[ad_1]
Typography can support brand identity and create visually unique emails—but you shouldn’t sacrifice accessibility for the sake of design. To deliver both a beautiful and accessible email design, stop trapping your message in images, and start using live text with web safe fonts and web fonts.
Read on to learn exactly how to do it:
Web fonts vs. web safe fonts
You can do live text in two ways—web safe fonts and web fonts.
Although the terms are nearly identical, there are definite differences. Before exploring web fonts vs. web safe fonts, let’s first explore how fonts work in your emails.
How fonts work in email
Your email code declares font using a CSS property called font-family.
This font-family property can have just one font name or multiple font names—often referred to as a font stack. Including multiple font names ensures that if one doesn’t work, there is a fallback or backup font of your choosing.
Without listing multiple font names, the email client gets to decide your backup font. When your subscribers open your email, the browser reads the font-family property and pulls in the font to use.
Now let’s get into the differences between web fonts and web safe fonts.
Web safe fonts
Web safe fonts prompt the web browser to pull the font from your local font directory, AKA the pre-installed fonts on everyone’s computers. Web safe fonts are safe to use because there’s a strong chance your subscribers will already have them.
The downside of web safe fonts is that your options are limited compared to web fonts. Plus, web safe fonts are less likely to stand out (if that’s what you’re aiming for) because they’re so common.
