[ad_1]
Productboard is developed to assistance merchandise teams comprehend what prospects have to have, prioritize what to build upcoming, and align everybody all-around the roadmap.
Together with item managers, our designers are avid end users of Productboard and advantage enormously from attaining a deep being familiar with of client requires and suggestions traits, keeping structured in our products teams, as perfectly as comprehension how our work fits into the all-enterprise roadmap.
Not only does employing our very own product deliver the identical rewards as to our consumers, but it also aids us have an understanding of the product’s high quality, exactly where there is friction, and how perfectly the solutions we layout work for ourselves.
In this report, we’ll run as a result of some guidelines on how to combine Productboard into your working day-to-working day workflow. We’ll seem at how we leverage Productboard for 7 vital functions, even though it is truly worth noting that every single exercise is critical regardless of the tool(s) you end up applying.
1. Capturing consumer opinions in 1 position
The Insights board is the residence for all your incoming investigate and user feed-back, no matter who submits it — merchandise professionals, assist, gross sales, internet marketing, or somebody else. From Zendesk aid tickets to Gong connect with recordings and Slack messages, it all comes to the Insights board to be categorized and accessed by anyone who wishes to learn.
We compose down and store notes from study classes with customers, or even inner feedback from colleagues. If we’re onboarding a new designer into our merchandise, they can seize their suggestions and ideas in a notice in Productboard. This way, we avoid feed-back getting scattered throughout many docs, sheets, or Notion internet pages.
All of our groups know that Productboard is a single supply of reality and acts as a feed-back repository. When we start off evaluating a new prospect or searching into a consumer challenge, all suggestions gathered by any other member of the group is easily obtainable at our fingertips.
2. Learning from incoming comments
Designers need to know how buyers are making use of their item — what they appreciate, what they despise, and what they are lacking. Productboard allows us seize the most significant components of each and every responses take note and categorize it for straightforward retrieval down the road. This is what we connect with insights linking and processing.
The solution enables us to spotlight textual content and photographs in responses and backlink it to nodes in the hierarchy that represent attributes, ideas, client complications, or options. Repeatedly processing responses linked to the domain we personal not only added benefits us but also requires some of the workload off our PMs.
And by placing up Insights Automations — a rule that picks up on any opinions matching sure standards (key word, tag, ML created topic) — we can get suitable feed-back to land straight in our folder, saving us time browsing for it. Linking, processing, or just studying from continuous studying will become uncomplicated.
Planning without comprehending consumers is shut to a guessing game, and much more validation is ordinarily expected. Designers at Productboard tie all their answers to regarded customer troubles. That’s the lens we use to assess UIs in style critiques. Sometimes, we use direct customer rates to justify style selections when faced with opposing comments.
Ongoing discovering, linking, and processing allows us to use the consumer effects score on the Features board to quantify which aspect concepts tackle the most urgent user issues and needs. We’re capable to see all people who requested a particular characteristic, specifically what they stated, and how vital it is to them.
