, after you kick-off, in the middle, at the end, 6 months later? Yes, yes, yes, yes, and yes.
Now, these may not be formal interviews (and, in fact, 1:1 casual conversations tend to deliver more useful authentic information anyway). But talking to your internal and external stakeholders before you begin and at intervals throughout the project gives you a chance to document goals, learn what your team needs, set expectations with your team, and measure the success of your project.
 |
Leslie Schlotman, Copywriter, Copy Hero“Establish how much time the interview will last ahead of time. Expectations are important. And respect that time. If you decide it will be an hour then keep it to an hour. Don’t try to squeeze in more time unless they’re in the middle of a great piece of information and you get their ok.“ |
Before you start: Use stakeholders to help you set goals
We’ve found that creating a ‘Project Requirements’ document helps you determine your budget and measure ROI more accurately. Depending on the complexity of your site, this could be as simple as a table with 2 columns on a piece of paper.
- Column 1 – Needs (The site needs to do this, or we need a plan for …)
- Column 2 – Wants (It’d be nice to have X or a site that looks like … )
On more complex projects, you’ll want to make sure things like integrations, language translations, content audits, feature sets and more are accounted for early on.
Who might help you with this piece? Pretty much everyone will have a thing they want the site to do. We recommend identifying a core stakeholder website redesign team and connecting with each one, either independently or as a group, before you start your project. Listen to what they want — and then prioritize based on business goals.
After you start: Use stakeholders to educate your team and partners
Once you’ve kicked off your website redesign project, you’ll want to engage stakeholders who can help you with site structure and brand tone goals.
This is especially important if you’re working with an agency to architect, design, and build your site. This is where those stakeholders who want to be heavily involved, or who have critical information to share, should weigh in.
Tip from an expert? David McCarthy suggests organizing the data you collect to better spot themes.
 |
David McCarthy, Healthcare Marketing and Content Expert, Carelon“If I’m interviewing multiple SMEs for a single project, generally, I create a table to collect them all for easy comparison/trend-finding/theme-spotting and sharing.” |
Start thinking about the website components and how those you’re talking to could give you information.
- High-Level Navigation: Start to figure out what your internal teams prioritize — and if that matches what customers are looking for. If yes, great! If not, you’ll need to prioritize and interweave messaging more intentionally.
- Forms & Conversions: Your website is usually just one piece of the journey. Understanding how users get to the site — and what happens after they convert — helps you to form messaging, improve UX, and make a user journey plan. Stakeholders might help you refine or completely flip the conversion script!
- User Journeys: Speaking of user journeys, you need to understand your site’s visitor journey. What questions do visitors have? What are they looking for? What aren’t they looking for — but should see and learn? You stakeholders can give you major insights into what works in actual conversations, so you can apply that to your site architecture.
- Features: The options are endless. Scheduler integrations, login portals, event registration, site search — figure out what’s working, what’s needed, and what isn’t to focus your website redesign on what makes the biggest impact.
- Content Strategy: Clarify how content serves your brand and business. Blogs may hold your organic traffic keys. eBooks may be just the hook sales needs in an email. This may have impacts even beyond your website, like email marketing, social, and your next campaign.
- Messaging & Design: Pay attention to the words your stakeholders use. Confident. Nervous. Hopeful. Tired. Cared for. Bored. Worry-free. Those words help you zone in on the emotional undertones your copy and design need to address — directly and indirectly.
- Audience: Your website won’t work if it doesn’t connect to your site visitors’ actual experiences. That might sound like hooey, but think about the difference between a website for a logistics manager at a manufacturing plant in Tennessee vs. a marketing director at a SaaS company in Silicon Valley. Different people — and the approach you take on your site should serve whomever is using it.
Pro Tip: This isn’t just about your website redesign project. Consider how to use these interviews to understand your marketing strategy and how it serves the business as a whole. The website is one deliverable of that strategy — but everything from your brand guidelines to conversion strategy may be impacted!
In the middle: Start testing theories and getting specifics
Once you’ve set some goals and gathered information during the Discovery phase, you’ll make decisions such as:
- What’s in your navigation
- What a page could look like
- What story themes take priority
- How users will move through the site
But translating a piece of data into a deliverable isn’t a 1:1 relationship. Use your judgment in this mid-project phase and identify stakeholders who can:
- focus on specific kinds of feedback; and
- accept change
Why these two qualifications?