Some well-known web safe fonts include:
- Arial
- Helvetica
- Verdana
- Georgia
- Times New Roman
- Tahoma
Pro-tip: use CSS Fonts to find lesser-used web safe fonts that work for your brand. The site tells you what percentage of PC and Mac users have each font so you can balance style and confidence that most subscribers will see your font of choice.
Web fonts
Web fonts are pulled from a server—either one you host yourself or an external one (such as Google or Adobe). Because of this, the variety of fonts you can use is much larger and will work on any computer… as long as the browser or email client can pull the font in. Sometimes, your subscriber may already have a web font downloaded and installed on their machine, so these fonts will work even in email clients that don’t support web fonts!
So while web fonts give you much more variety and creative freedom, they come at a cost: limited email client support (which I dive into further down).

Email safe fonts vs. Web safe fonts
But wait, there’s more! Email safe fonts are the default fonts available in inbox service providers, so they’re like web safe fonts in their reliability. In fact, there’s overlap between email safe fonts vs. web safe fonts.
The best way to determine whether your subscribers’ preferred devices and ISPs support certain fonts is to use a tool like Litmus to preview your campaigns across environments.
Why would you use web fonts?
As a marketer and designer, you know the pressure to stay on-brand in email with colors, design, and—yes—typography. Web fonts let you show off your brand without relying on images for your text.
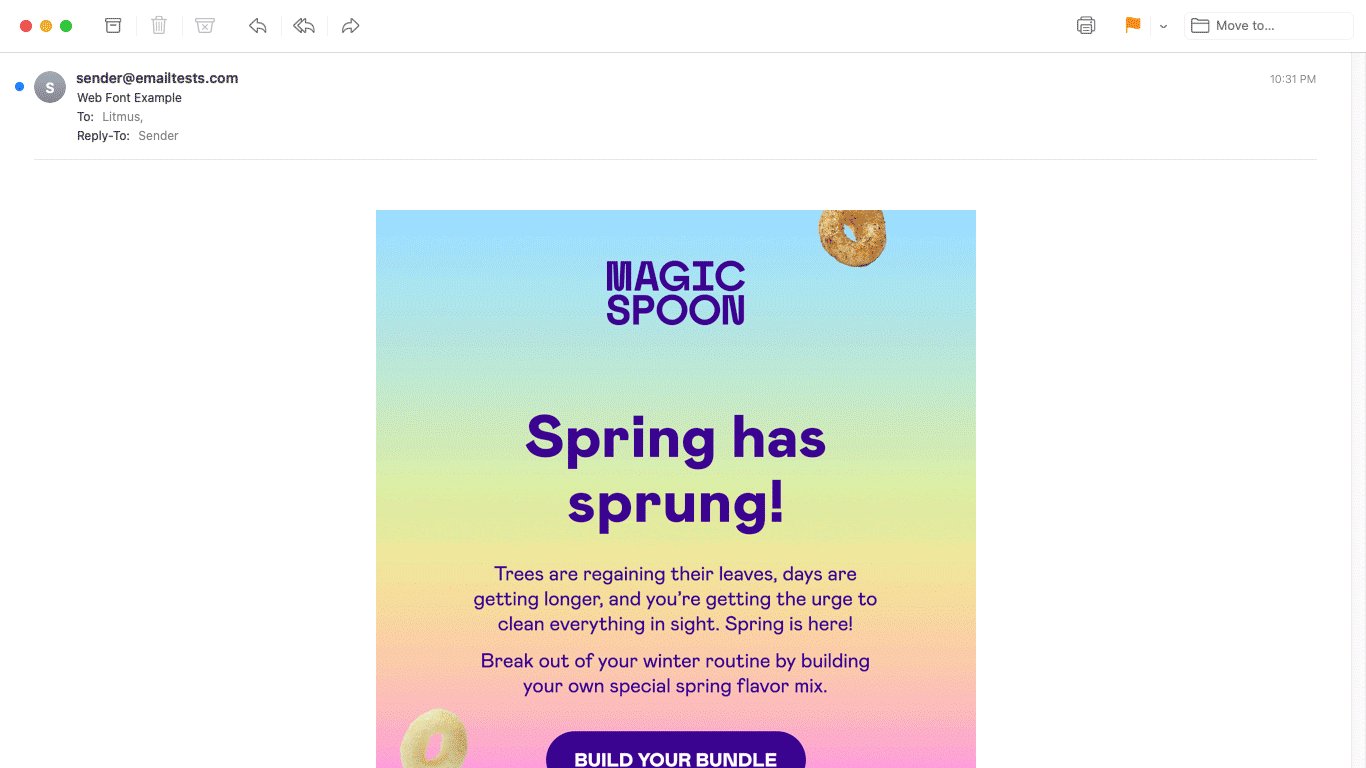