3. Knowledge hierarchies, concepts, and prospects
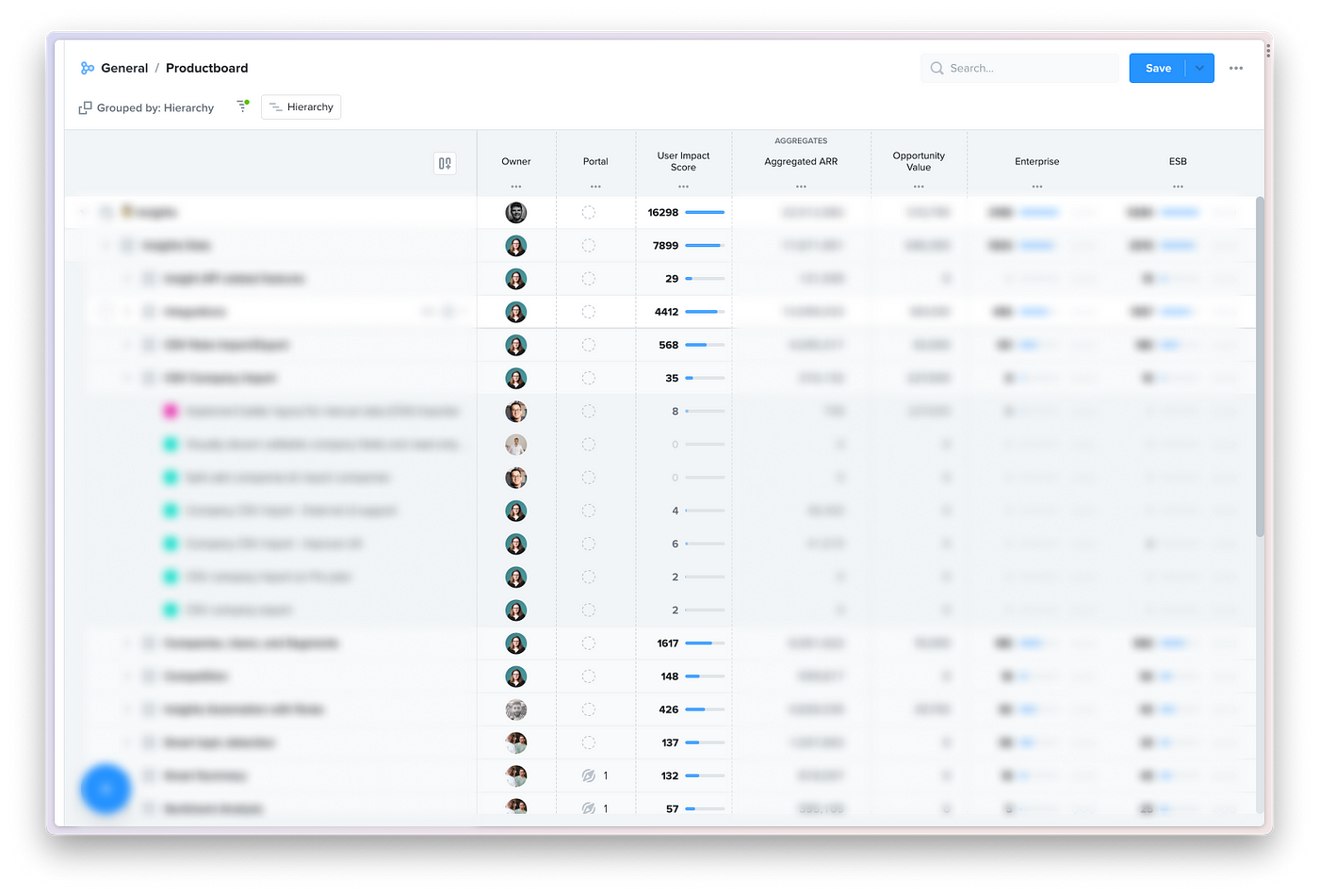
When functioning on any merchandise, it is significant for designers to realize what that product or service is, what it comprises, how it will work, what complications it solves for shoppers, and what prospects and strategies have arisen above time. The Characteristics board is the location exactly where we, and our clients, capture just that.
Remaining acquainted with the hierarchy will help acquire a comprehensive picture of the product or service and its construction, which in switch will help when it arrives to linking and processing responses. This way, we can hook up the environment of opinions with function concepts, develop roadmaps backed by serious consumer comments, and confidently prioritize what to develop future.
There’s a ton of price in looking through the product’s hierarchy to comprehend the domains it comprises, the JTBDs we create for, and all the function concepts and advancements that others have imagined of. The hierarchy helps us onboard new designers, but it also supports less difficult changeover when a designer switches groups, or when their crew switches domains.

4. Scheduling and checking shipping and delivery, keeping structured
Productboard enables us to view capabilities by products workforce releases (sprints). This will make it the suitable put for dash arranging and preparation. As progress speeds up, or slows down, teams arrive into Productboard to change dates, dash assignments, and function product statuses. All these changes then propagate to the relaxation of the item, so each roadmap is up to day without the need of any more energy.