Well, some stakeholders are laser-focused on a problem they see on the website. It could be the images being used, the navigation items, a message they think is underserved. They’re going to be looking for that change and may give lackluster feedback on anything else.
To the other piece — change is inherent in your website redesign project. And while some folks are agile monkeys ready to flip the banana, others get nervous and backtrack.
These are the stakeholders you’ll want to keep out of the baby-making process (I hope you read the introduction to this blog, or that will sound weird). Definitely invite them to the baby shower, though!
You’ll also want to start working with stakeholders on specifics. Start putting words on pages, organizing ideas, gathering testimonials, collecting images and graphics — because in our experience, content is the #1 reason site launches get delayed.
These may not be formal stakeholder interviews, but you’ll want to connect with SMEs to validate the accuracy of your content, or pull in smart sales folks to get specifics on how a specific conversation unfolds.
It all comes back to the target audience. There are real people on a desktop somewhere scrolling across your website. What makes them laugh? What makes them feel hopeful?
Knowing your market and what you do matters just as much as knowing your audience wants and needs.
 |
Brooklin Nash, Cofounder and Writer, Beam Content“Good questions start with good research. I’m not just talking about your interviewee, either. Take time to understand (as much as possible) the space they work in, what matters to them, and what matters to those who might be interested in hearing from them.“ |
After launch: Get feedback and evolve post-launch
Launching a website is a huge, momentous celebratory event. But after the party, you’ll want to start looking at the data. How is your site traffic? What behavior paths are users taking? How is your conversion rate performing?
Tweak. Your site is a million tiny decisions and the chances of getting every single one right is nigh impossible. That’s okay. The ROI on your website comes from making it better and getting it out there — and then using the data you gather from it to improve it.
Want to know more about improving your content marketing efforts after launch? Check out The Content Performance Matrix: This Simple Diagram Shows What to do Next with Your Content Strategy.
How do you prioritize and organize stakeholder interview insights?
So, what do you do with all the great information you gather in your stakeholder interviews? Learning to capture verbal data — and parse it — are two very different skills.
Don’t just hear — Listen: Curiosity and empathy make for better data collection
When it comes to interviewing stakeholders, transcriptions only take you so far. While documenting precisely what someone says is useful for capturing testimonials or specifics, you don’t want to just take everything someone says at face value.
Why? People are complex creatures. We don’t say what we mean, or we say what we think but not what we know, or we don’t say anything because we don’t know or we don’t care or we feel nervous.
Interviewing a stakeholder means dealing with a very sensitive, unquantifiable subject. And it means you need to listen, question, evaluate, empathize, and adapt in the course of the conversation — especially if you’ve not talked with this person at length before.
Instead of transcribing an interview word-for-word, try looking at the person speaking in the eye (or, if that makes them uncomfortable, nodding and smiling while looking to the side). Put your pen (or keyboard) down for a minute and actually converse.
Ask them the question and really listen to their answer, thinking about it as you listen.
- Does it make sense?
- Does it conflict or support other data you’ve gathered?
- What’s missing?
- What feelings could the stakeholder have that are influencing their answer?
If you’re doing it right, you’ll probably start nodding your head along with them — or lifting your eyebrows in curiosity.

Potential body language of an interviewer actively listening (this is a model).
Transcription tools can be great for capturing what’s spoken while you pay attention to what’s not. Many writers and journalists use recording tools or transcription platforms like Otter to capture this information.
Myself? I prefer good-old fashioned handwritten notes. They’re messy, have lots of arrows and boxes and numbered lists, and with a quick snap are available for everyone on my team. I find the act of writing whilst listening helps me to recall what I learned — and research into handwritten vs. typed notes backs this up!
Example: Stakeholder interview listening exercise
Let’s walk through an example of how to really listen in a stakeholder interview.
Recently, I interviewed a tech support expert for a commercial machine product. We jumped on a call — no video screens this time, which was preferred by him, and got him talking about what he knows best — troubleshooting machines.
We started talking about what kinds of help he gives — and what the people who call him for help need to know. We didn’t talk about marketing or sales or anything abstract — just the stuff he does day in and day out.