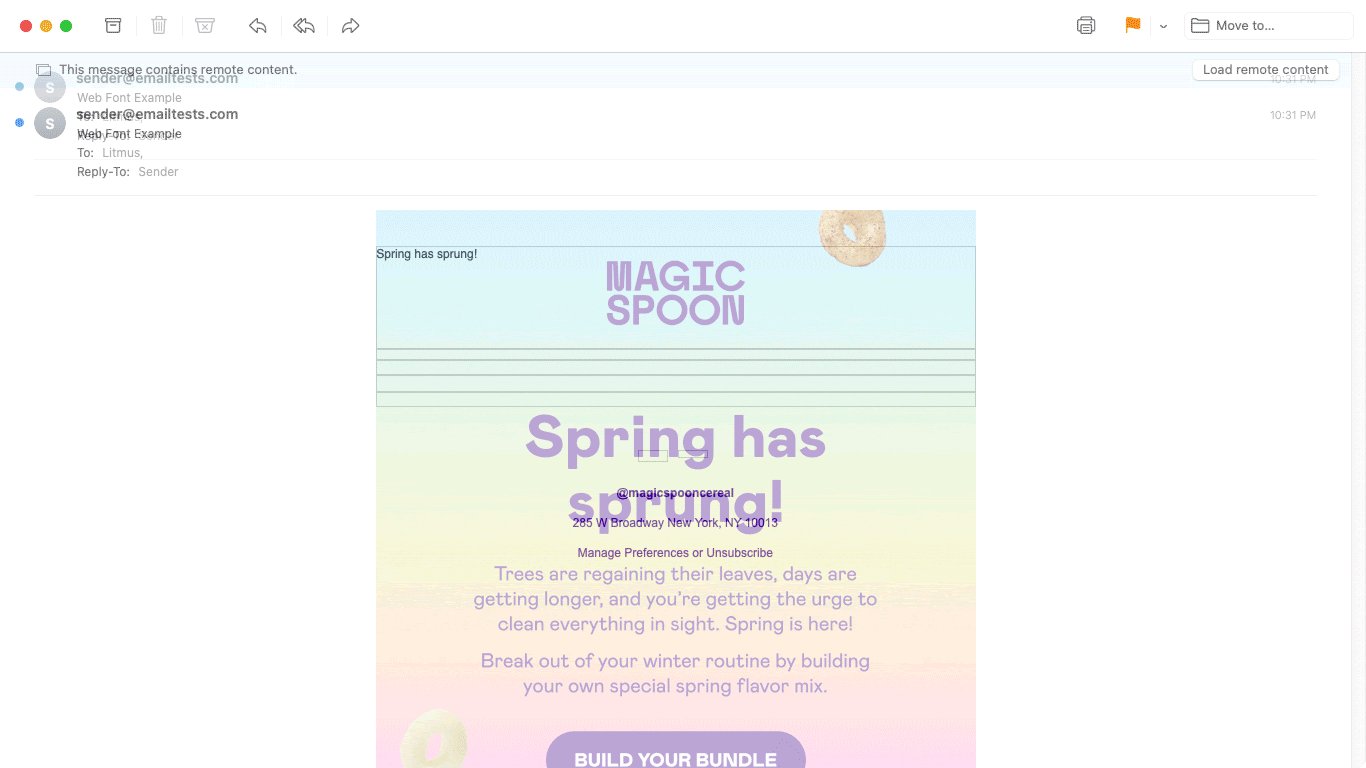
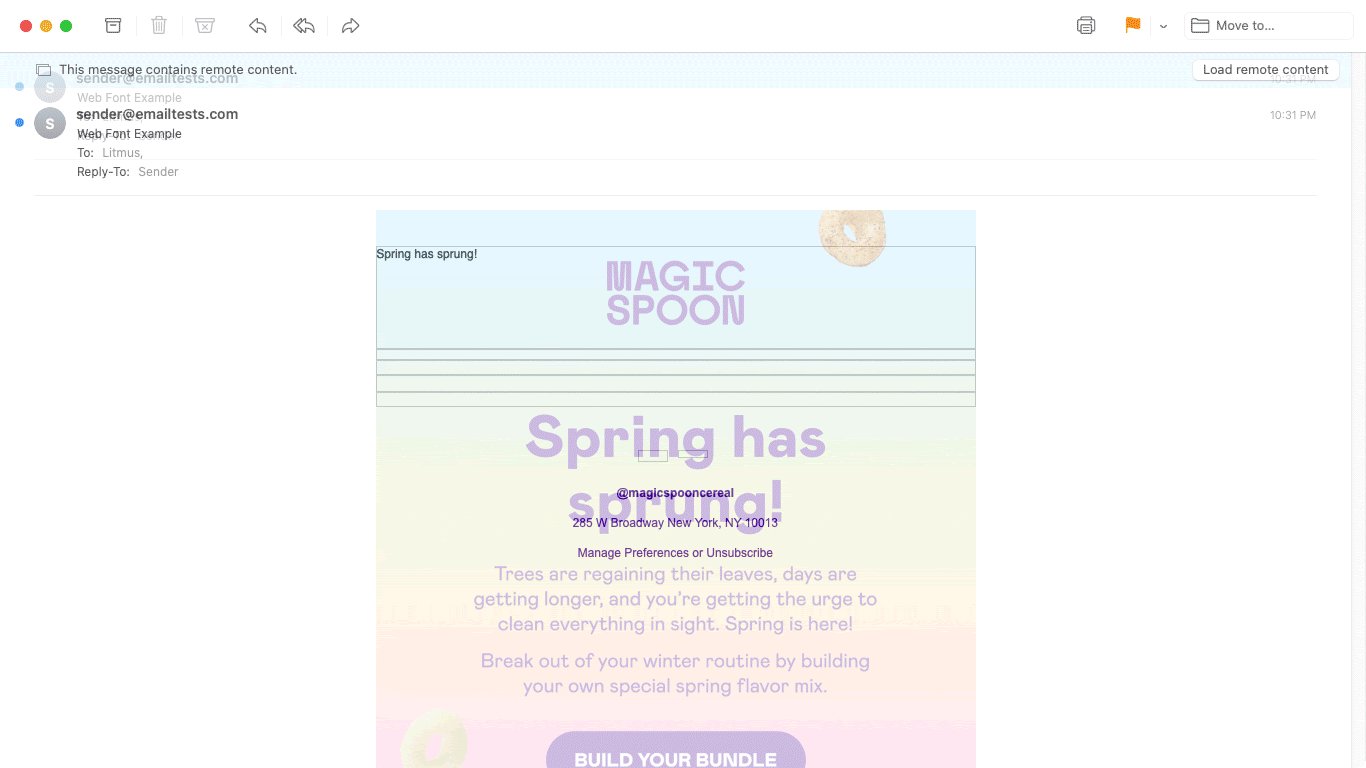
If you lock important copy in images because it’s a way to stay on brand, portions of your audience won’t know what your email says because:

Can I use web fonts in email?
While web safe fonts and email safe fonts are the most reliable option, you can use web fonts in email (as long as you’re willing to take a few extra steps). Here’s what you’ll need to consider.
Email client support
Web fonts only work in some email clients. That means you need to understand whether the font you want to use is supported and how to set up a fallback.
Since web font support is hit-and-miss across email clients, it’s a good idea to analyze where your subscribers typically open emails. If most of your subscribers use an email client supporting web fonts, try it. If you find your audience is mainly on a non-web font-supportive email client, you can avoid wasting time and effort.
| Email client | Web font support |
|---|---|
| Apple Mail | ✓ Yes |
| Outlook 2013-2021 | ✘ No |
| Outlook Office 365 (Win & Mac) | ✘ No |
| Outlook for Mac | ✓ Yes |
| Windows 11 | ✘ No* |
| Gmail App | ✘ No** |
| iOS | ✓ Yes |
| Outlook App | ✘ No*** |
| Samsung Mail | ✘ No*** |
| AOL Mail | ✘ No |
| Gmail | ✘ No***** |
| Office 365 | ✘ No |
| Outlook.com | ✘ No |
| Yahoo! Mail | ✘ No |
Table based on this data.
*(ish? Some of the webfonts were showing up but it may be that the fonts were loaded on the computer)
**(Google overrides fonts – default on Android is Roboto, on iOS looks like Helvetica)
***(Fonts overridden – Roboto is default sans-serif)
****(ish. Liked Roboto, so there’s limited support of very specific web fonts – probably specific ones from Google Fonts, possibly only Roboto since it’s Google’s default)
 |
Which email clients do your subscribers use? Find out where your subscribers open your emails and how they engage—with Litmus Email Analytics. Get the insights you need to optimize your emails and beyond. |
Licensing
Brief history lesson time! The original purpose of web fonts was, naturally, websites, so their licensing is actually typically for use only on websites and mobile applications. In fact, many web font services don’t allow use in email because it counts as distributing the font, which goes against many of the services’ End User License Agreements (EULA).
All web font providers we contacted supported using their fonts in email. Each provider had a different required license, so there isn’t a standard way to license fonts in email. If you are looking to use a font, reach out to the company to find out exactly how they license their fonts.
Where can I find web fonts for my emails?
So you want to give web fonts a try—now what? You need to find a web font that fits your brand yet is still accessible. Before you start your search, take a moment to review these tips:
✖ Ornate or decorative fonts, such as display or handwriting fonts, can make it difficult for people with visual impairments or dyslexia to differentiate letter shapes
✔ Sans-serif fonts don’t have extended features or curls in their letters. Fonts like Arial, Calibri, Century Gothic, or Helvetica are easy to read
✔ Slab fonts like Museo Slab and Rockwell have thicker lines and are also considered accessible
Now let’s look at our favorite sources for web fonts.