Just about every designer can see what’s in upcoming sprints, recognize what nonetheless requires developing or updating, and mark styles as completed for their PM and engineers to see. Teams have distinctive workflows and rituals for near collaboration, but as all the things will get up-to-date in Productboard, information travels upstream for sales opportunities and even execs to see and realize progress.
For attributes going into shipping, we typically collaborate with our respective PMs on composing attribute descriptions and acceptance requirements and hyperlink the suitable types and requirements. Productboard supports embedding Figma prototypes, so knowledge what to create will become less complicated for engineers. For just about every characteristic, there’s a area to see connected comments. So the engineering work is not only backed by purchaser desires, but most people can see the genuine persons and organizations powering what they are becoming requested to create. Functions are then pushed to Jira. All the engineering function is managed there and synced back again with Productboard.
Outside of our product staff, Productboard’s roadmaps make it possible for us to see what’s going on in our domain, other domains, and across the organization as a total. This helps us zoom out from what we’re doing the job on at any provided instant and see the grand plan of the company as it unfolds.
5. Comprehension usability and UX problems
We consider usability or UX troubles as everything that negatively impacts the consumer knowledge of Productboard. We designed a observe (and Insights Automation) to systematically tag these parts of opinions with proper tags. This lets us to filter for this type of suggestions and see what nodes in the hierarchy it is obtaining joined to, or make a element plan that addresses an improvement and backlink the opinions there.
Looking at customers’ comments joined to an enhancement lets us to develop a more powerful scenario for investing in the usability of our merchandise. This practice also offers us a very good being familiar with of what troubles there are across all domains, wherever they are most common, how severe they are, and many others.
6. Recruiting prospects for investigation
Productboard aids us with yet another significant portion of the style method: consumer exploration. Not only does it provide as a responses repository, but our Salesforce integration can sync shoppers with Productboard. With all that purchaser details consolidated in a person area, it is the fantastic tool for comprehending who to resource and recruit for an interview.
Productboard will help us make interview prospect lists. When performing on identifying a challenge or validating a particular resolution, we can go by way of the linked insights and see which prospects still left responses. The outcome is a listing of highly suitable individuals to arrive at out to.
Productboard enables us to filter interview candidates based mostly on the details we have about the firms they operate for. We can filter candidates by a vary of criteria, such as:
- The pricing approach they are on
- Range of employees
- Consumer persona
- Amount of revenue they pay back us
- Regardless of whether they’re a electricity person, or not
The options are infinite, and our integration with Mixpanel and Amplitude lets us to determine filters dependent on the details details we gather.

7. Monitoring structure method get the job done
There is a variety of feed-back that tends to make its way to Productboard. Occasionally, our customers leave feedback on unique factors, the legibility of in-app text, distinction, hues, and many others. Internally, designers frequently discuss about these areas of our item for the duration of style critiques.
Our Layout Technique team organizes all this feed-back and hyperlinks insights to their hierarchy. The hierarchy represents our structure technique and incorporates not just core components, but also foundations like typography, spacing rules, localization, illustrations, and many additional. Styles, transactional email, and even documentation is tracked there due to the fact it’s all in the realm of the Style Technique team.
This way, the group understands what inner teams want the most, sees which parts are talked about, and can improved prioritize their perform the same way as any other shopper dealing with product or service group.
Finding into the practice
As with any software, introducing Productboard to our stack took some bedding in. But the more we use it, the more we understand we need to have it, and the more use scenarios it offers for us as a style team.
A person matter we have uncovered is that Productboard performs finest when we’re all utilizing it as a staff — and that indicates us designers alongside our solution administrators and even engineers. In the end, it is all of our work to layout and develop products that satisfy — and exceed — our customers’ demands. Productboard can help us do that at each individual stage of solution advancement.
Intrigued in signing up for our Productboard? We’re choosing! Test out our occupations web site.
Credits to the layout team for collating jointly the initial Slack thread that served as a resource for this short article. And quite a few many thanks to Pavel, Adam, Michal and Nick for their assist with putting it all alongside one another.
[ad_2]
Source connection