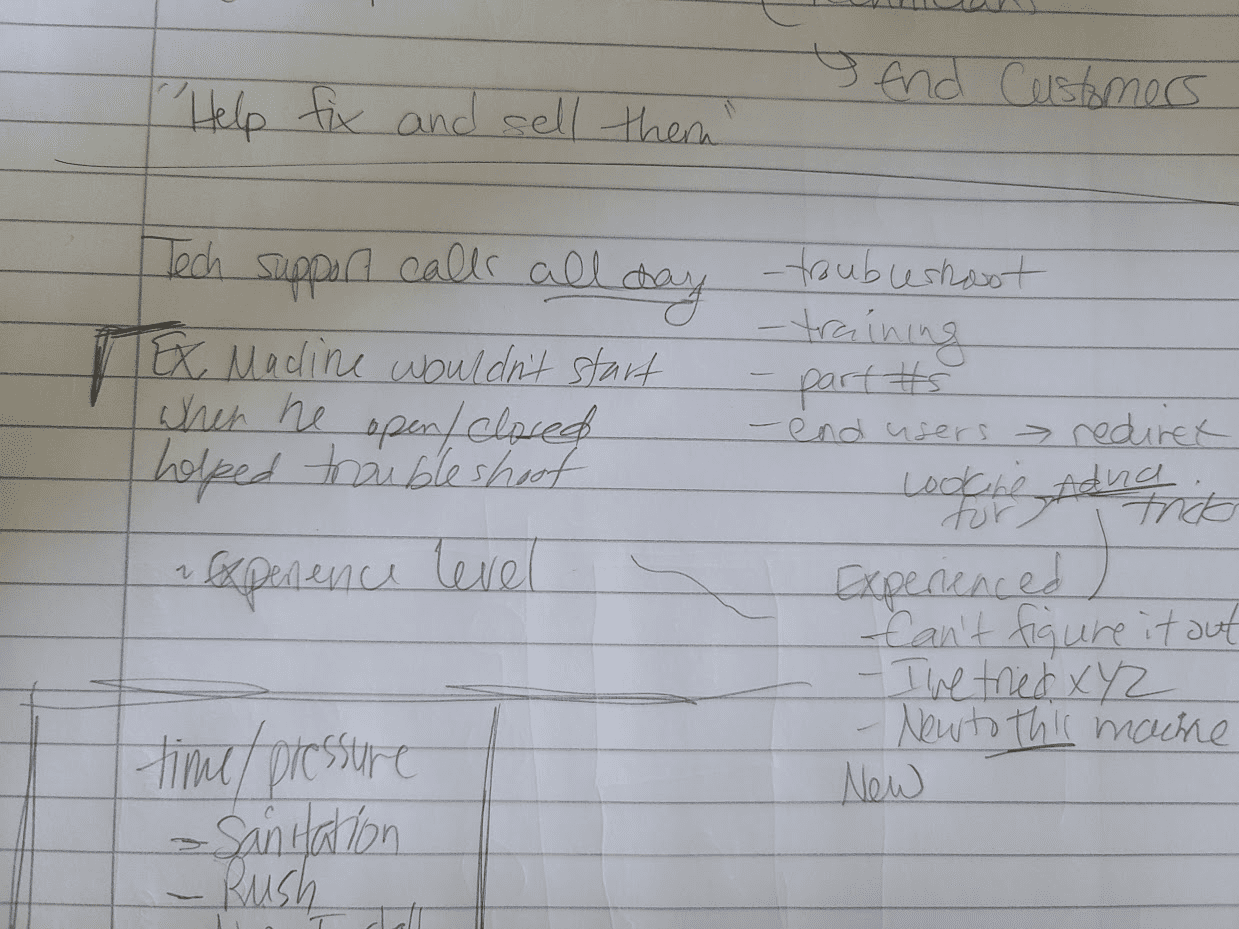
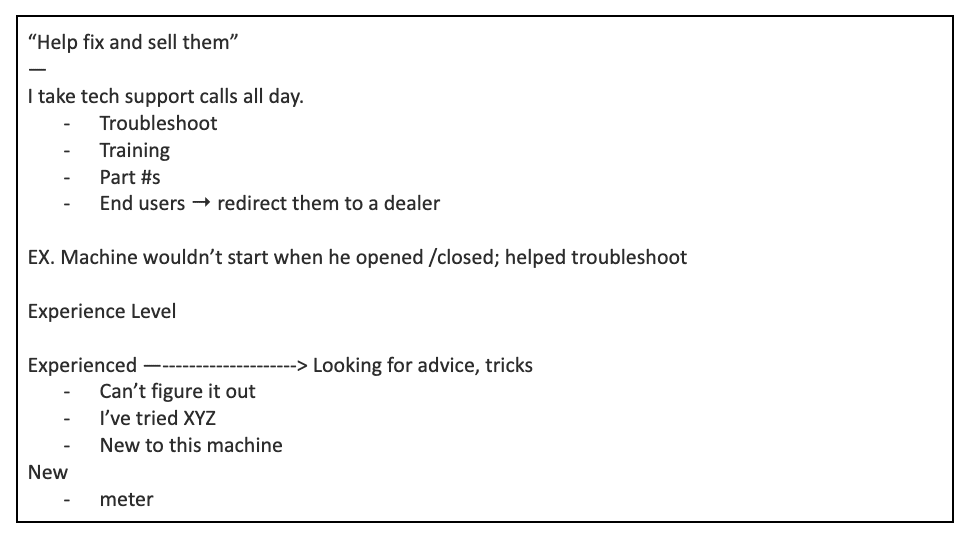
Here are my notes (handwritten and typewritten) from an early portion of the call, so you can see how messy they are and that’s okay, and how the conversation veered and discovered something vital.