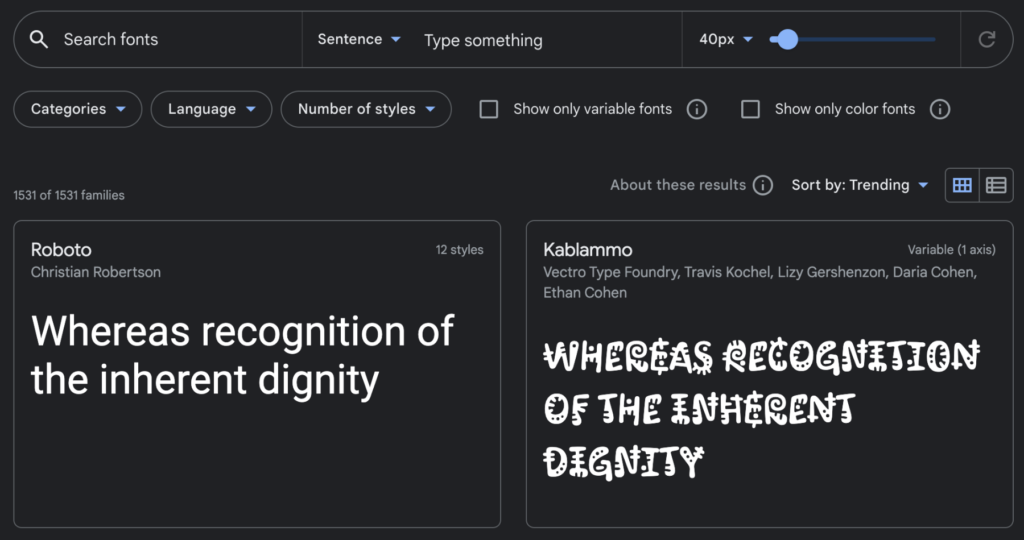
Google Fonts
Google Fonts is free, and you can download the web fonts to your computer if you mock-up designs in Adobe Photoshop, Sketch, or another design software.

Adobe Fonts
Adobe Fonts isn’t entirely free but is included in Creative Cloud subscriptions. The service supports both the <link> and the @import method for use as web fonts (more on that next).

Web font services
There are several other web font services available on a paid basis. You’ll need to make sure you get the correct license to use them in your email.
With the web licenses, there may be a choice to host the font yourself or to have the font hosted by the provider. In some web licenses, you pay for a certain amount of page views with each email that loads the font counting as a page view, so make sure you consider that when purchasing a license.
How to embed web fonts in emails
Because web fonts typically aren’t found on someone’s local device and instead are hosted elsewhere, you must “embed” or import your web font into your emails before using them.
1. Get the URL of your font file
To start, you need the web font’s URL to call it into your email. Where you’ll find it depends on the font source:
- If you’re using a web font service: the site or tool should have the URL. If you’re using Google Fonts, finding the URL is tricky but not too difficult. Find out how in the next step for the @font-face embed method.
- If you’re hosting the font yourself: get the URL from where the web font sits on your server. Check that it’s a public URL and not coming from a local server. Otherwise, your subscribers won’t be able to access the web font and will see a fallback font instead.
2. Import the web font using one of three methods
There are three methods for embedding web fonts in email (and a caveat that may limit which method you can use). The three methods for embedding your font are:
Here’s something to keep in mind: You can make beautiful code that works in Litmus all day long, but if your ESP changes your code, as we know most of them do, then nothing you do will matter. 😭
Make sure your ESP doesn’t change your code in a way that would cause your fonts to stop working.
Now, let’s look at how to import web fonts three ways:
Importing a web font using <link>
The <link> method loads the resource inline as the HTML file’s code is read (from top to bottom), which could delay your email loading if your web font file is huge.
Using the <link> method is a relatively simple method for embedding fonts in your email. Place this line of code in the <head> of your email, near the top:
[ad_2]
Source link