Handwritten interview notes:

Typewritten interview notes (for those who can’t decipher what could be considered illegible):

Nowhere in my initial questions did I think to ask about experienced versus new technicians and what they need and how this client helps. That came about in the course of the conversation.
What you don’t see here in these notes is the context of “experience level. Here’s a paraphrasing of how the conversation unfolded:
Stakeholder: I can tell pretty quickly whether the guy or gal I’m talking to is experienced or not, just by asking a few questions.
Me: Can you tell me more about that? How do you tell?
Stakeholder: Well, I’ll ask them if they have their meter. Right there — if they have it on them and know how to use it, I can tell who they are. I’ve been taking calls for a long time.
[Silence]
[Me: NOT SAYING ANYTHING EVEN THOUGH I WANT TO]
Stakeholder con’t: Most of the time, they’re experienced. They’ve fixed machines before, and maybe even fixed our machines before. I got a call this morning from a guy who said the machine wouldn’t start after closing the door. I talked him through some troubleshooting till we fixed it.
It’s usually like that. They’ve tried XYZ and just can’t figure it out. Or, they’ve never seen a problem exactly like this. Or, maybe they just can’t get the part to budge and call me up for some tips or tricks on how. Sometimes I have ‘em, sometimes I don’t. Or, maybe they’ve seen our machines before and worked on 5 different models, but this is a new model for them.
Me: Ah, and once you get them started they go, ‘Ah, okay, I got it – thanks’?
Stakeholder: Well, yes, but I don’t let them off that easy. I stay on the call with them until the problem is solved or they identify a part they don’t have so we can order it for them.
As you can see, by actively listening the conversation delivered far juicer details that will influence the storytelling for this particular client. While my notes didn’t capture the full content of the conversation, by actually listening instead of focusing on transcribing, I can recall the conversation in detail.
There’s that moment where I really wanted to say something — maybe something super insightful or at least repeat what I’d heard to confirm — but choosing silence really is the best strategy. In those moments of silence sometimes the most useful data comes to light.
What did I learn in this conversation?
The stakeholder described different types of users and the pain points those different types of users have. The stakeholder also gave a specific example and showed their value(s) — they “stay on the call” until the problem is solved.
Those are things I never would have known to ask — or gathered if I’d taken too regimented an approach to the conversation. And those are details that will inform the next steps of our website redesign strategy, including the navigation, on-page content, conversion strategy, and marketing messaging.
Pro Tip: Don’t discount a piece of feedback no matter how much of an outlier it may first appear. Your qualitative data analysis will help you determine where that data fits in.
The value of ‘n’: How to weigh stakeholder inputs in your qualitative analysis
On any given project, you’re probably only talking to a few folks that represent a lot of unique opinions and perspectives.
That means there is a bit of a “grain of salt” mentality that you need to carefully apply to the data you receive.
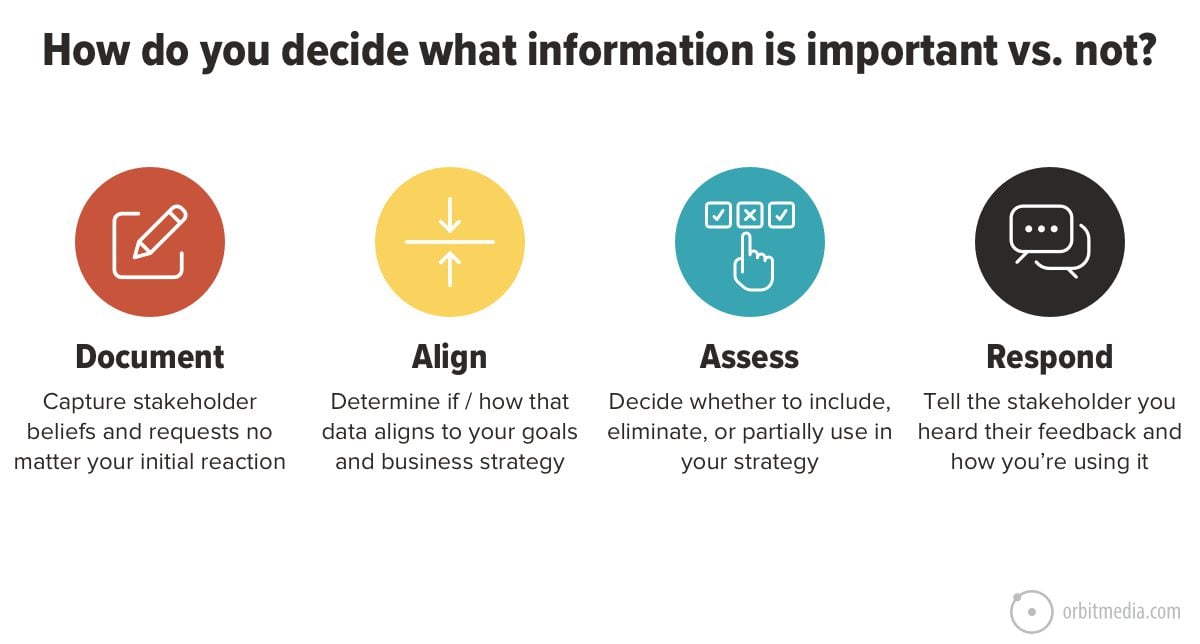
But how do you decide what information is important vs. not?
- Document: Capture stakeholder beliefs and requests no matter your initial reaction.
- Align: Determine if/how that data aligns to your goals and business strategy.
- Assess: Decide whether to include, eliminate, or partially use in your strategy.
- Respond: Tell the stakeholder you heard their feedback and how you’re using it.

First, document everything. Even if you’re ready to roll your eyes at a stakeholder request or feedback, include it in your data synopsis.
Next, align feedback to your goals. If a stakeholder wants a neat feature where they can scroll and enlarge product details, but the goal of your website redesign project is to build a site on a CMS that’s easier to update, that feedback isn’t as important as a stakeholder who tells you they spend hours updating blog post metadata and waiting for the backend to load.
It’s important to note that outlier data may still be critical. Perhaps a stakeholder has a vastly different perspective on the pain points customers enter your cycle with. Just because it’s different, doesn’t mean it’s bad. Share with business strategy elements of your organization to decide if it’s worth exploring further — perhaps outside of your specific project.
It could be you’ve just unlocked a secret to messaging and strategy.
Third, decide what you’ll do with stakeholder feedback. Are you going to update personas? Include a feature in your proposal requests? Or, is it feedback you’re going to address in other facets — perhaps with internal processes?
Finally, where possible let the stakeholders know you heard them. If you want stakeholders to be honest, it’s important they know you were listening and the feedback they gave has been weighed. Sometimes, that’s the starting point for good change later on.
How to organize stakeholder interviews and identify themes
If you’re like me, you wrap up interviews with a bunch of notes, recordings, transcriptions, summaries, ideas, questions … So how do you gain clarity in the mayhem?
At Orbit, we use a Google Sheets table to identify stakeholders, share information across teams, schedule interviews, track notes, and align to relevant content. We include info like:
- Name
- Title
- Knowledge Area
- Interview Date/Time
- Notes
- Recording
- Relevant Content
- Themes or Motifs
- Follow-up
Once all of our stakeholder interviews are complete, we also deliver a Stakeholder Wrap Up to summarize who we spoke to, what we heard, and how we synthesized the data.
We’ll pull out key themes about the clients’ customers, differentiators, processes, methodologies, or other elements that multiple stakeholders emphasized.
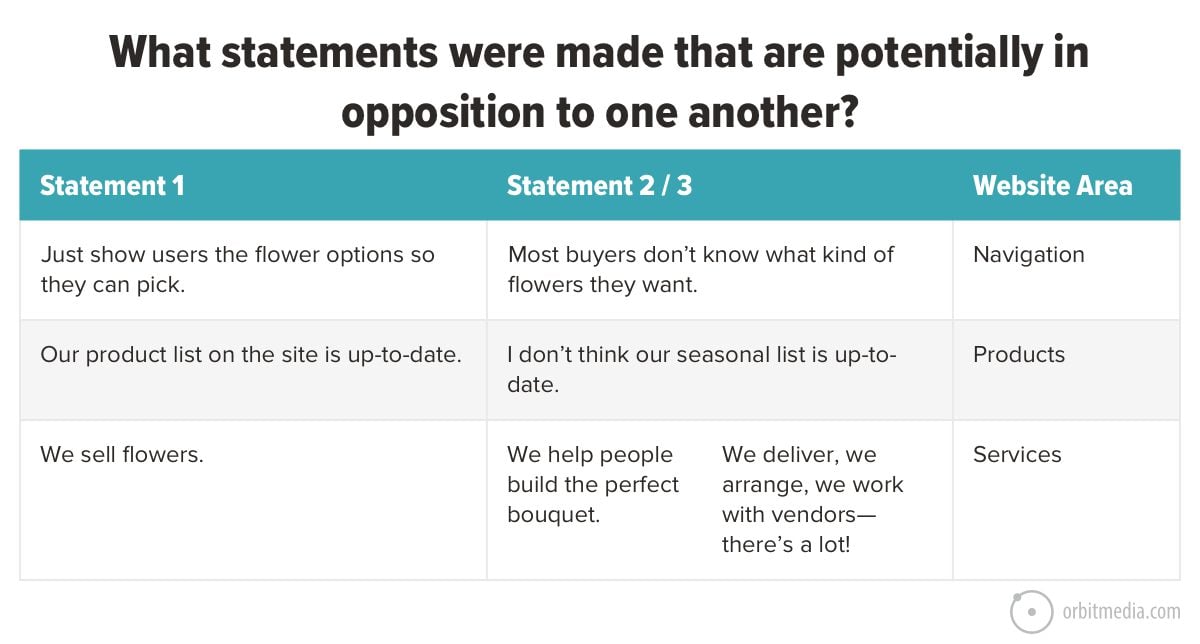
Most importantly, we’ll document discrepancies. It’s an important part of vetting data that may or may not be crucial. For example, here’s a sample of what that might look like for a company that sells flowers:

All of this data then is integrated with our conversion guide — our Discovery Phase deliverable — where we walk through our goals, our audiences, conversions, messaging, and start translating that information into actual components of our clients’ website.
We architect websites, so our data is focused exclusively on that element of our clients’ marketing strategy.
But the data stakeholders provide often extends beyond the bounds of a website. It informs internal process updates, operations, sales strategy, marketing strategy, customer service, product development, and more.
For content creators, you can also use your interview data in other ways. Here’s how Christy-Broccardo-Grove, Digital Content Manager at Colour Republic, records interviews for posterity and repurposing!
 |
Christy Broccardo-Grove, Digital Content Manager, Colour Republic“One thing that really worked for me recently and I will continue to do, regarding how to document the interview, is to hold the interview over zoom and record the interview. This helps for so many reasons — if I need to review a fact or point again, and to use the footage to create an audio and/or video companion to a blog post, to create a teaser for social media, etc. And seeing each other’s faces and smiles puts the interview into a different tone!“ |
The data you gather in the process of stakeholder interviews for your website redesign project — or for any research you conduct — plays a crucial role in testing our hypotheses as marketers against our ingrained, tried-and-true methodologies.
Consider it a gut check. Consider it a way to welcome the devil’s advocate into the conversation. And wherever possible avoid confirmation bias, and be willing to change your mind.
That’s what data-driven empathy is all about!
Involve stakeholders in your website redesign for better results
Engage stakeholders in this process, too. If you tested out a new positioning, see how those pages are performing and what users are doing on them. Tweak a headline, test a CTA, offer a different conversion path.
Your website is a reflection of your sales conversations and brands. It’s a digital storefront, a marketing platform, a connector, a tool, a promise.
But just like you — and your customers — your website isn’t a static entity. Embrace the scientific testing ground your website offers, and create value for your business and your customers.
Have you included stakeholders in your marketing strategy? What’s worked well for you — or what frustrations do you have? Let us know in the comments!
[ad_2]
Source link









